
Cuando llevas a cabo un proyecto de Ecommerce en WooCommerce tienes que desarrollar muchos aspectos que componen la tienda online, desde elegir una plantilla, trabajar el posicionamiento, pensar y crear la clasificación de productos en categorías y, un largo etc… y por mi experiencia hay un aspecto que sería el gran olvidado, la ficha de producto.
Es habitual dejar para el final la tarea de subir los productos, normalmente con prisas por la necesidad de abrir la tienda lo antes posible y descuidando en la mayoría de los casos los elementos clave de la página de producto en WooCommerce.
Y más cuando la mayoría de plantillas tienen muy limitada la personalización de la ficha de producto.
¿Por qué debemos personalizar la ficha de producto en WooCommerce?
Aunque cada parte de la tienda online tiene su importancia a la hora de conseguir una venta, es en la ficha de producto donde normalmente se realiza uno de los últimos clics antes de esa esperada venta.
Es donde el producto se añade al carrito y por lo tanto donde tu cliente ha demostrado una verdadera intención de compra.
¿A la hora de elegir la plantilla de tu tienda en WooCommerce tuviste en cuenta la importancia de la página de producto? En la mayoría de vosotros estoy seguro que la respuesta es NO.
Si a esa situación le unimos el hecho de que la mayoría de plantillas no ofrecen muchas opciones de personalización de la ficha de producto nos encontramos en la necesidad de tener que personalizarlas.
Y el esfuerzo a la hora de mejorar las fichas de productos lo debes enfocar a la conversión. Es en estas páginas donde debes convencer a tu potencial cliente de que compre tu producto.
La mejora de los elementos clave que componen la página de producto va a tener una repercusión directa y positiva sobre las ventas de tu tienda.
Consejos de personalización de cada elemento clave de la página de producto en WooCommerce
Lo primero es tener claro a qué nos referimos con elementos clave. Y lo podemos definir como elementos de la página de producto donde se muestra una información o acción relacionada con el producto.
Me refiero a elementos básicos que siempre deben aparecer, como es el nombre del producto, la forma de mostrar el precio, descripción, imágenes o el botón de añadir al carrito.
Pero también elementos no básicos que van a ayudar al cliente a decidirse a realizar la compra, como puede ser la información extra, las valoraciones o los elementos que generan confianza.
Y si con todo no conseguimos la venta debemos contemplar otros elementos clave que hagan que el posible cliente no abandone la tienda como puede ser una sección de productos relacionados o alternativos, o un comparador de productos.
La estructura de la ficha de producto va a condicionar nuestras posibilidades de optimización. Esta estructura la elegimos al elegir la plantilla. Como ya he comentado no todas las plantillas te permiten cambiar la estructura de la página de producto.
Elijas la plantilla que elijas asegúrate que tu página de producto es totalmente responsive y se ajusta a todos los dispositivos, en especial al móvil.
Nombre del producto.
Al igual que con la página de producto, los nombres de los productos son uno de los elementos clave al cual se le presta poca atención.
Y es que, el nombre del producto va condicionar los resultados de búsqueda que puedan hacer los clientes en tu tienda, la navegación por la web, la facilidad para localizar el producto en la página de la categoría.
Y por supuesto también condicionará el posicionamiento en los buscadores. Un nombre de producto correcto mejorará nuestro porcentaje de clics y ayudará al potencial comprador a estar seguro de que va acceder a lo que busca y por lo tanto tendremos más posibilidades de que lo compre.
A la hora de poner el nombre al producto hay que primero pensar cómo lo buscarían tus clientes y luego tener en cuenta algunas recomendaciones.
En general se debe jugar con la marca, el modelo o tipo de producto y con los atributos más importantes.
Si vendes productos donde la marca es importante, por ejemplo, teléfonos Samsung, a la hora de poner el nombre es recomendable poner la marca lo primero: “Samsung Galaxy A20e”.

Si vendes tus propios productos nunca debes poner tu marca en el nombre del producto.
Si a la hora de buscar tus productos tus posibles compradores lo hacen formulando búsquedas donde plantean un problema, el nombre de tus productos debe describir su funcionalidad. Por ejemplo: “Filtro potabilizador para velero Straw”. Como veis en este caso la marca va al final.

