
El uso de cupones de descuento en una tienda online puede ser una buena estrategia para mejorar tus ventas.
A la hora de utilizar los cupones en WooCommerce debemos tener claro que debe ser una estrategia más dentro de tu plan de marketing, al igual que para una estrategia de descuentos en WooCommerce
Por ello siempre digo que se debe pensar muy bien para que objetivos de marketing es útil y qué tipo de cupón se debe crear, por ejemplo, los cupones pueden venir muy bien para incentivar las compras en los momento de menor tráfico.
Pero también son un buen reclamo para que aquellos que ya te han comprado vuelvan a hacerlo.
Y si la estrategia de marketing es importante también lo es crear los cupones en WooCommerce de manera correcta. Las principales cuestiones que te debes plantear son:
- Importe del descuento que ofrecerá el cupón.
- Si el cupón tendrá una fecha límite para ser usado.
- Las condiciones que el cliente debe cumplir para poder usarlo.
- Y las veces que se va a poder usar el cupón y si un mismo usuario lo va a poder usar más de una vez.
Cómo son los cupones en WooCommerce y cómo funcionan
Los cupones en WooCommerce son la adaptación digital de los cupones en papel de toda la vida en los supermercados.
Si en los supermercados debes llevar el cupón en papel o en el móvil de manera que en la caja puedan escanearlo y se aplique el descuento en tu compra, en el caso de una tienda online es lo mismo.
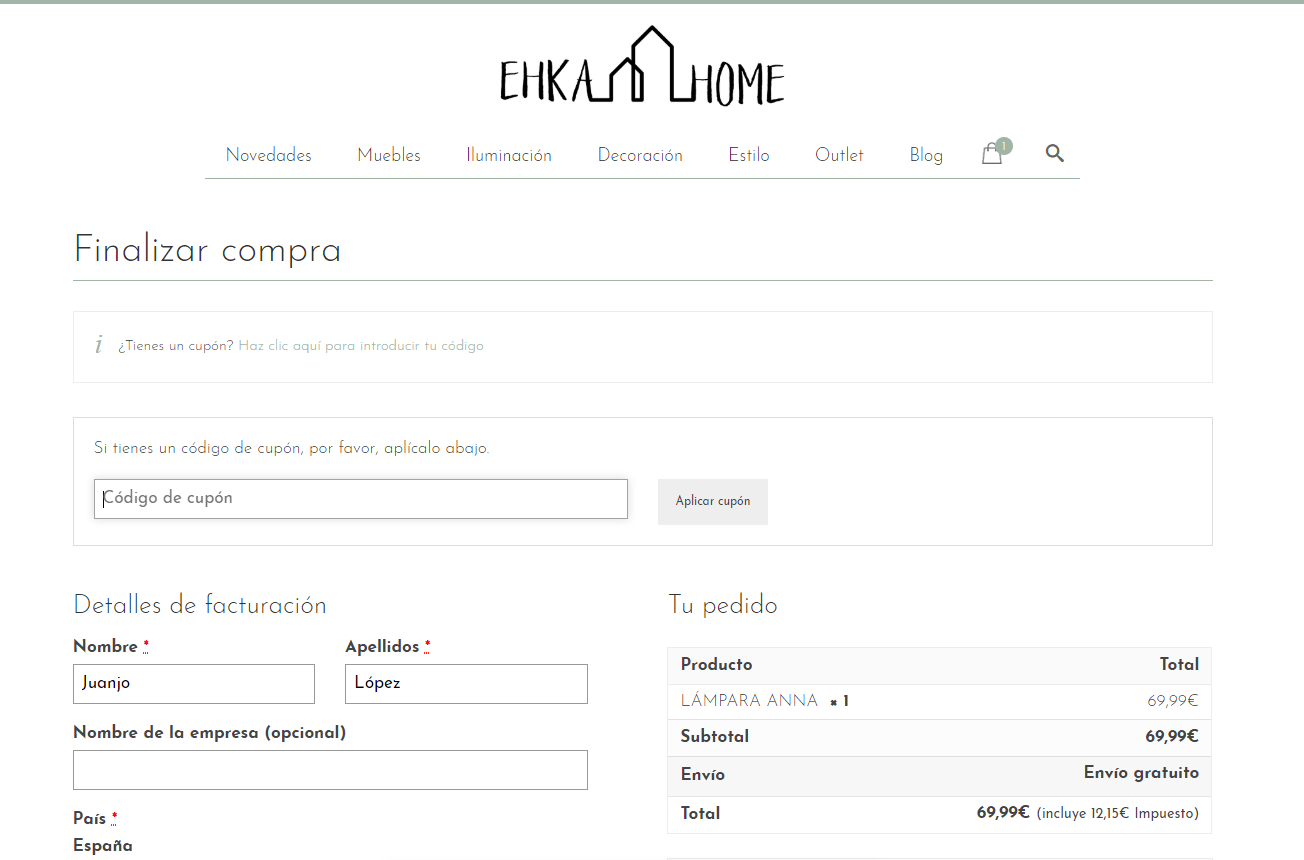
El cupón digital es un texto que puedes introducir en un apartado para tal fin en la página del carrito o en la de finalizar compra y que aplica algún tipo de descuento predefinido sobre lo que debes abonar por tu compra.

