Image may be NSFW.
Clik here to view.
El sitio web de una crear tienda online con WordPress no suele limitarse a la portada, las páginas de navegación del catálogo y las páginas de las fichas de los productos, sino que también dispone de páginas informativas y publicaciones (posts) en su blog.
Además de su función informativa, estas páginas y publicaciones también presentan una oportunidad para promocionar diferentes productos del catálogo sin necesidad de navegar a través de éste.
Al mostrar directamente los productos a los usuarios que llegan a esa página (por ejemplo, a través del resultado de una búsqueda en Google), podemos atraer al usuario, sienta curiosidad por ver esos productos u otros similares y pueda llegar a comprarlos.
Hasta ahora, la única forma de hacerlo era a través de shortcodes en WooCommerce, insertados dentro del contenido de esa página o publicación, con la dificultad que eso suponía para editarlos y configurarlos.
Sin embargo, con la llegada de Gutenberg a WordPress, WooCommerce ha sacado provecho de sus características avanzadas de edición para facilitar esa labor, a través del uso del Bloque de Productos.
En este artículo, veremos qué es el Bloque de Productos de WooCommerce, cuáles disponemos y cómo podemos usarlos y configurarlos, utilizando el sistema de bloques de Gutenberg (por tanto, solo disponible para WordPress 5.0 o superior).
Bloques de Gutenberg, pequeña introducción de uso
WordPress 5.0 supuso una importante actualización, entre otros, con la incorporación del nuevo editor Gutenberg y, en concreto, el sistema de bloques para el contenido de posts y páginas.
Con Gutenberg, podemos crear contenido de una manera más visual que el editor TinyMCE anterior. Para ello, proporciona una biblioteca de elementos de contenido preconstruidos, denominados "bloques".
Cada bloque puede agregarse a una página o publicación (post) y configurar según el tipo de contenido o información que mostrará ese bloque. Gutenberg dispone de bloques para manejar componentes básicos como texto e imágenes, así como otros que proporcionan funciones avanzadas (como botones y tablas).
En esta página de Go Gutenberg podéis ver y consultar los detalles de todos los bloques que vienen incluidos en la instalación de defecto de WordPress con Gutenberg.
Además, también se pueden añadir bloques adicionales, ya sea como plugins específicos para añadir un tipo especial de contenido, como parte de plugins que instalemos en WordPress (por ejemplo, WooCommerce incluye el Bloque de Productos) o editando los ficheros de código de nuestra instalación de WordPress.
El siguiente vídeo muestra las principales características del sistema de bloques de Gutenberg, a la hora de crear y editar el contenido de un post o page en WordPress:
¿Cómo insertar productos de WooCommerce en páginas o posts?
Antes de la llegada de Gutenberg, solo había una forma de incrustar productos dentro del contenido de una página o publicación (post): a través de los shortcodes. Concretamente, a partir de la versión 3.2 de WooCommerce, con el shortcode [products].
Un ejemplo de uso de este shortcode sería el siguiente:
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
En que se muestra un máximo de 4 productos, en una tabla de 4 columnas (y, por tanto, una fila), ordenador por popularidad, que correspondan a la clase “quick-sale” y que estén a la venta en ese momento:
Haz clic en la imagen para ampliarla
Ante este ejemplo, ya podemos figurarnos los inconvenientes de los shortcodes, pero podemos reducirlos a los dos siguientes principalmente:
- Al insertar el shortcode, debidamente configurado, la única forma de ver el resultado era guardando la página o post y visitando el sitio web para ver la página correspondiente o a través de la vista previa. Esto ralentiza el proceso de edición del contenido, pues había que estar recargando continuamente dicha página web.
- El shortcode puede utilizarse con múltiples parámetros y sus valores correspondientes, lo que obliga a conocer cuáles son tales parámetros, sus valores válidos y escribirlos correctamente para que los reconozca WooCommerce. Cualquier error al escribir un parámetro o su valor, significa que el shortcode no funciona o muestra algo distinto a lo esperado. De nuevo, esto ralentiza la edición del contenido.
