
¿Te ha ocurrido alguna vez eso de estar navegando por Internet y sentirte rápidamente atraído por algún producto donde, cuando te das cuenta, ya le has dado al botón de comprar? Desde luego a mí sí.
Y déjame decirte que provocar en un usuario ese impulso lleva consigo todo un proceso de “enamoramiento”, que existe desde el momento en que observas el producto hasta que lo compras.
Y dentro de él, hay una serie de técnicas y estrategias de marketing, que están bien estudiadas y que se conocen con el nombre de “Inbound Marketing”.
Muchas empresas aún no conocen las ventajas que les puede aportar esta técnica a su negocio, sin embargo, hoy en día es uno de los métodos más efectivos para conseguir clientes en Internet.
Por ello, si aún no la conocías, nunca es tarde. De hecho, hoy vengo con una interesante guía donde te cuento qué es el Inbound Marketing y cuáles son las técnicas a llevar a cabo para implementarla dentro de tu negocio digital.
¿Qué es el Inbound Marketing?
El Inbound marketing es la técnica centrada en crear un contenido que atraiga tráfico a tu página web de forma educativa, obteniendo información sobre los potenciales clientes, enamorándoles y ofreciéndoles así el contenido que buscan de forma personalizada.
Esta técnica de atracción de usuarios o de captación de clientes nace para ayudar a las empresas en el proceso de venta, así como para conocer qué tipo influencia existe en las decisiones de compra de los mismos, de la mano de Brian Halligan y Dharmesh Shah en el año 2005.
Te estarás preguntando qué es lo que tiene de especial el Inbound Marketing y es algo sencillo de explicar: Se trata de una técnica empleada para mostrar el producto sin ningún tipo de intrusismo y publicidades molestas, que suelen aparecer cuando queremos comprar algo.
Es decir, atrae al cliente de manera natural, sin emplear técnicas comerciales y es por ello que también ha llegado a recibir el nombre de “Love Marketing”.
El Outbound Marketing, filosofía contraria a la anteriormente mencionada, es sinónimo de interrupción, empleando técnicas intrusivas, que pueden producir en muchas ocasiones el rechazo del cliente y, por consiguiente, una mala reputación para la compañía.
Un ejemplo puede ser el típico anuncio que nos aparece en medio de una reproducción de un vídeo en Youtube.
De esta forma, el usuario no es molestado por ninguna publicidad de tipo spam, pudiendo felizmente realizar su compra y haciendo de la misma una experiencia inolvidable, de la que seguramente volverá a repetir.
Se basa en técnicas de marketing como:
- El marketing de contenidos.
- Optimización del posicionamiento SEO.
- Difusión de contenidos en redes sociales.
Éstas intentan que el usuario te vea como “experto” o especialista en la materia que se está vendiendo. Además, pretende que el usuario observe todas las ventajas que le puede aportar el producto mucho antes de adquirirlo.
Está especialmente recomendado en negocios B2B (Bussiness to Bussiness), que son aquellos en los que la prestación de servicios se producen entre dos empresas y se lleva a cabo, sobre todo, en el comercio de tipo mayorista.
¿En qué consiste la filosofía del Inbound Marketing?
En los últimos años, con el auge de la tecnología, los usuarios ya no son lo que eran, están mucho más informados sobre todos los servicios, el proceso de venta ha pasado de ser lineal a ser multicanal.
Además, las técnicas de marketing, por tanto, han tenido que adaptarse a todos estos cambios, pasando de ser intrusiva (mediante anuncios, “spammers” y banners que interrumpen el proceso de compra) a ser mucho más fluida.
Aquí es es el propio usuario quien comienza con éxito su trayectoria de compra. Y a ellos las empresas acceden fácilmente mediante contenidos de valor, como veremos más adelante, a lo largo de este artículo.
¿Qué debo tener en cuenta para poner en práctica una estrategia de Inbound Marketing?