Por lo tanto tenemos tres tipos de cupones posibles:
- Descuento fijo en el carrito.
- Descuento en porcentaje en el carrito.
- Descuento sobre un producto.
Es verdad que a priori las opciones que ofrece WooCommerce para la creación de cupones son básicas y probablemente insuficientes para tiendas donde la estrategia de cupones es importante.
Sin embargo hay que tener en cuenta dos cosas:
- Que el propio extension store de WooCommerce tiene un plugin de pago para ampliar estas funcionalidades.
- Que no debemos confundir una estrategia de cupones con una estrategia de descuentos sobre productos y buscar esas funcionalidades en esta parte de WooCommerce ya que hay plugins potentes que pueden ser más efectivos como Conditional Discounts for WooCommerce.
Sí que voy a recomendar ampliar las funciones de los cupones a través del plugin WooCommerce Extended Coupon Features FREE.

Este plugin nos va a permitir tener un mayor nivel de concreción en la configuración de los cupones.
Tiene una versión de pago que resuelve algunas cuestiones avanzadas de configuración que no son del todo necesarias para conseguir una buena gestión de los cupones y si lo necesitas te dejamos este post sobre descuentos en WooCommerce.
De todas formas, el precio de este plugin es más que accesible.
Recuerda que en Webempresa no se da soporte sobre plugins de pago, por lo que si necesitas asistencia, debes contactar con el soporte del plugin.
Guía para crear cupones en WooCommerce
Activar el uso de cupones en WooCommerce
La gestión de cupones no viene activa por defecto en WooCommerce, para poderla utilizar deberás activarla desde el menú “Ajustes” de WooCommerce, en la opción “General”.
Para ello deberás marcar la opción: “Activa el uso de códigos de cupones”. Esto permite que se apliquen cupones desde las páginas de carrito y de finalizar compra.
Podemos ver otra opción: “Calcular descuentos de cupones secuencialmente”.
Esta opción implica que cuando el cliente usa más de un cupón en la compra no sume todo el descuento y lo aplique.
En lugar de eso, calcula el resultado de aplicar el primer cupón y sobre ese resultado aplica el siguiente. Y así será con todos los cupones que utilice el cliente en una misma compra.
Instalar el plugin WooCommerce Extended Coupon Features FREE.
Este plugin lo podemos encontrar en el repositorio de WordPress por lo que es posible descargarlo o instalarlo directamente desde el menú “añadir nuevo” en plugins.
Una vez activado, este plugin tiene una página de configuración dentro del menú “Ajustes” de WorPress. No es necesario llevar a cabo ninguna configuración en esta página.