Por otro lado, en muchas ocasiones no era suficiente con colocar el shortcode correctamente donde resultara oportuno, sino que había que introducir también etiquetas HTML o estilos CSS para darle formato o diseño a cómo se mostraban o integraban los productos con el resto del contenido.
A la postre, aunque las ventajas de añadir productos en las páginas o posts son incuestionables, el proceso resultaba tedioso y poco amigable la mayoría de las veces.
El Bloque de Productos de WooCommerce supone cambiar esta metodología de trabajo, aprovechan las características de edición y configuración visual de de Gutenberg, de tal forma que:
- Es posible elegir y configurar visualmente los productos que se mostraran en la página o post, sin tener que recordar comando, parámetros o valores, sino seleccionándolos de una lista desplegable.
- El editor visual muestra en tiempo real cómo quedan los productos dentro del contenido, sin necesidad de tener que visitar y recargar continuamente la página web correspondiente.
Por ello, a partir de la versión 5.0 de WordPress, podemos utilizar el sistema de bloques de Gutenberg para añadir productos a nuestras páginas y posts, junto con la posibilidad de seguir utilizando los shortcodes (por ejemplo, para aquellas páginas y posts que ya los utilizaban anteriormente).
¿En qué consiste el Bloque de Productos de WooCommerce?
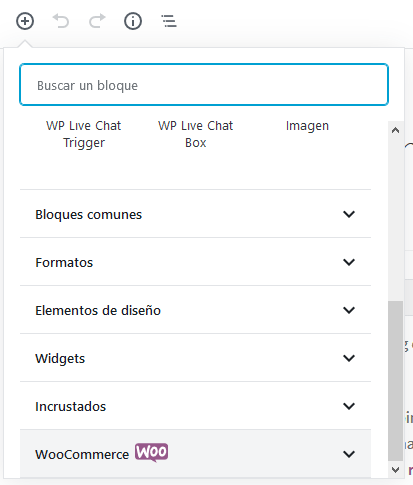
Cuando instalamos WooCommerce en WordPress 5.0 o superior (es decir, con Gutenberg), incorpora su propio sistema de bloques, al que podemos acceder desde el área de edición de un post o de una página, pulsando en el símbolo “+”, como cualquier otro bloque de Gutenberg:
Image may be NSFW.
Clik here to view.
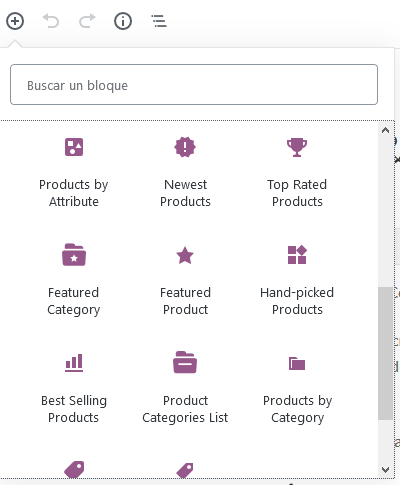
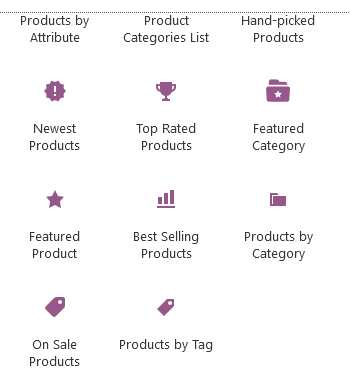
WooCommerce incluye 11 bloques de productos, que podemos insertar, configurar y combinar a nuestro gusto como parte de los contenidos del post o página:
Image may be NSFW.
Clik here to view.
Al estilo propio de los bloques de Gutenberg, cada bloque tiene sus propias posibilidades de edición y configuración. Por ejemplo, en el caso del bloque “Productos por atributo”, el bloque tiene la siguiente barra de herramientas:
Image may be NSFW.
Clik here to view.
