
Vas andando por una calle de tu barrio y ves dos locales comerciales (uno al lado del otro) en los que ves gente trabajar (das por hecho que los van a abrir pronto), pero todavía no consigues ver en qué se convertirán.
El de la izquierda, no tiene nada destacable. Simplemente gente trabajando dentro, para reformarlo. El de la derecha tiene lo mismo que el de la izquierda, pero tiene un cartel enorme de "Próxima apertura en junio: Pizzería Manolo". Y justo debajo del cartel hay una caja con descuentos del 50% para dos personas, durante todo junio.
Además va acompañado de su nombre de Instagram, para que puedas ir viendo como van las preparaciones y detalles sobre la inauguración. Ahora, mi querido lector/lectora: ¿con cuál te quedas? ¿Cuál te parece más interesante o generará algo de interés en ti?
A veces detalles como tener una página de Próximamente en WooCommerce, harán que ya estés, sin esfuerzo, generando leads para cuando lances públicamente tu tienda online.
En este artículo te voy a decir cómo puedes hacer una página de Próximamente (en inglés: Coming Soon page), ya sea mediante el Page Builder favorito que siempre utilices, o mediante un plugin que te lo haga todo.
Además entenderás la importancia de tener este tipo de páginas y qué hacer una vez ya la has creado y puesto pública en tu web (y futura tienda online).
Por qué necesitas una página de Próximamente en WooCommerce
Antes de proceder a explicar cómo crear tu página de Próximamente en WooCommerce, lo mejor es entender por qué es necesario tener una.
Añade anticipación y expectación a tu sitio web
Tal y como he dicho al principio del artículo (la metáfora de los locales comerciales), el tener una simple página mostrando información sobre tu próxima tienda online, será mucho mejor que no tener nada.
Esto va a generar cierto interés a la mayoría de visitantes, y cierto porcentaje de ellos van a estar muy curiosos cuando de verdad abras la tienda (es ahí en donde entran en juego ciertas estrategias de promoción que te menciono más abajo).
Proporciona información a tus visitas
Además de generar esa expectación mencionada en el apartado anterior, lo que estás es ofreciendo directamente una información "real" que el usuario ya puede utilizar de alguna manera (productos que vayas a vender, cupones de descuento, una newsletter a la que suscribirse, unas redes sociales que seguir...).
Empieza a recolectar emails de tus futuros clientes
Esta es la parte más interesante (y útil) de tener una página de Próximamente en WooCommerce.
Aunque no el 100% de las visitas a tu web van a darte su email para que les informes (ojo, no hagas nunca spam) sobre el lanzamiento de tu tienda online. sí que tendrás muchas opciones a que más personas de lo que piensas decidan suscribirse a tu newsletter.
Eso sí, te recomiendo utilizar un servicio profesional de newsletter (yo siempre he usado Mailchimp, pero hay muchos otros).
Por otro lado, te recomiendo también poner un "anti-bots" en tu formulario, así como mantener una lista ordenada, limpia y con cuanta más información sobre tus leads posible.
¿Qué elementos se incluyen?