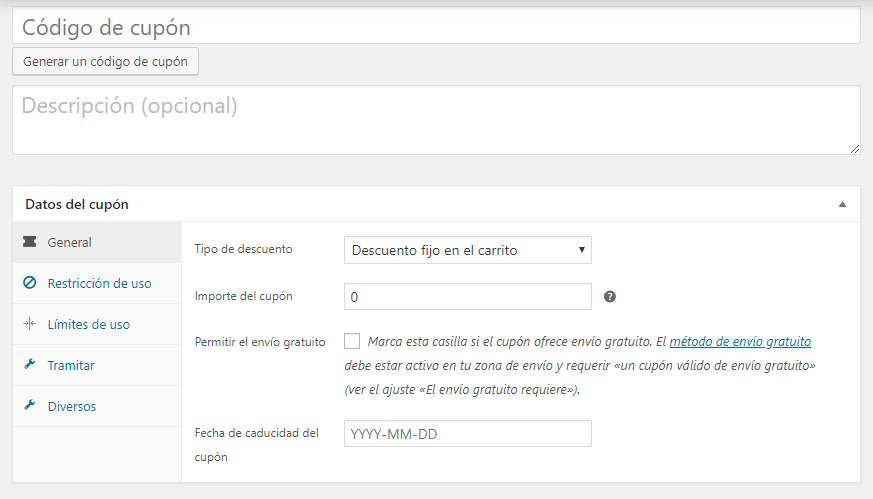
Este plugin además añade opciones de configuración directamente en la página de creación de cupones de WooCommerce.
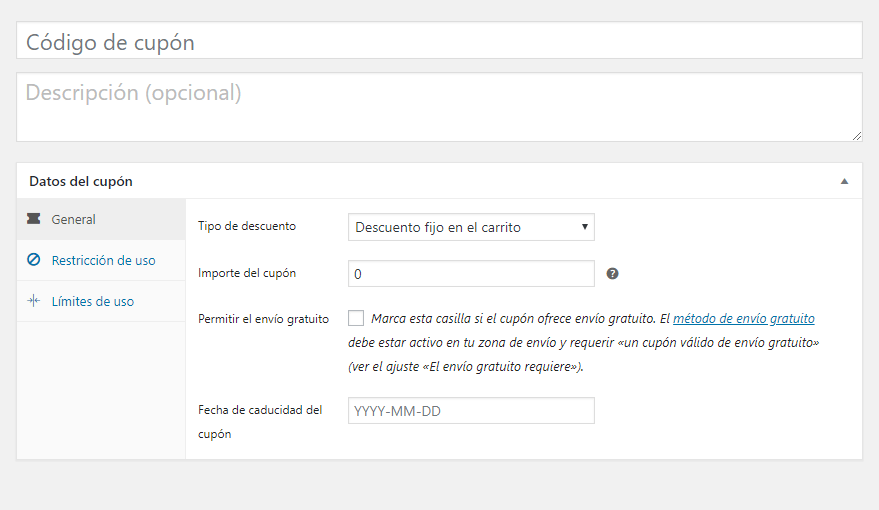
Podéis ver la diferencia entre la página de edición de cupones sin el plugin instalado y con este activado.


Crear nuevos cupones en WooCommerce. Elegir el tipo de cupón adecuado.
Para crear un cupón debemos clicar en “Añadir cupón” dentro del menú “cupones” de WooCommerce.
La página de edición del cupón tiene distintas pestañas donde se configura todo el cupón.
Lo primero es ponerle un nombre al cupón en el campo Código de cupón. Es importante tener en cuenta que este nombre es el que tendrá que poner el cliente en la página de carrito o de finalizar compra para que se haga efectivo.
Aquí tenemos dos opciones, utilizar un texto descriptivo de la oferta como podría ser DTOSociosEnero si fuéramos a ofrecer un descuento a socios para el mes de enero, o por el contrario también tenemos un botón que genera un código alfa numérico aleatorio.
A mí siempre me han gustado más los cupones con texto descriptivo ya que los hace más personales.
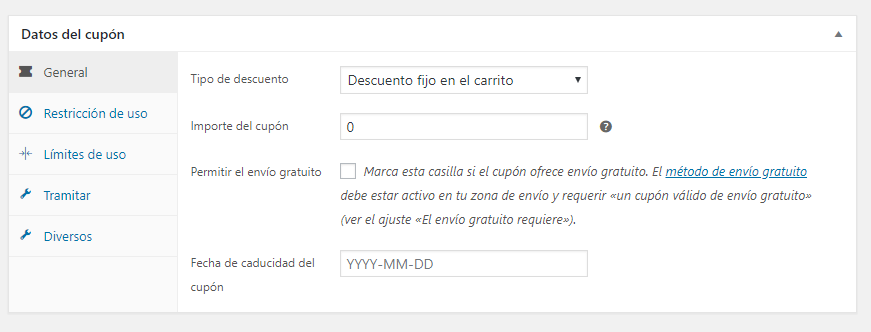
La primera pestaña, “General”, es donde debemos seleccionar el tipo de cupón que queremos ofrecer.