En la que podemos seleccionar cómo queremos que se muestre el bloque, como un todo, con respecto al resto del contenido del post o página, con los siguientes botones de selección:
- Ancho normal: no hay un botón específico para esta función, sino que se activa cuando ninguno de los dos siguientes está seleccionado. En este caso, el ancho del bloque se ajusta al ancho estándar del contenido del post o página.
- Ancho amplio: el bloque ocupa un ancho mayor que el del resto del contenido, pero sigue habiendo márgenes en los laterales.
- Ancho completo: el bloque ocupa todo el ancho de la página, sin márgenes en los laterales, salvo los correspondientes al contenido interno del propio bloque.
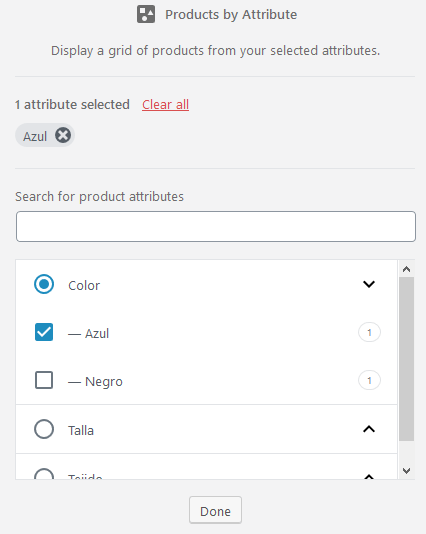
- Edición: muestra algunas opciones de configuración del bloque elegido, que depende de su funcionalidad; por ejemplo, en el bloque “Productos por atributo” deberemos marcar cuáles los atributos de los productos que queramos que se muestren en el bloque:
Image may be NSFW.
Clik here to view.
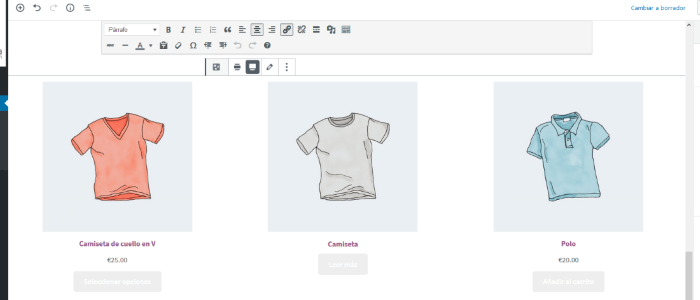
A medida que vamos seleccionando uno u otro de los botones del ancho de bloque, la apariencia visual del bloque en el editor se modifica para que en todo momento tengamos la referencia de cómo quedaría en la página final. Por ejemplo, si seleccionamos “Ancho completo”:
Haz clic en la imagen para ampliarla
En esta imagen, podemos ver cómo el bloque ocupa todo el ancho del área de edición, comparado con el bloque de edición de textos (similar a la barra de edición clásica de WordPress) que aparece justo encima de este bloque.
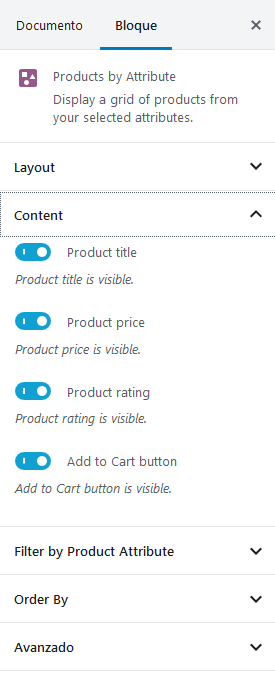
Además de esta barra de herramientas, cada bloque de productos también tiene un conjunto de opciones de configuración, que se muestran a la derecha del área de edición de WordPress.
Aunque gran parte de estas opciones son comunes a todos los bloques de producto, también hay otras específicas para el bloque que hayamos seleccionado; por ejemplo, en el caso de “Productos por atributo”, serían las siguientes opciones:
Image may be NSFW.
Clik here to view.