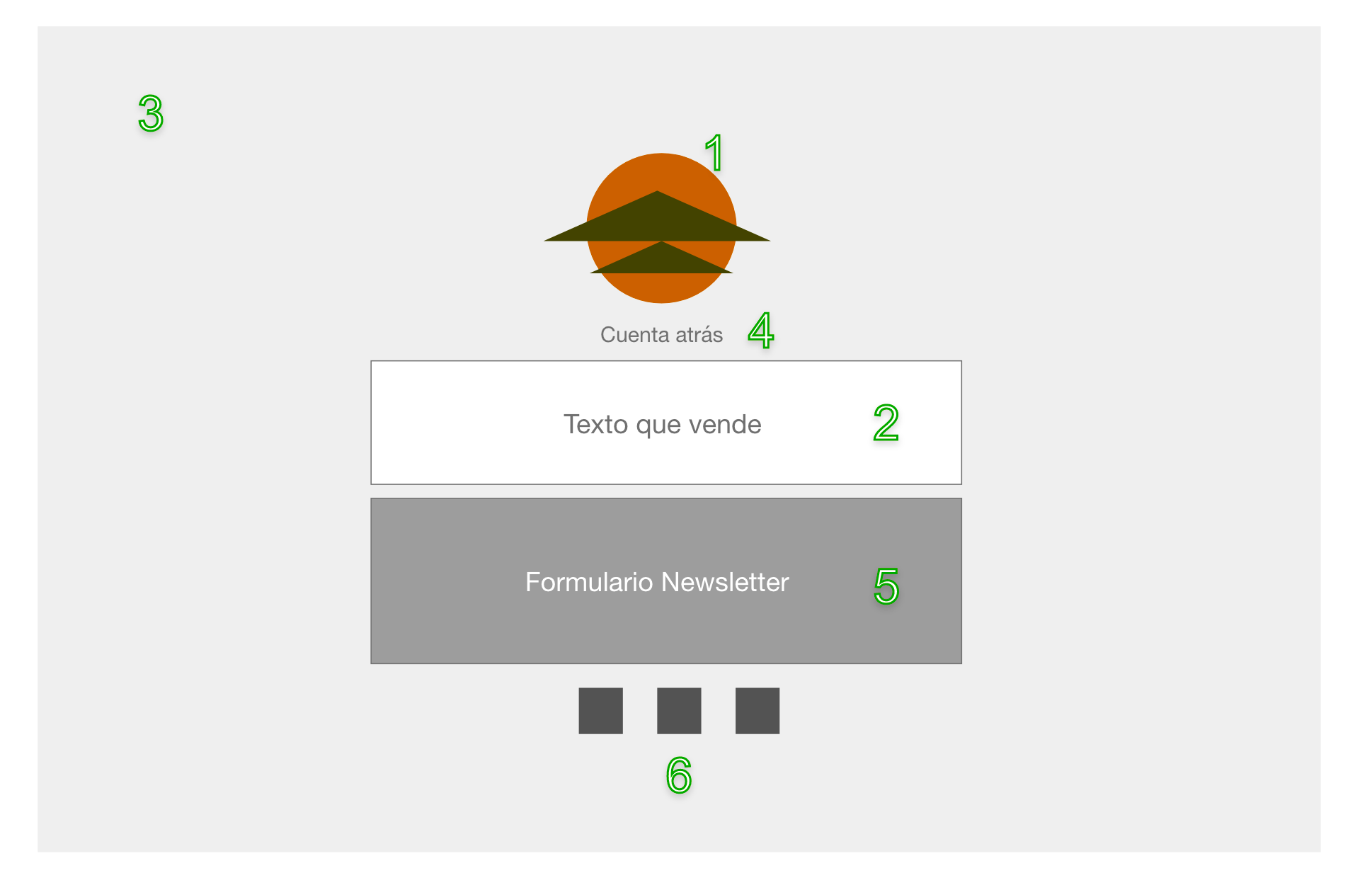
Una vez ya hemos comprendido la importancia de tener una página de Próximamente en WooCommerce, vamos a ver qué elementos debería de contener:
1. Un logo o algo que te represente
Doy por hecho que vas a tener un logo o algún tipo de tipografía que te represente. No dudes en ponerlo en la página, para que ya se empiece a asociar tu marca con lo que haces o vendes.
2. Pequeño texto "que venda"
Un párrafo explicando lo que haces (tampoco te pases de largo).
Imagina que has quedado con un amigo o amiga, y le cuentas, en dos o tres frases, de lo que va a ir tu tienda online y lo que vas a vender.
Insisto, no comentas el error de soltar una "parrafada" con la misión de tu tienda online, quién eres, etc. A nadie le interesa, al menos por ahora.
3. Imagen llamativa o vídeo (si de verdad es necesario)
Si tus productos tienen o van a tener mucho potencial a nivel de imagen o multimedia, no dudes en poner una representación de "lo que vendrá" cuando tengas la tienda online.
