
Existe un problema bastante grave cuando una empresa decide digitalizarse y crear un web corporativa o una tienda online.
Está muy bien que el diseño de la web se cree con WooCommerce, que tenga un diseño muy atractivo y que incluya los productos con las llamadas a la acción y colores para que el usuario termine comprando. Este es el objetivo, claro está, pero, ¿qué pasa con la accesibilidad?
¿Has pensado en las personas que tienes discapacidad? Sabes que no prestar atención al 100% de los usuarios puede restar muchas ventas online?
Las webs accesibles son necesarias para todo tipo de usuario y las personas con discapacidad necesitan, usan y tienen el mismo derecho que cualquier otra persona a disfrutar y poder navegar y comprar online.
De esto voy a hablar en este artículo, de la accesibilidad en tiendas online WooCommerce y porqué tu tienda online tiene que estar 100% adaptada a todo el mundo para que la usabilidad web sea perfecta.
Índice de contenidos
- ¿Qué es la accesibilidad web?
- ¿A quién afecta la falta de accesibilidad en un eCommerce?
- Perfiles de usuarios que necesitan una buena accesibilidad web
- Características de un sitio web accesible
- 6 consejos para mejorar la Accesibilidad Web en Wocommerce
- Beneficios de hacer tu ecommerce accesible
- Plugins para mejorar la accesibilidad web en WordPress
- Conclusión
¿Qué es la accesibilidad web?
La accesibilidad web es un Conjunto de técnicas, guías o métodos que hacen que los contenidos a funcionalidades de la web sean compatibles con todas necesidades de todas las personas sin tener en cuenta sus capacidades técnicas, físicas o tecnológicas.
Ante esta definición y viendo que WCAG (Web Content Accessibility Guidelines) tiene directrices para concienciar a todas las personas que tienen sitio web en que tienen que pensar en personas con discapacidad, es casi una obligación adaptar el sitio web a una accesibilidad completa.
Este es un tema que es necesario tratar y más hoy día donde la usabilidad y la navegación en dispositivos móviles es cada vez más importante.
¿A quién afecta la falta de accesibilidad en un eCommerce?
Cuando hablamos de dificultad en la accesibilidad en un eCommerce solemos pensar en un diseño donde la navegabilidad no es buena para el usuario, el diseño en móvil no es responsive o la navegación no invita a la conversión.
El problema de la accesibilidad va más allá, existen muchísimas personas con problemas de audición que no disponen de vídeos descriptivos con subtítulos de Youtube que harían su vida mucho más fácil por ejemplo.
Además, hay una gran cantidad de usuarios con pérdida de visión que a menudo tienen problemas para leer textos de color claro. Hace no mucho una persona ciega o sorda no podía enterarse de lo que ocurría, no podía leer las noticias, ver la televisión y tampoco escuchar la radio.
Y no solo eso, los contenidos de la web y la dificultad de comprensión de los mismos pueden dificultar a este tipo de personas comprender el mensaje tu sitio web.
Es por este motivo por el que la accesibilidad en un eCommerce puede cambiar la vida a este tipo de personas ya que estarás abriéndole la posibilidad de comprar online, y esto hoy día es un adelanto enorme.
Es muy bueno para ellos que mejores tu sitio web y sigas unas reglas para ponérselo más fácil y es bueno para tu negocio ya que vas a vender más al ganar un público con el que no contabas.
A lo mejor piensas que las personas con discapacidad no usan internet y si es el caso, estás equivocado.
Es cierto que la accesibilidad completa hoy en día al 100% es una utopía ya que hay discapacidades muy severas, pero se puede facilitar mucho mejorando tu sitio web si piensas en mejorar la vida a personas con deficiencias parciales visuales o auditivas.
Además, algo tan normal como el daltonismo puede estar haciendo que pierdas ventas en tu eCommerce y llegues a plantearte el rediseño de tu web y escoger otros botones call to action.
Perfiles de usuarios que necesitan una buena accesibilidad web
Existen varias acciones que hay que implementar en una web para cada uno de los perfiles de usuario con dificultades de acceso.

Vamos a verlo:
Personas con dificultad visual
Las discapacidades de tipo visual son aquellas que se refieren a la ceguera total o parcial. La mala visualización de colores obliga a que las web usen colores de alto contraste, formas e imágenes.
El daltonismo puede ser un problema grande de accesibilidad en una web que puede hacer que una tienda online no tenga las conversiones que debiera ya que el rojo y el verde suelen ser colores muy típicos en botones de acción.
Solo tienes que ver algo tan simple como rellenar un formulario de contacto y lo que puede complicar la vida a un deficiente visual.