El Inbound Marketing aporta una serie de ventajas y factores clave, necesarias para poner en práctica una estrategia efectiva, que podrás aplicar en tu propio negocio:
1. Aumentan los registros Leads y Leads cualificados (MQL)
Dentro del sector del marketing podemos definir Lead como el registro de un usuario con un gran interés por una marca o por un servicio en cuestión.
Hay muchos tipos de leads, en función del interés mostrado por el producto, siendo los más interesantes los “Hot leads”(aquellos que muestran un interés más elevado).
2. Aumento de las visitas en tu sitio web
Está demostrado que con el Inbound Marketing, en pocos meses aumenta el tráfico de visitas en una página web.
El canal que más incrementa las visitas es el orgánico, debido a la introducción del SEO como elemento clave para obtener mayor visibilidad en buscadores como Google.
3. Base de datos o CRM (Customer Relationship Management)
Se trata de una forma de gestionar la información dentro de las empresas que engloba la conversión del tráfico web en personas.
Se trata de una herramienta que guarda cualquier dato relevante sobre los potenciales usuarios (emails, llamadas, conversaciones, comentarios, tareas…).
Nos ayuda a captar los gustos, necesidades y periodicidad de cada cliente en cuestión.
4. Alcance
Es una de las métricas más importantes a conocer en cualquier campaña de marketing, pues nos indica la cantidad o público al que ha llegado el mensaje o cuántas personas lo han visto.
El alcance puede ser de dos formas: viral u orgánico.
El alcance orgánico estaría formado por personas que han llegado directamente hasta nuestro mensaje sin ayuda o intervención de otros usuarios, es decir, gracias a nuestro trabajo de optimización SEO.
Sin embargo, el alcance viral estaría formado por personas que lo han visto porque otras personas allegadas lo han compartido.
5. Herramientas de automatización
La utilización de las redes sociales de forma profesional, empleando técnicas con un aporte de contenido interesante para tu público objetivo y automatizando las redes sociales va a convertir a cualquier negocio en un gran líder de ventas.
El Lead scoring y el Lead nurturing son técnicas de automatización empleadas en marketing para registrar cuáles son los “Leads” que están más cerca de la compra.
El Lead Nurturing son acciones de automatización, llevadas a cabo para acercar a posibles clientes el producto deseado, para convertirlo finalmente en usuarios fieles a la marca.
La forma más sencilla de llegar a estos clientes y personalizar sus intereses es a través del email. Va totalmente unido al Lead Scoring, pues éste nos permite clasificar a los clientes en una determinada parte del proceso de venta y, así, conocer en qué punto exacto se encuentra actualmente.
¿Cómo puede el Inbound Marketing mejorar la estrategia digital de mi negocio?
Teniendo en cuenta los factores que acabo de mencionar anteriormente, estas son las consecuencias que se pueden dar (y se darán, a buen seguro) si las llevas todas ellas a cabo.
Recuerda que siempre, pero siempre, debes actuar con estrategia, y buscar continuamente el ROI que te reportará cada una de esas acciones y elementos:
Atracción de tráfico
Permite generar tráfico orgánico de máxima calidad, como mencioné anteriormente, para aumentar las visitas en tu web o landing page, con el objetivo de cerrar la venta final o, en caso de que no ventas productos, materializar la conversión.
Se puede llevar a cabo mediante técnicas como:
- La optimización de tus publicaciones en las redes sociales.
- Publicación de contenidos.
- Asegurarte que los enlaces internos en tu blog estén correctamente optimizados en cuanto a los anchor text, es decir, elegir los lugares estratégicos dentro de tus contenidos y que, estos por supuesto, éstos no sean enlaces rotos (y por tanto conduzcan a un error 404).
Finalmente, coordinar éstas técnicas es la clave del éxito de tu campaña de Inbound Marketing.
Buyer persona
Se trata de una representación ficticia de cómo serían tus clientes ideales.
El conocer a tus clientes puede ser crucial para conocer a fondo sus intereses o sus debilidades y, por tanto, poder dar un paso más en tu estrategia de marketing digital para conseguir el éxito.