Si son los atributos o la funcionalidad del producto lo más importante para el potencial comprador deberás incluirlos en el nombre.

Descripción del producto.
En WooCommerce tenemos disponibles dos espacios para las descripciones del producto: la descripción corta que suele aparecer junto al nombre del producto y antes del precio; y la descripción larga que suele aparecer debajo de la foto y el precio.
Una regla muy importante a seguir en la forma de redactar, es centrarse en los beneficios del producto y los problemas que resuelve más que en sus características.
Esto no quiere decir que haya que olvidarse de todos esos datos técnicos que hacen de tu producto único, simplemente hay que colocarlos en el lugar adecuado dando prioridad a los beneficios.
Y por supuesto, no es una regla inquebrantable, volviendo al caso de venta de móviles, nadie va a necesitar para comprar un móvil que le presentes sus beneficios porque lo que seguro que va a buscar son las características técnicas para comparar con otros móviles y tomar una decisión de cuál comprar.
Pero siguiendo con la regla, en la descripción corta vamos a potenciar los beneficios o la resolución del problema sobre los datos técnicos.
Y se llama corta porque debe ser corta. Sé que a veces es complicado resumir en este espacio todo lo que quieres contar, pero debes ser capaz de hacerlo como en el ejemplo:

Solo si no vas a utilizar descripción larga deberías alargar esta descripción. Por ejemplo, si vendes camisetas blancas de algodón no tiene mucho sentido escribir una descripción larga a no ser que la camiseta tenga una historia peculiar. En este caso puedes alargar la descripción corta y no utilizar la larga.
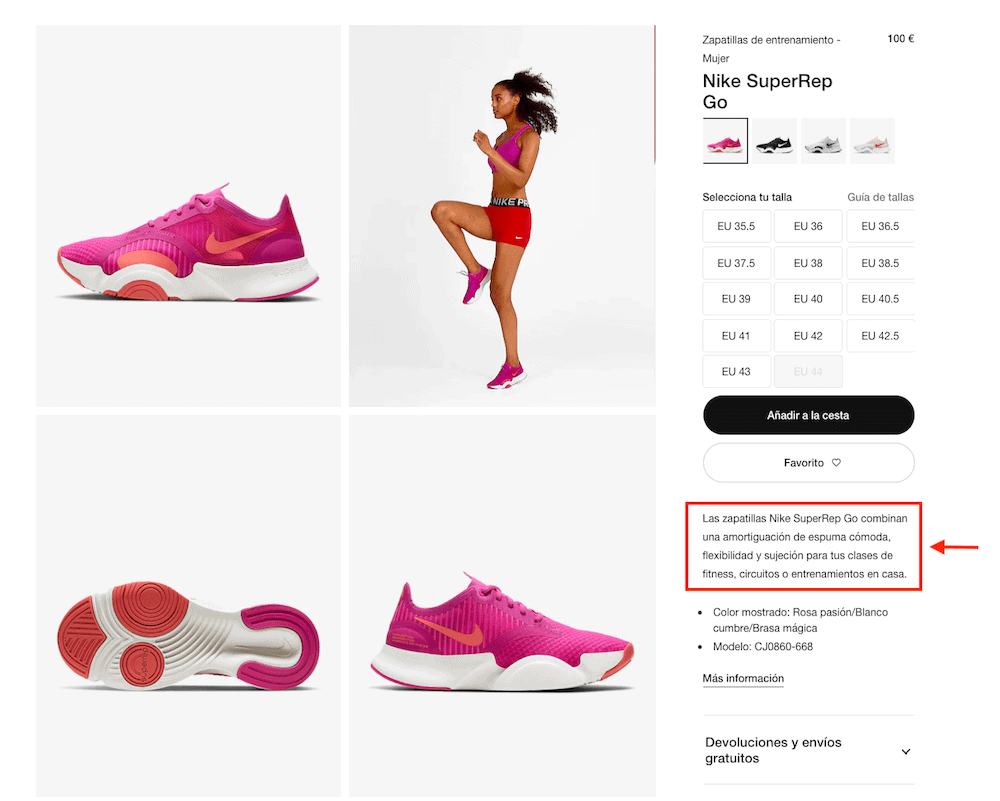
En la descripción larga es donde te tienes que lucir para conseguir la venta. En este apartado tienes espacio para ampliar los beneficios y la resolución de problemas que ofrece tu producto y también para las especificaciones técnicas.
De hecho, en WooCommerce puedes separar en tabs la descripción larga de las especificaciones si estas las introduces como atributos del producto.
Es muy importante no copiar las descripciones que vienen en los catálogos o webs del fabricante, ni las de tu competencia ya que esto hará que empeore tu posicionamiento en los buscadores. El buscador lo considerará contenido duplicado y no mostrará tu página de producto.
Para los datos técnicos puedes usar las listas. Eso mejorará su lectura.
En la descripción larga, WooCommerce te permite insertar fotos y vídeos. Los productos que tienen vídeos se venden más que los que no, pero intenta utilizar tus propios vídeos y no los que el fabricante te ofrece.
Y sobre todo optimiza para el SEO todo este contenido que has creado para la descripción.
Las fichas de producto son las mejores páginas para posicionar por long tail, piensa cual es la palabra clave larga (long tail) por la que quieres posicionar el producto y basa tu texto en ella.
Si añades imágenes no te olvides de optimizarlas añadiendo la palabra clave a la etiqueta ALT y en el título.
Revisa su tamaño ya que va influir en la velocidad de carga de tu página.
Forma de presentar las variaciones de producto.
Un elemento clave de las fichas de productos en WooCommerce es la forma de presentar las variaciones de productos.
En un principio la única posibilidad es mediante listas desplegables donde vas a seleccionar la variación que quieres adquirir.
Este apartado se puede mejorar mucho de manera visual convirtiendo esas listas en imágenes, cuadros de color o en radio buttons.
Esto lo puedes conseguir por medio de plugins para tal fin. Presentar las opciones de manera visual va a mejorar el índice de ventas incluso en el apartado de opciones del producto.