Si el formulario cuenta con un texto rojo indicando que el campo es obligatorio y no muestra otro aviso, se está dificultando que la acción de rellenar el formulario pueda llevarse a cabo.
Si a esto le unes una tipografía pequeña, las probabilidades de que el usuario no continúe en tu web se disparan.
Personas con dificultad auditiva
Para mejor la usabilidad y experiencia en personas con dificultad auditiva hay que contemplar la posibilidad de insertar subtítulos en los vídeos además de ofrecer versiones de vídeo en idiomas alternativos.
Por suerte, páginas como Youtube hacen un esfuerzo enorme para que la mayor parte de su contenido esté subtitulado.
Las personas mayores
Como es normal, una gran parte de las personas mayores experimentan discapacidad visual y auditiva.
Además, otros problemas típicos como la disminución de la memoria y la falta de habilidades motoras son muy habituales según se van cumpliendo años.
Las visualización en móviles, a menudo requieren un texto más grande que sea más visible para los usuarios de mayor edad.
Habrá sectores donde sabes que una persona mayor no va a acceder y aunque no es muy normal que personas de edad avanzada compren por internet, hay que pensar en ellos.
Personas con discapacidad mental o de tipo cognitivo
Las personas con discapacidad intelectual o de tipo cognitivo deben ser tenidos también en cuenta.
Dificultades en el aprendizaje, como por ejemplo la dislexia, discapacidades cognitivas que afecten a la memoria, la atención o las habilidades lógicas son algunos de los problemas en los que hay que pensar cuando se diseña una web.
Amazon o eBay por ejemplo utilizan palabras sencillas para clasificar y describir los productos. Si tu tienda online quiere vender, debes evitar textos que puedan llevar confusión. La claridad es importante para cualquier usuario, y más para personas con discapacidad mental.
Hoy en día por suerte, este tipo de personas puede hacer lo mismo que tú, leer el periódico y navegar por la mayoría de las webs sin problemas, pero para ello es fundamental que al diseñar una web se piense también en estas personas con limitaciones.
Características de un sitio web accesible
Un sitio web accesible es bueno si cumple una serie de requisitos:
- La web tiene que ser transformable: la información y los servicios deben ser accesibles para todos y deben poder ser utilizados con todos los dispositivos de navegación.
- Comprensible: los contenidos de la web han de ser claros y simples.
- Navegable: como diseñador o dueño de la web tienes que hacer que los mecanismos de navegación sean sencillos.
Existen herramientas de ampliación de pantalla y screen readers (lectores de pantalla) para poner a este tipo de personas más fácil el acceso a la información.
Ebay, por ejemplo, etiqueta todas las imágenes de sus productos de manera explícita para que la web sea fácil de usar para las personas que utilizan estos softwares.
6 consejos para mejorar la Accesibilidad Web en WooCommerce

WooCommerce como plugin para crear un tienda online en el CMS WordPress, cada vez piensa más en la accesibilidad y existen formas de hacer que una web sea accesible para todo el mundo.
Para ello hay que prestar atención a lo siguiente:
1. Uso del atributo alt (texto alternativo)
Este campo incluido en WordPress no sólo es válido para el SEO. La verdadera utilidad es mostrar un texto descriptivo de la imagen en el caso de que el navegador no se capaz de mostrarlo o el usuario tiene deficiencia visual.
Para rellenar el atributo alt de las imágenes de tu web solo tienes que ir a medios y en la imagen añadir un texto a la misma que represente lo más fielmente posible el dibujo.
2. Empleo de anchor text
Igual que el campo anterior ayuda a Google a identificar mejor por qué queremos posicionarnos. Es importante que evites botones con el texto “pincha aquí” o “ver más”.
El motivo es que haciendo esto los lectores de pantallas puedan leer el texto correctamente y el usuario sabe la acción que llevará a cabo al pinchar sobre el enlace.
3. Usa vídeos con subtítulos
En WordPress no se suelen subir vídeos directamente porque pesan mucho y el consumo de recursos del servidor y la velocidad de carga de la web se ven afectados.
Esto tiene fácil solución creando un canal de Youtube y optando por subir los vídeos a la web copiando el Iframe.
Dentro de las opciones de cada vídeo podrás hacer que tenga subtítulos y de esta manera ayudará a las personas sordo-ciegas.
4. No uses el color rojo para destacar cosas importantes
El color rojo se suele usar para resaltar alguna información importante. Esto está muy bien si no existieran personas con problemas de daltonismo.
Una buena opción de accesibilidad podrías ser emplear letras más grandes o iconos representativos.
5. Escribe de manera sencilla
Esto es algo básico a la hora de redactar contenidos y que deberíamos emplear para cualquier tipo de lector. Esto ayudará tanto a personas que tengan alguna discapacidad como aquellas que no tengan.
