Quizás una de las características menos conocidas de WordPress sea su soporte de miniaturas (“thumbnails”) de las imágenes almacenadas en la librería de medios, pero no por ello resulta menos importante, dado su posible efecto en el rendimiento del sitio web.
Cuando redactamos un artículo para nuestro blog, prestamos especial atención al contenido textual, para que aporte información útil y de valor, y a la calidad, tamaño (peso) y dimensiones de las imágenes que lo acompañan… pero no prestamos tanta atención a las miniaturas que genera WordPress.
Las miniaturas tendrán un impacto y un protagonismo especiales en los dispositivos móviles, con pantallas reducidas en las que, literalmente, no “caben” las imágenes principales de nuestros artículos; al menos, no en sus dimensiones originales.
Por otro lado, el número y dimensiones de las miniaturas en un sitio web WordPress puede variar, en función de tema (“theme”) elegido, especialmente si es un diseño responsivo, y de los plugins instalados, y a las que también deberemos prestar atención.
Como veremos en este artículo, una gestión adecuada y eficaz de las miniaturas de un sitio web WordPress no solo nos ayudará a mejorar la respuesta de navegación de nuestro servidor y la experiencia de usuario, sino que también reducirá el espacio de almacenamiento en disco.
Índice de contenidos
¿Qué son las miniaturas (“thumbnails”) en WordPress?
Cuando subimos una imagen a la librería de medios, WordPress genera una serie de imágenes (las miniaturas) de diferentes dimensiones (esto es, alto y ancho), ya sea recortándola o redimensionándola, en función de la proporción entre las dimensiones originales y las de las miniaturas:
- Recortar la imagen. WordPress corta la imagen con dos bandas laterales (izquierda y derecha) o dos bandas por arriba y abajo, para que la imagen encaje dentro las dimensiones de la miniatura. Por tanto, la miniatura no muestra lo mismo que la imagen original.
Esta acción la realiza WordPress cuando las dimensiones original y de la miniatura no son proporcionales entre sí (esto que, que anchura y altura no guardan la misma razón de aspecto). - Redimensionar la imagen. Cuando altura y anchura guardan la misma razón de aspecto, WordPress reduce la imagen hasta que coincida con las dimensiones de la miniatura. En este caso, la miniatura muestra lo mismo que la imagen original, salvo que más pequeña.
La siguiente imagen muestra un ejemplo de cómo el CMS redimensiona o recorta una imagen para generar sendas miniaturas en WordPress:
Haz clic en la imagen para ampliarla
La imagen de la izquierda corresponde al original; la imagen del centro es la original redimensionada; mientras que la de la derecha es la original recortada en sus bandas laterales.
Hemos mencionado que WordPress genera estas miniaturas; sin embargo, también algunos plugins o el tema (“theme”) instalados en el sitio web, o un desarrollo personalizado, generen sus propias miniaturas, además de las de WordPress.
¿Para qué sirven las miniaturas?
Mediante las miniaturas, WordPress (o el plugin o el tema) proporciona un conjunto de imágenes alternativas que, al mismo tiempo, ocupan menos espacio (esto es, “pesan” menos) y que tienen menor tamaño visual.
Cuando vemos un sitio web en un ordenador, con una pantalla grande de más de 20 pulgadas, la página web tiene las dimensiones suficientes para albergar y mostrar en su totalidad nuestras imágenes originales, sin recortarlas ni redimensionarlas.
De hecho, cuando diseñamos un sitio web, las imágenes originales tendrán dimensiones adaptadas al tamaño de visualización de las páginas web en una pantalla de ordenador.
Sin embargo, en un dispositivo móvil, como tableta o teléfono móvil, con una pantalla mucho menor, el navegador debe “encajar” la imagen original dentro del espacio reservado en la página web: mucho más pequeño que en una pantalla de ordenador.
Si no hubiera miniaturas, el navegador tendría que descargar la imagen original y, en el propio dispositivo, redimensionarla o recortarla para que quepa en la pantalla del dispositivo.
Es decir, estamos descargando una imagen de grandes dimensiones (para las dimensiones de un dispositivo móvil), con el tiempo de descarga que eso supone, para después tener que dedicar recursos del propio dispositivo para cambiar sus dimensiones.
Con las miniaturas solventamos estos dos problemas:
El navegador solo descarga la miniatura cuyas dimensiones sean igualen o más se aproximen a las del espacio donde se mostrarán en la pantalla del dispositivo móvil, de forma que no tiene que redimensionarlas ni recortarlas.
La miniatura que se descarga pesa bastante menos que la imagen original, por lo que ahorra tiempo durante su descarga, algo que puede ser crítico si el dispositivo móvil está en una zona de cobertura limitada.