Por ejemplo, si vendes gafas de sol, pon una foto de un o una modelo llevándolas, para dejar con la boca abierta a tus visitas y generarles desde un primer momento una necesidad de compra.
4. Cuenta atrás (si lo ves oportuno)
Esto es un poco opcional, pero si tienes una fecha concreta de lanzamiento para tu tienda online y quieres generar "impaciencia" en tus visitas, pon una cuenta atrás para que estén más atentos que nunca para empezar a comprar tus productos o servicios.
5. Un formulario de suscripción a newsletter (fundamental)
El corazón de tu página de Próximamente en WooCommerce. Ya he dado las razones más arriba, así que no me repetiré.
Simplemente, asegúrate de que funciona (haz tests reales) y para evitar emails que no te van a proporcionar nada (por ejemplo de robots), haz que el interesado en suscribirse a tu newsletter, tenga que verificar el email pinchando en un enlace, dentro de un correo que se le envíe desde tu web.
Es la manera más fiable de conseguir emails de personas verdaderamente interesadas en lo que haces o lo que vendas.
6. Enlaces a redes sociales
Justo debajo del formulario de newsletter, por qué no, poner los iconos a las redes sociales.
Dos cosas en este aspecto, que veo que se repiten en muchas webs que veo o lo que considero una "mala práctica" al crear una web, sobretodo de este tipo:
No incluyas un "embebido" de los timelines de tus redes sociales.
Es decir, que no se vea lo que publicas en ellas en tu web. Es algo redundante y a nadie le interesa. Si de verdad están interesados, ya se ocuparán de "seguirte" en las respectivas redes sociales y allí leer tus publicaciones.
No muestres cuántos "likes" tienes, a no ser que tengas muchos.
Si tienes 10 o 15 fans en Facebook, no merece la pena que aparezca dicho número en tu página de Próximamente en WooCommerce. Simplemente añade un icono de Facebook con un enlace a tu red social.
No utilices redes sociales "porque sí"
Aunque esto se "sale" un poco del contexto de este artículo, me veo obligado a mencionar algo que siempre veo y que no tiene sentido desde un punto de vista de marketing online: no estés en una red social, si no la vas a utilizar bien.
Tampoco utilices las redes sociales como "repetidores" de lo que cuentas en una; es decir, que no publiques el mismo contenido en cada una de tus redes sociales. Cada red social, tiene un objetivo y se utiliza de una manera diferente.
Aquí tienes un artículo que te aclarará lo relacionado con el uso de redes sociales en empresas.
No utilices pop-ups
Más que algo que añadir, este elemento es algo que no quiero que añadas: los pop-ups (las ventanas emergentes).
No voy a profundizar en este tema, pero los pop-ups son muy molestos y, a excepción de determinados casos para estrategias específicas, generan más rechazo que aceptación.
Herramientas para configurar la página de Próximamente en WooCommerce
Como a día de hoy una página web se puede construir de varias maneras, voy a hacer un pequeño resumen de las herramientas que necesitas para crear tu página de Próximamente en WooCommerce:
Page Builder + Plugin Gestor de Newsletters

Si has leído mi artículo sobre Beaver Builder, sabrás lo enamorado que me tiene este Page Builder (incluso más que Elementor o Divi), por muchas cosas que ahora no voy a explicar (para eso te tienes que leer el artículo).
Pero uses el Page Builder que utilices, la funcionalidad es la misma: montar una página de Próximamente de una manera muy fácil, con "pincha y arrastra" o con plantillas ya preparadas por el propio plugin.
De esta manera, tienes la facilidad de cambiar el contenido de una manera muy rápida (o que tu cliente lo cambie) y de añadir los elementos mencionados en otro apartado de este artículo, necesarios para tu página.
Y para configurar el gestor de newsletter (en mi caso Mailchimp), basta con que utilices su plugin oficial y luego lo incorpores con el Page Builder a tu página.