El tipo de cupón viene determinado por el tipo de descuento y el importe de este:
- Descuento fijo en el carrito.
- Descuento en porcentaje en el carrito.
- Descuento fijo de producto.
El cupón va a proporcionar un descuento fijo sobre el subtotal del carrito.
Proporciona un descuento equivalente al porcentaje indicado sobre el subtotal del carrito.
En este caso descuenta la cantidad indicada de cada producto del carrito.
Hay que tener en cuenta que no aplica el descuento sobre los gastos de envío. Si queremos crear un cupón que ofrezca los gastos de envío gratuitos debemos configurarlo. En el último punto de esta guía explico como hacerlo.
Y por último en esta pestaña de “General” podemos indicar una fecha de caducidad al cupón. El día que indiquéis en la configuración ya no se podrá usar el cupón. Cuidado con esto.
Configurar las características/condicionantes del cupón en WooCommerce
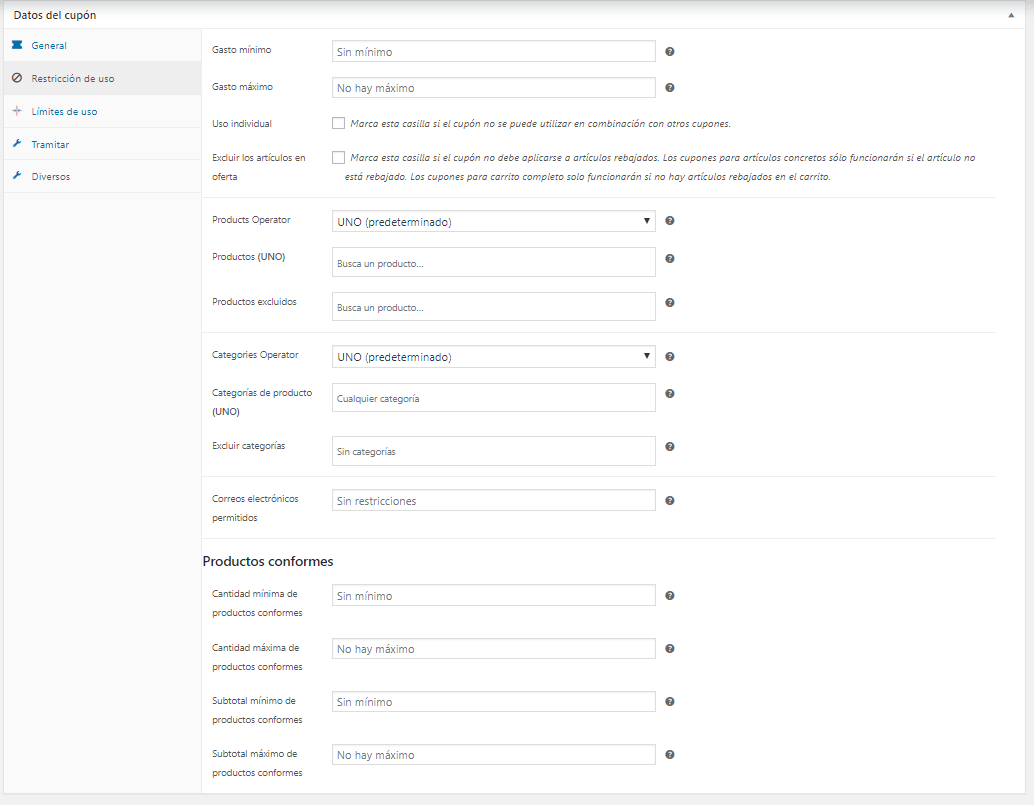
Las características y condicionantes de uso del cupón en WooCommerce se configuran en la pestaña de “Restricciones de uso”.

Los apartados que podemos configurar son:
- Gasto mínimo y máximo.
- Uso individual.
-
Excluir los artículos en oferta.
-
Productos o categorías que deben estar en el carrito para que se aplique el cupón.
-
Productos conformes.