Precio del producto.
Las plantillas no suelen dejar realizar cambios sobre este elemento clave. Si tu plantilla necesitara, se deberán hacer a través del archivo CSS de estilos o sobre el archivo php de la ficha de producto.
Si aún estás a tiempo y estás eligiendo la plantilla revisa que el precio se muestra claramente, mostrando la moneda y en caso de no llevar impuestos incluidos lo notifica de manera visible.
Cuando el producto tiene variaciones y estas tienen precios distintos WooCommerce mostrará un rango de precios.
Una modificación que no recomiendo y que se realiza habitualmente es la de hacer que muestre solo el precio más bajo. Esto puede llevar a engaño y molestar al comprador lo suficiente para que busque otra tienda.
Hay que tener cuidado con los colores que se utilizan para mostrar los precios y sobre todo cuando muestra un precio rebajado debe haber suficiente contraste para que resalte la oferta.
Otro aspecto a considerar es el tamaño. Busca el que mejor vaya con el estilo de la plantilla, pero siempre mejor pasarse de grande que de pequeño.
Imágenes.
La calidad y la optimización de las imágenes es un aspecto clave en una tienda online. En muchos casos es el principal elemento que interviene en la venta.
Una buena imagen es la diferencia entre vender o no, incluso puede llegar a ser más influyente que la propia descripción.
Por lo que se debe invertir tiempo y presupuesto en este elemento clave de la ficha de producto.
Las imágenes deben ser de muy buena calidad, si el presupuesto lo permite mi recomendación es contratar a un fotógrafo profesional.
Después deberemos realizar un trabajo de optimización.
Actualmente la mayoría de usuarios ya consulta las tiendas online desde el móvil, la primera optimización que deberemos realizar es la del tamaño de la imagen. Siendo lo más pequeña posible en Kb en equilibrio con la mejor calidad. Esto reducirá el tiempo de carga y el consumo de datos en el móvil.
Para más facilidad, recomiendo un plugin gratuito como optimizador.io que reduce el tamaño de tus imágenes entre un 20% y un 70% sin perder calidad y así evitas tener que reducir el tamaño de tus imágenes una a una, con optimizador.io se mejorarán todas tus imágenes a la vez y de forma automática.