¿Cómo se gestionan las imágenes en WordPress?
Por nuestra parte, como usuarios o administradores de WordPress, no debemos preocuparnos de hacer nada para que se utilicen las miniaturas que mejor encajen según el tamaño de visualización de la página web en la pantalla del dispositivo.
Será el código del tema instalado, o el de los plugins si alguno genera sus propias miniaturas, quien se encarga de seleccionar la imagen original o una y otra miniatura, según cuál resulten más eficiente.
Cada tema y plugin que generen miniaturas tendrán o podrán tener algún mecanismo específico para gestionar y configurar esas miniaturas, y tendremos que consultar sus instrucciones respectivas.
Ahora, las miniaturas que generan WordPress se puede gestionar a través del Panel de Control, dentro del menú Ajustes-Medios, como se muestra en la siguiente imagen:
Haz clic en la imagen para ampliarla
En su instalación por defecto (un plugin puede variar el aspecto de esta pantalla), WordPress permite crear tres miniaturas, o imágenes alternativas, por cada imagen que subamos a la librería de medios.
En la página de configuración de WordPress, podemos indicar las dimensiones de las miniaturas (es decir, su altura y su anchura) y si queremos que las miniaturas se recorten a las dimensiones exactas que hayamos especificado.
En general, deberíamos procurar que las dimensiones de las miniaturas guarden una razón de aspecto igual que la imagen original, para que no sea necesario recortar o que la miniatura redimensionada no distorsione el diseño general del resto de la página web.
En el caso de que subamos imágenes a la librería de medios cuyas dimensiones sean inferiores a las de alguna miniatura, WordPress no genera dicha “miniatura”; es decir, solo genera miniaturas más pequeñas que la imagen original.
También podemos indicar a WordPress que no genere una determinada miniatura; para ello, tan solo debemos indicar que sus dimensiones (anchura y altura) son cero:

¿Cómo editar las miniaturas de WordPress?
Si entramos en la librería de medios, solo veremos las que hayamos subido, con sus dimensiones y tamaños de imágenes en WordPress originales... ¿Dónde podemos ver las miniaturas que se han creado?
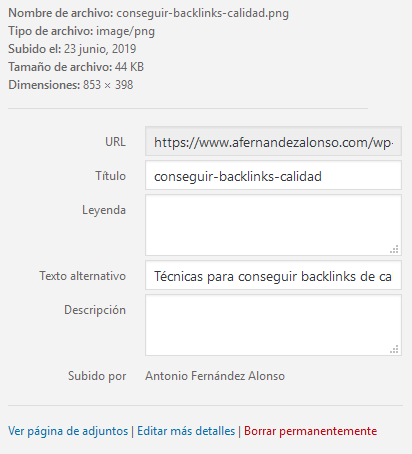
Las miniaturas no se muestran, como tal, en ningún apartado del Panel de Control de WordPress; en la librería de medios tan solo podemos editar o configurar las imágenes originales, clicando sobre ellas:

La información que pongamos en esta imagen (título, leyenda, texto alternativo y descripción) también se asocia a cada miniatura, pero no podemos acceder ni configurar cada miniatura por separado. En este aspecto, se comporta como un único medio de imagen.
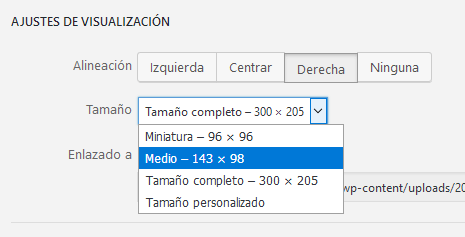
Durante la edición de una página o un post (publicación), podemos elegir cuál de las versiones de una imagen (es decir, sus miniaturas) queremos que se muestren en un lugar concreto de la página web, además de indicar un tamaño personalizado (otras dimensiones que no tienen asociada una miniatura):

En este caso, nosotros seleccionamos directamente qué miniatura o versión de la imagen se mostrará por defecto en la página o post.
Cuando estemos utilizando un tema o un plugin con diseño responsivo, el código PHP del tema o del plugin incluirá las referencias a las miniaturas generadas por WordPress o por sí mismos, para que el navegador pueda saber cuál se ajusta mejor al tamaño disponible en pantalla y descargar ésa y solo ésa.
¿Cómo ver las miniaturas que tenemos en nuestro sitio web?
Si en WordPress no podemos ver las miniaturas, sean las generadas por WordPress o por el tema o algún plugin, ¿cómo podemos saber que se han creado correctamente? ¿Dónde se almacenan?
Cuando se genera una miniatura, se crea un nuevo fichero de imagen para esa miniatura, con las dimensiones que hayamos configurado (o que determine el tema o un plugin), que tendrá el mismo nombre que el fichero de la imagen original, seguido de las dimensiones de la miniatura.