Podemos establecer el gasto mínimo y máximo permitido para poder usar el cupón. Si por ejemplo quiero que el cupón se utilice para compras superiores a 100€, esa es la cantidad que tendría que poner como gasto mínimo.
Debemos marcar esta casilla si no queremos que los clientes puedan usar el cupón que se está configurando junto a otros cupones de oferta.
Al igual que si marcamos esta opción el cupón no se aplicará a artículos que ya estén en oferta en tu tienda WooCommerce. Y si el cupón es para un descuento del subtotal del carrito no se aplicará cuando haya productos en oferta incluidos en el carrito.
En este apartado vamos a indicar que productos concretos o algún producto de la categoría indicada deben estar en el carrito del cliente para que se aplique el cupón.
En el caso de los productos, el primer selector es un condicional entre TODOS y UNO. Esta es una de las funcionalidades que añade el plugin WooCommerce Extended Coupon Features FREE.
Si elegimos TODOS el cupón se podrá utilizar si todos los productos indicados en el apartado de Productos están en el carrito del cliente.
Si elegimos UNO el cupón se podrá utilizar siempre que al menos uno de los productos indicados esté en el carrito. Y si en vez de indicar cuales deben estar podemos indicar cuales no deben estar.
Y con el mismo funcionamiento podemos configurar el cupón por categorías de productos.
Esta es otra de las opciones que añade el plugin WooCommerce Extended Coupon Features FREE.
Nos permite no solo elegir los productos, también podemos indicar el número mínimo y máximo de unidades que debe haber en el carrito para que se aplique el cupón.
Y vemos que podemos restringir el uso por importe en el subtotal de los productos seleccionados en la configuración.
El resto de la configuración de nuestro cupón lo realizaremos en la pestaña “Tramitar”.
Aquí podremos elegir que el descuento se aplique si el cliente elige el método de pago y el método de envío seleccionado en la configuración del cupón.
También nos permite restringir el uso por clientes concretos, permitir o restringir según el perfil de usuario del cliente.
Configurar los límites de uso de cupones en WooCommerce
Debes prestar mucha atención a la configuración de los límites de uso del cupón ya que no hacerlo bien puede llevarte a tener pérdidas importantes. Por lo que te recomiendo que esta parte la pienses y configures con detenimiento.

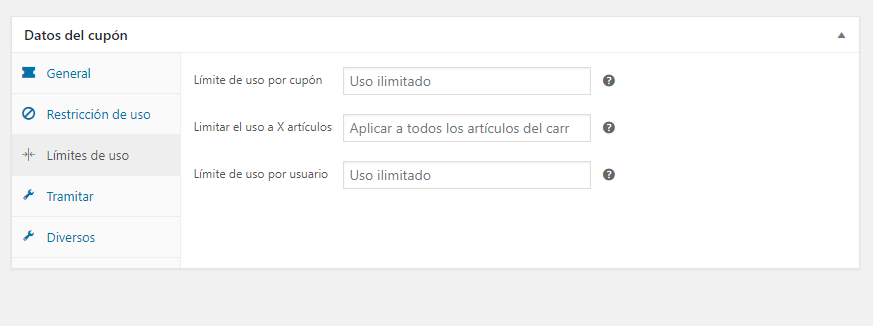
Vemos en la pestaña de “Límite de uso” tres apartados a completar.
- Límite de uso por cupón.
- Limitar el uso a X artículos.
- Límite de uso por usuario.
En este apartado debemos indicar el número de cupones que se podrán utilizar. Si lo dejamos en blanco se podrá usar ilimitadamente.
Este apartado es muy útil si queremos crear campañas con cupones que generen urgencia en los clientes, por ejemplo, descuento del 10% a los 100 primeros compradores. En este caso pondríamos un 100 en este apartado.
En este aparado vamos a limitar al número máximo de artículos al que se le va aplicar el descuento si el cupón está configurado para hacer descuento a los artículos. Un ejemplo de cupón sería, descuento de 2 € por artículo hasta un máximo de 10 artículos.
Aquí debemos indicar cuantas veces un usuario puede usar el mismo cupón en compras distintas.
Crear un cupón que ofrezca envío gratuito.
Como ya he comentado es importante tener en cuenta que los cupones siempre se aplican sobre el subtotal del carrito, es decir, nunca descuentan los gastos de envío.