Y al igual que las imágenes utilizadas en la descripción no olvides de optimizarlas para el SEO añadiendo la palabra clave a la etiqueta ALT y en el título.
Botón de añadir al carrito.
Nos encontramos con otro elemento clave nada personalizable dentro de WooCommerce. Según la plantilla tendrá un estilo u otro y poco más podremos hacer.
Pero la elección de la forma, color, fuente y texto puede influir mucho en el proceso de compra.
Para poder personalizarlo deberemos recurrir a plugins que lo permiten.
A la hora de elegir el texto tenemos que tener cuidado, aunque nos puede parecer que el típico “Añadir al carrito” es simple, denota una acción sin compromiso, que el usuario puede seguir mirando y luego ir a pagar. En contraposición con textos como “Comprar ahora” que puede llevar a pensar que va a pagar sin ni siquiera poder revisar el carrito.

Quizás una buena variante puede ser utilizar “Añadir” con otra palabra como “bolsa” (tienda de ropa) o “Cesta” (tienda de comestibles).
Y que el texto esté en una sola línea ya que el usuario está acostumbrado a buscar los botones en ese formato.
La forma y el color del botón es otro aspecto a considerar. Hay mucho escrito sobre qué color es mejor que cual, incluso por sectores. En general debe tener un color de fondo con una letra que contraste sobre ese color.
Lo que es recomendable es que el botón no debe ser muy diferente de los botones del resto de la web ya que podría crear confusión y desconfianza entre los clientes.
Lista de deseos o Wishlist.
Todos hemos entrado alguna vez en una tienda a “echar un ojo” sin ni siquiera registrarnos como usuario, y hemos guardado el enlace, o hecho captura de pantalla para más adelante quizás realizar una compra.
Las wishlist sirven exactamente para eso, para no perder a los clientes que posiblemente les haya interesado algo de tu ecommerce.
Con las listas de deseos puedes permitir a los usuarios que hagan un seguimiento de su artículos favoritos, y puedes enviarles notificaciones de bajadas de precios o últimas unidades.
Ayudará a aumentar tu tasa de conversión y reducirá el porcentaje de carritos abandonados en tu sitio web.
Elementos que generan confianza.
Las imágenes y las descripciones son los principales elementos de nuestra ficha de producto para generar confianza de cara a generar una venta. Pero no los únicos.
Estos elementos se suelen colocar cerca del precio y junto a la descripción corta.
Iconografía que transmita información importante de un vistazo, por ejemplo:

Se pueden utilizar distintos iconos para indicar información sobre el tiempo de entrega, iconos de certificados como puede ser el de confianza online, sobre características importantes del producto o marca, métodos de pago, disponibilidad, etc.
Otro elemento que puede mejorar las ventas es ofrecer posibilidad de financiación.
También el ofrecer una información detallada y coste de los gastos de envío.
Y aunque la he dejado para la última puede que sea uno de los elementos que más confianza genera, las valoraciones de los usuarios. Evidentemente siempre que tu producto sea bueno y tus clientes hablen bien de ti.
Productos relacionados.
Y si tu posible cliente no es seducido por todos tus esfuerzos para que compre tenemos que darle una última opción antes de irse: los productos relacionados.
Quizás el producto que está mirando no sea lo que busca, pero no quiere decir que no lo tengas.
Por eso no puede faltar en la ficha de productos una sección con productos relacionados o recomendados.

Conclusiones
Las fichas de producto suelen ser uno de los elementos de una tienda online en WooCommerce al que se le presta menor atención, seguramente por la falta de configuración que ofrecen las distintas plantillas.
Pero por pequeñas que sean las acciones sobre los elementos clave de la plantilla de producto vamos generar una mejora en el rendimiento de la web.
Así que, es muy importante invertir tiempo y recursos en optimizar los nombres de los productos y sus descripciones, tener unas imágenes de la mejor calidad posible, pensar en la versión móvil y su velocidad de carga.
Y sobre todo focalizarlo todo en generar la suficiente confianza en el potencial cliente para que compre en tu tienda.
La entrada Personalizar fichas de producto en WooCommerce: ¡elementos clave! se publicó primero en Webempresa.