Por ejemplo, si el fichero de una imagen se denomina “acceso-disco-duro.png”, las miniaturas por defecto creadas por WordPress tendrán los siguientes nombres:
acceso-disco-duro-150x150.png
acceso-disco-duro-300x300.png
acceso-disco-duro-1024x1024.png
Cada uno de estos ficheros se almacenará en la misma localización del disco duro donde se almacenó el fichero de la imagen original; es decir, dentro de la carpeta “public_html/wp-content/uploads/” de nuestro servidor web y, si hemos seleccionado “Organizar los archivos en carpetas basadas en mes y año”, dentro de la carpeta del mes y año que corresponda.
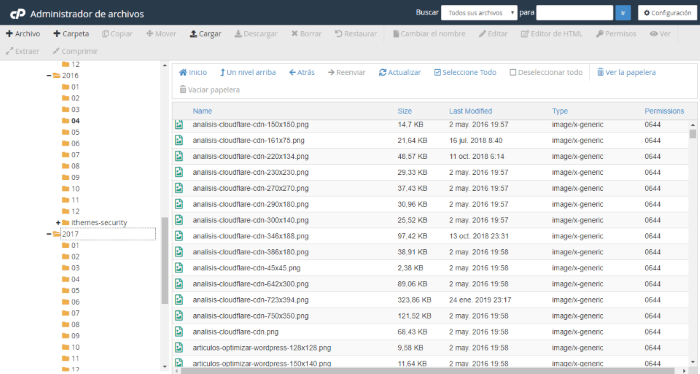
Para ver estos ficheros, podemos instalar un plugin que nos permita ver el contenido del disco duro del servidor web (como File Manager) o, mejor aún, utilizando la herramienta de configuración cPanel, o similar, que nos proporciona nuestro proveedor de hosting:
Haz clic en la imagen para ampliarla
En este pantallazo, podemos ver que los ficheros de imágenes están organizados por año y mes (parte izquierda) y, a la derecha, podemos ver las distintas miniaturas que el sitio web tiene para una misma imagen, cada una con sus respectivas dimensiones.
Cómo eliminar las miniaturas que ya no se utilizan
En función del tema y plugins instalados, un sitio web puede tener muchos ficheros de imágenes, debido a las miniaturas que puedan generar.
Como vimos en la sección anterior, a través del Administrador de archivos de CPanel, para una misma imagen subida a la librería de medios, se pueden crear muchas miniaturas. Todo eso puede ocupar mucho espacio en el disco duro del servidor de hosting.
Ahora bien, si cambiamos de tema o desinstalamos esos plugins, esas miniaturas siguen almacenadas en el disco duro, no se borran. En este caso, estamos desperdiciando espacio en disco con imágenes que no vamos a utilizar ni necesitar nunca.
Por otro lado, si decidimos cambiar el tamaño de alguna miniatura en el panel de control de WordPress, esta nueva configuración solo se aplica a las imágenes que se almacenen en la librería de medios a partir de ese momento.
En este caso, las imágenes anteriores tendrían miniaturas que ya no se utilizarán y les faltarán las miniaturas con la configuración de las nuevas dimensiones.
WordPress no proporciona ningún mecanismo para generar las nuevas miniaturas o borrar las antiguas que ya no se utilizan. Para ello, podemos utilizar el plugin “reGenerate Thumbnails Advanced”, que se muestra en el siguiente vídeo:
Conclusiones
Las miniaturas en WordPress son versiones de distintos tamaños de las imágenes que subimos en la librería de medios y proporcionan un sistema para atender las dos situaciones siguientes:
Podamos elegir el tamaño de una imagen cuando estamos editando un post o una página en WordPress.
El navegador se descargue la miniatura que mejor se ajuste al tamaño disponible en la pantalla del dispositivo, sea ordenador o móvil.
Existen dos formas para cambiar las dimensiones de una imagen: recortando, que resulta en una miniatura que es un fragmento de la imagen original; o redimensionado, que muestra la imagen original completa, pero con distinta altura y anchura
WordPress proporciona la posibilidad de generar hasta tres variantes o miniaturas de las imágenes, que se generan cuando éstas se cargan en la librería de medios.
Asimismo, los temas (especialmente si son de diseño responsivo) y los plugins pueden generar sus propias miniaturas, en función de sus propias características y posibilidades de configuración.
WordPress no proporciona un mecanismo directo para gestionar los ficheros de las miniaturas, que se almacenan en el disco duro del servidor web, pero podemos utilizar un plugin, tanto para regenerar nuevas miniaturas, como para borrar aquellas que ya no se utilizan.