De hecho si no se ofrece envío gratuito un pedido nunca podrá ser de cero porque siempre le sumará los gastos de envío.
Pero se puede crear un cupón que incluya los gastos de envío gratuitos.
Lo primero es marcar la casilla “Permitir envío gratuito” en la pestaña “General” de la configuración del cupón.
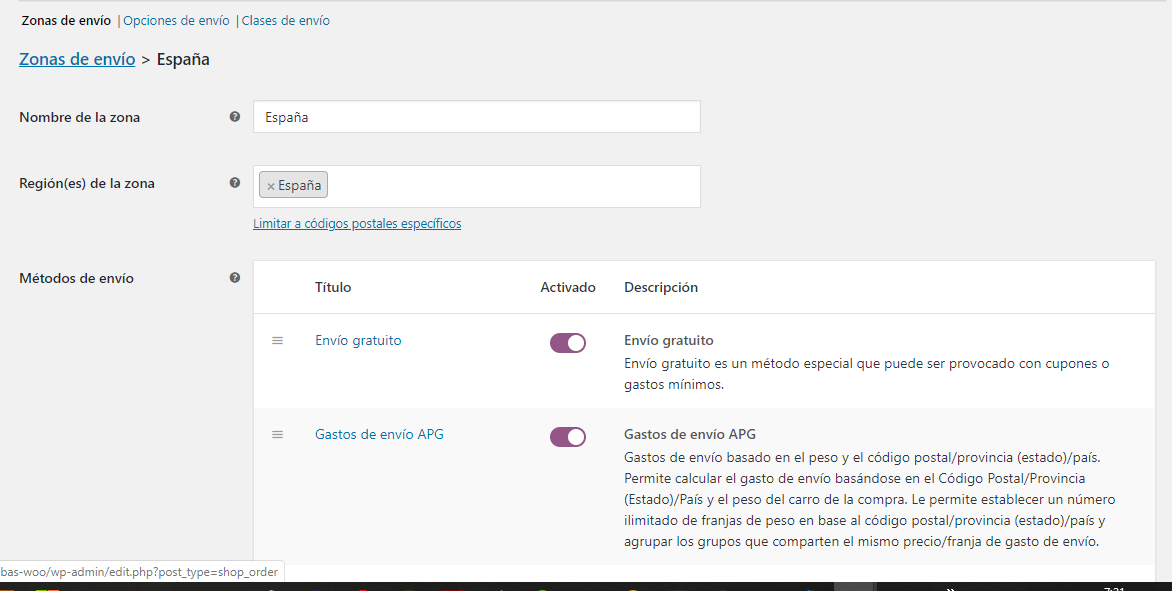
Y para que funcione debemos antes configurar un método de envío gratuito al que asignarle el cupón.
Lo primero es crear un método de envío gratuito en la zona de envío que se vaya aplicar. En la imagen podéis ver un ejemplo.
He creado una zona de envío para España y en ella he creado un método de envío gratuito.

En la configuración de este método de envío gratuito en el apartado de “El envio grautito requiere…” debemos elegir “Un cupón válido de envío gratuito”.
De esta manera nuestro cupón ofrecerá gastos de envío gratuitos.
Conclusiones
Crear cupones en WooCommerce es bastante sencillo siguiendo una serie de pautas que te he contado en este artículo.
Pero no solo es importante saber configurara los cupones si no tener claro que debe ser una estrategia dentro de tu plan de marketing.
A la hora de configurar cupones en tu tienda con WooCommerce debes tener claro cual es tu objetivo a cumplir con los descuentos. Debes pensar bien esa estrategia ya que una mala gestión puede llevarte a perder dinero.
Por ello redacta cual es la finalidad y características de tu oferta siempre pensando en quien va a poder usar el cupón, si el descuento será sobre el total del carrito o por productos.
Si la oferta va a incluir todo tipo de productos o algunos en concreto. También si debe haber una cantidad mínima o máxima de gasto para poder utilizarlo.
Una vez tengas clara la descripción toca configurar el cupón siguiendo las características que has definido en la descripción y siguiendo la guía que te propongo en este artículo.
La entrada Cómo crear cupones en WooCommerce, ¡guía! se publicó primero en Webempresa.