Marketing de contenidos
Este concepto y el Inbound Marketing tienden a veces a confundirse, por ello, a continuación me gustaría aclararte las dudas que puede generarte ambos conceptos:
El Inbound Marketing es la técnica que conduce al cliente a tu página web por voluntad propia y, para ello, necesita del marketing de contenidos, pues éste te ayuda a indexar o posicionar los contenidos originales en Google con éxito, mediante el SEO, para poder llegar a los potenciales consumidores.
Es imposible entender el uno sin el otro.
El SEO, por su parte, necesita tener contenidos de calidad, utilizar palabras claves o Keywords y colocar enlaces externos en otras páginas categorizadas con una alta autoridad.
Fidelización
A través del Inbound Marketing puedes fidelizar a tus usuarios, por ejemplo aprovechando el poder del blog para mostrar tus productos, así como aportar información sobre ellos.
Enviar newsletters segmentadas también es otra forma de llegar a ellos, para que cada usuario sólo reciba lo que sea de su interés.
Hacer video-marketing también puedes conseguirlo, para despertar el interés de tus clientes, entre otros.
Análisis
Permite analizar las acciones puestas en marcha y la respuesta de los usuarios. Esto repercute en la mejora de los procesos, para conseguir los objetivos marcados por la organización.
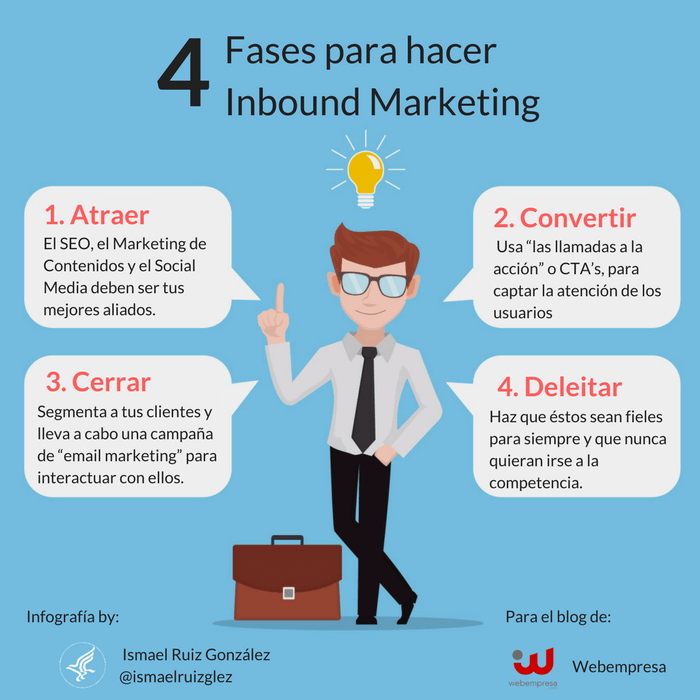
Las 4 Fases de una estrategia de Inbound Marketing

El Inbound marketing acompaña a los usuarios por los diferentes caminos o etapas del “embudo de conversión” de forma natural, para que conozca el producto que queremos.
Y, ¿qué es esto?
Pues bien, el embudo de conversión estaría formado por las diferentes etapas del camino que conducen al usuario, desde el inicio del proceso donde conoce el producto hasta que lo compra.
Y se llama embudo porque a cada fase llegan cada vez menos usuarios que en la anterior.
Ahora te preguntarás cuáles son esas fases. Pues bien, son las diferentes etapas del “buyer journey” o “viaje del consumidor”, que se basan principalmente en atraer, convertir, cerrar y deleitar a los posibles usuarios, con herramientas como el SEO, los correos electrónicos, los blogs, las redes sociales, etc.
Veamos de forma desglosada en que se basan:
1. Atraer
En esta fase es importante llevar a cabo una estrategia para conseguir el “tráfico ideal” adecuado a tu negocio.
La clave es crear contenidos de valor para atraer a tus posibles clientes y utilizar las técnicas del SEO, el Marketing de Contenidos y el Social Media.