El siguiente vídeo explica y muestra cada una de estas opciones de configuración y cuál es su efecto en la visualización del bloque de productos:
Los 11 bloques de producto de WooCommerce
Veamos ahora cuáles son los 11 bloques de producto que incorpora WooCommerce y qué podemos hacer con cada uno de ellos:
Image may be NSFW.
Clik here to view.
- Productos por atributo. Los atributos de los productos permiten crear variaciones de productos en función de una de sus características (como talla, color, etc.). Mediante este bloque, podemos indicar o seleccionar cuáles deben ser los atributos de los productos que se mostrarán en el contenido.
- Lista de categorías de producto. Este bloque muestra una lista de todas las categorías del catálogo de productos de la tienda online. Al clicar en una de ellas, se dirige al usuario a la página de esa categoría, donde puede ver todos sus productos.
- Selección a mano de productos. Bloque muy útil cuando el usuario llega a un post que explica el funcionamiento o características de un producto o varios productos relacionados. Permite seleccionar uno o varios productos como parte del contenido de esa página.
- Nuevos productos. Muestra todos los productos nuevos del catálogo de la tienda online. Podemos filtrarlos por categoría de productos, para que solo se muestren los productos de una o varias categorías.
- Productos mejor valorados. Muestra los productos del catálogo de la tienda online que hayan recibido la mayor valoración por parte de los usuarios. Podemos filtrarlos por categoría de productos, para que solo se muestren los productos de una o varias categorías.
- Categoría destacada. Permite seleccionar una categoría para crear un bloque con varios efectos gráficos que llamen la atención al usuario y accede a la página de esa categoría.
- Producto destacado. Similar al bloque “Categoría destacada”, pero indicando un producto en vez de una categoría. Cuando lo usuario lo clica, se le dirige a la ficha de ese producto.
- Productos más vendidos. Muestra los productos del catálogo de la tienda online que más se hayan vendido. Se pueden filtrar por la categoría de los productos, para que solo se muestren los productos de una o varias categorías.
- Productos por categoría. Después de seleccionar una o varias categorías, muestra dentro del contenido todos los productos que pertenecen a una de esas categorías o a todas ellas.
- Productos en oferta (“on-sale”). Muestra todos los productos del catálogo de la tienda online que están de oferta o en rebaja. Podemos filtrarlos por categoría de productos, para que solo se muestren los productos de una o varias categorías.
- Productos por etiqueta. Para poder usar este bloque, la tienda online debe tener etiquetas y estar asociadas a los productos del catálogo. Por lo demás, el proceso es similar al bloque de “Productos por atributo”, podemos indicar o seleccionar cuáles deben ser las etiquetas de los productos que se mostrarán en el contenido.
Conclusiones
Una tienda online debe aprovechar todas las oportunidades para dar a conocer una selección de sus productos a todos los usuarios que llegan hasta sus páginas web, incluidas las páginas informativas o las publicaciones del blog.
En estos casos, el usuario no llega porque quiera un producto concreto del catálogo de la tienda, sino, normalmente, a través de un enlace como resultado de una búsqueda que ese usuario ha realizado en Google y que le ha llevado hasta una página de contenido, no una ficha de producto.
Debemos aprovechar esas visitas para darles a conocer nuestra oferta de productos, añadiéndolos como parte del contenido de esa página o post.
De esta forma, el usuario verá satisfecha su curiosidad (la que motivó la búsqueda que le llevó hasta la tienda) y tendrá acceso directo a productos relacionados desde esa misma página.
WooCommerce dispone de shortcodes para realizar esta función, pero es un método proclive a errores y que puede requerir varias recargas y comprobaciones hasta conseguir que quede a nuestro gusto.
Sin embargo, gracias al sistema de bloques de Gutenberg, WooCommerce también proporciona un Bloque de Productos, que permite insertar y configurar visualmente los productos que se muestran en las páginas informativas y posts de una tienda online.
Todo ello con otra de las ventajas principales de Gutenberg: ver el resultado visual real al mismo tiempo que se edita y configura el bloque de productos, sin tener que visitar el sitio web ni recargar las páginas web.