Plantilla HTML + configuración Gestor de Newsletters

Si has mirado una plantilla HTML concreta, y no te quieres gastar dinero en un Page Builder (o simplemente no te gustan por el motivo que sea), es una muy buena opción.
Hay plantillas en HTML (sin usar WordPress) que son muy válidas para utilizarlas como páginas de Próximamente.
Eso sí, requerirá cierto conocimiento de HTML, CSS y algo de JavaScript, aunque si tienes dichos conocimientos...yo ya puedo decir misa, que vas a saber lo que te traes entre manos perfectamente. :)
En este caso, para incorporar el Gestor de Newsletter que utilices, habrá que hacerlo de una manera algo más técnica, pero igualmente de sencilla.
Plugin específico para páginas de "Coming Soon" (o Próximamente)

Hay algunos plugins (los menciono más abajo) que directamente te lo "gestionan todo".
Se encargan de generar una interfaz en la que, desde su panel de opciones, subes los diferentes elementos que te necesites, y al pinchar en un botón casi maravillosamente mágico, te dejan todo preparado en lo que tu visitante vaya a ver.
Tendrás que tener a mano acceso a tu Gestor de Newsletters, porque requerirá igualmente ciertos datos técnicos para poder "utilizarlo" a tu favor.
Caso práctico con un Page Builder
Al igual que siempre dice uno de mis cómicos favoritos, ahora toca decir: "No lo digo, lo hago".
Así que voy a mostrarte en el siguiente vídeo cómo crear una página de Próximamente en WooCommerce con Beaver Builder y cómo conectarlo con Mailchimp.
Caso práctico con un Plugin
En este casi último apartado del artículo, esta vez te muestro cómo configurar la página de Próximamente en WooCommerce con un plugin muy famoso, y que es el que más se utiliza para este tipo de contenido.
En concreto, el plugin se llama Coming Soon Page & Maintenance Mode (by SeedProd) y lo analizamos en el siguiente vídeo:
Y después de configurarla... ¿Qué se hace?
Y porque no todo termina con la creación de la página de Próximamente en WooCommerce (más bien, todo empieza), te quiero dar algunas pinceladas de cosas que puedes hacer una vez tu página está hecha:
Hacer una campaña en redes sociales
Si ya tienes hecha la web de Próximamente, ¿a qué esperas para generar lo que los ingleses dicen "Buzz" (ruido) en las redes sociales?
Es el mejor momento para empezar a atraer visitas a la web, y conseguir futuros clientes.
Gestionar emails y crear una buena campaña de email marketing
Al llegar esos posibles futuros clientes de las redes sociales (o de las búsquedas orgánicas en Google), empezarán a incrementarse las oportunidades de conseguir sus emails (ya que estarán interesados en lo que vayas a lanzar).
Es el momento perfecto para tener ya diseñada una campaña de email marketing, con cuidado de no hacer spam, y optimizando mucho lo que quieras comunicar.
Analizar las visitas con Google Analytics
Tanto las visitas de redes sociales, de anuncios en Google, así como de las propias campañas de email marketing, tendrán cierta información que puede que te sea útil.
Lo mejor es utilizar Google Analytics en tu web, y analizar todas las visitas que tengas a tu página.
Conclusiones
En este artículo te he explicado por qué es crucial que tengas una página de Próximamente, para tu tienda online de WooCommerce, y los elementos que tiene que tener.
Además, dependiendo de las herramientas que quieras utilizar, vas a poder construir dicha página con un Page Builder, con una plantilla, o con un plugin que lo haga por ti.
Una vez conseguido tu objetivo, la cosa no termina ahí: hay que mover la página por las redes sociales, y hacer campañas de email marketing, analizando todas tus visitas web.
Como ves, una simple página, se convierte en toda una experiencia para tu negocio. Además, te dirá si genera interés en posibles clientes desde un primer momento, con lo cual, es un "win-win" para ti y para ellos.
Espero que te haya quedado todo claro, y que te haya servido y motivado para generar tu propia página de Próximamente.
¡Un abrazo, y nos vemos en otro artículo!