2. Convertir
Si ya has conseguido atraer a los clientes a tu página web y obtener un cierto tráfico, ahora es necesario convertir a los usuarios en leads, para poder registrar la información de contacto, ofreciéndoles a cambio algo en forma de contenido (por ejemplo, con podcast o ebooks).
Podemos utilizar “las llamadas a la acción” o CTA’s, que servirán para captar la atención de los usuarios que participen en una determinada acción, mediante botones o enlaces llamativos.
3. Cerrar
Ahora que ya dispones de la información acerca de los usuarios, hay que comenzar a segmentar a los clientes y llevar a cabo una campaña de “email marketing”, para poder interactuar con ellos.
Esto lo debemos hacer enviándoles contenido útil según sus intereses y según el período del Buyer Journey en el que se encuentren.
Con la respuesta que obtengas, podrás prepararte la estrategia de acción adecuada a cada uno.
4. Deleitar
Si ya has conseguido que te compren, ¡ya tienes mucho ganado!
Aunque no lo creas, es importante no olvidarse de ellos, ya que si la experiencia de compra ha sido placentera, sin lugar a dudas se convierten en usuarios que potencialmente recomendarán tu marca a todos sus allegados, antes que a otra y por tanto esto te ayudará a aumentar visiblemente las ventas.
Llegar hasta aquí no es nada sencillo y, por ello, tendrás que desarrollar mensajes personalizados o de valor para cada cliente, para poder convertirlos en clientes fieles a tu marca durante mucho tiempo.
4 Ejemplos de empresas que ya practican Inbound Marketing
Llegados hasta aquí, si esta técnica del Inbound Marketing te ha convencido y quieren comenzar a ponerla en práctica ya mismo con tu propio negocio o Marca, te pondré algunos ejemplos de empresas que ya lo están llevando a cabo.
La importancia de poner en práctica esta técnica de marketing radica en que, posiblemente, algunas de éstas pertenezca a tu mismo nicho, por tanto, ya irá un paso por delante de tu negocio.
AirBnB

Desde que 2 jovénes de la ciudad californiana de San Francisco notaron que no podían pagar el alquiler del piso donde ambos vivían, tomaron la difícil decisión de alquilar algunas de las habitaciones de su piso.
Fue a partir de ahí cuando, percatados de que eso podían convertirse en un negocio rentable, comenzaron a promocionar esas habitaciones a través de una web.
Ya al año siguiente, en 2008 fundaron lo que hoy conocemos como AirBNB y comenzaron a aplicar las técnicas que hemos visto anteriormente.
Decathlon

El potente blog de Decathlon se ha convertido en la sensación de todos los aficionados a segregar dopamina en nuestro país.
A través de las tácticas y estrategias que te he descrito en este artículo, sus redactores, que curiosamente son sus propios empleados, cuentan sus propias experiencias con el material deportivo de su tienda.
En especial, la sección de escalada “En estado vertical” es la que más éxito está teniendo, pues aunque éste es un deporte algo minoritario, la falta de competencia y la fidelización a la que “someten” a sus adeptos, los hace únicos.
Ikea

Este “gigante” del mobiliario de origen sueco está “petándolo” con su canal de YouTube, donde, a modo de Storytelling y empatizando con el usuario, cuenta las maneras de hacer tú mismo tu casa más reconfortante, aportando trucos sencillos y dando otro aire a eso de decorar tu mismo tu propia casa.
Sin duda, se están ganando al público con este tipo de estrategias.
Starbucks
Como bien sabes, esta es una famosísima marca de cafés y productos de pastelería que, sin duda, destaca por sus exclusivas cafeterías en las ciudades más importantes de cientos de países alrededor de todo el mundo.
Sin embargo, de un tiempo a esta parte, Starbucks ha comenzado a vender sus productos en tiendas, supermercados o grandes almacenes.
Esto quizás fue un paso que no terminó de convencer al público en un primer momento.
Sin embargo, gracias a la ayuda de los agricultores mexicanos de la zona de Chiapas y el videomarketing al que se vieron sometidos, contaron la historia y proceso por el que siguen los granos de café desde su cultivo hasta su llegada a las tiendas.