Para ello es importante que sigas alguno de estos consejos:
- Usa tipografías que sean fácilmente legibles con un tamaño superior a los 15px (en Google Fonts encontrarás una gran variedad de ellas y totalmente gratis).
- El contenido de los artículos debe ser fácilmente escaneable, es decir, que a simple vista el lector sepa que información va a encontrar en él.
- Evita párrafos superiores a las 4 líneas.
- Usa imágenes y diagramas que ayuden al lector con problemas a entender mejor el contenido.
6. Eliminar los límites de tiempo
Elimina o alarga los límites de tiempo de lectura en la web. Los usuarios con discapacidad necesitan más tiempo para navegar online.
Beneficios de hacer tu eCommerce accesible
Diseñar una página web accesible beneficia a las personas con discapacidad, pero el propietario de la misma también se beneficia. Los motivos como dueño de la tienda online por los que tienes que hacer una web accesible es por lo siguiente:
- Incrementa el alcance y las probabilidades de aumento de ventas y clientes potenciales de tu web.
- Mejora la eficiencia y el tiempo de respuesta del sitio web
- Mejora el SEO como así muestra el W3C y las mejores que indica Google.
- Demuestra responsabilidad social y cumplimiento de la ley aumentado la reputación de tu negocio.
- Aumenta la usabilidad de la web.
Ahora puedes estar pensando si tu sitio web es accesible y como puedes saber si es. Puedes usar herramientas como Tawdis que te muestra un informe con las deficiencias de la misma.
De todas formas, existen plugins para todo y para mejorar la accesibilidad no podían faltar.
Vamos a ver algunos de ellos que te ayudarán a mejorar tu sitio web y mejorar aquella parte que no es tan usable.
Plugins para mejorar la accesibilidad web en WordPress
Existen varios plugins para mejorar la experiencia online en personas con discapacidad. Vamos a ver 2 que son muy sencillos de manejar:
WP Accessibility

Los cambios en la web se pueden arreglar y preparar para una mayor accesibilidad pero hay veces que un tipo de diseño es necesario.
Para ello existe un plugin como WP Accessibility que permite:
- Añadir una barra de herramientas para letras grandes y ajustes de contraste para una mejor visibilidad y accesibilidad escala de grises del tema y colores de alto contraste.
- Permite agregar una descripción larga a las imágenes usando el campo description para ayudar a entender mejor la imagen en caso de dificultad visual.
- Agregar los atributos ALT de las imágenes.
- Permite modificar el CSS directamente para corregir inconvenientes de color.
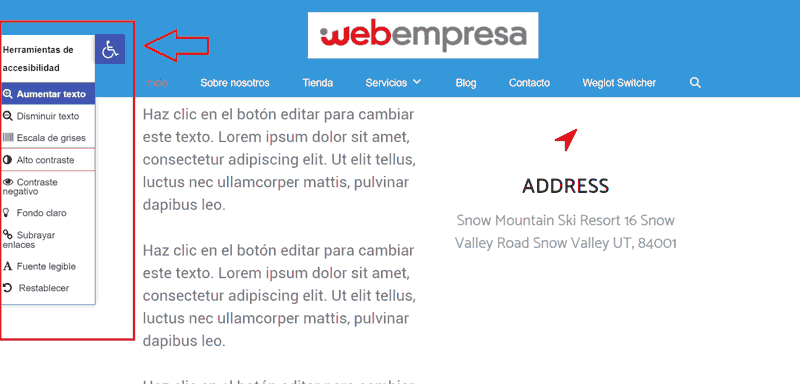
One clic Accessibility

Plugin muy sencillo de manejar con opciones personalizables que incluyen un icono de silla de ruedas para que personas con discapacidad puedan navegar por tu web con la máxima eficiencia pudiendo:
- Aumentar o disminuir el tamaño de la letra automáticamente.
- Usar escala de grises.
- Usar contrastes.
- Crear fondo claro.
- Subrayar enlaces.
- Convertir el texto a una fuente legible y sencilla de leer.
Además permite elegir en qué dispositivos mostrar estas opciones así como modificar los textos de las funciones, crear enlaces de ayuda o escoger el icono a mostrar (silla de ruedas, accesibilidad o one click).
Conclusión
Pensar en la accesibilidad en un eCommerce es muy importante hoy día no solo por ver la posibilidad de vender más, sobre todo por ayudar a una gran cantidad de personas a tener una mayor calidad de vida en internet.
Si mejoras la accesibilidad de tu sitio web estarás construyendo un mejor proyecto, con más alcance, con mayores probabilidades de vender y mejor visto por Google.