
Los atributos de imágenes son una de las opciones que incluye WordPress en sus opciones de medios y que debes usar si quieres que esa imagen o artículo publicado se posicione en Google.
Estos pequeños detalles, como asignar un título o rellenar el atributo alt en cada imagen que subas a WordPress, ayuda en parte al SEO de tu web.
No te voy a mentir y decirte que si rellenas o sustituyes todos los atributos de imágenes de tu web vas a empezar a subir posiciones, pero sí te tengo que decir que en el SEO, cada pequeño detalle cuenta.
Algo tan simple como usar los atributos puede ayudar a llevar tráfico a tu web gracias al posicionamiento de tus imágenes y ayudará en el contexto a posicionar tus artículos.
Agregar imágenes como parte de tu contenido ayuda a tus usuarios a entender mejor de la temática de la cual estás hablando en una determinada página o entrada.
WordPress te lo pone fácil ya que te facilita agregar imágenes a través del editor y rellenar los campos alt y Title (atributos). ¡Veámoslo en este artículo!
¿Qué son los atributos de imágenes en WordPress?
Antes que nada, si estás perdido, te cuento qué son y en qué consisten estos atributos de imágenes en WordPress. Para ello, he preparado un vídeo explicativo, ¡atentos!
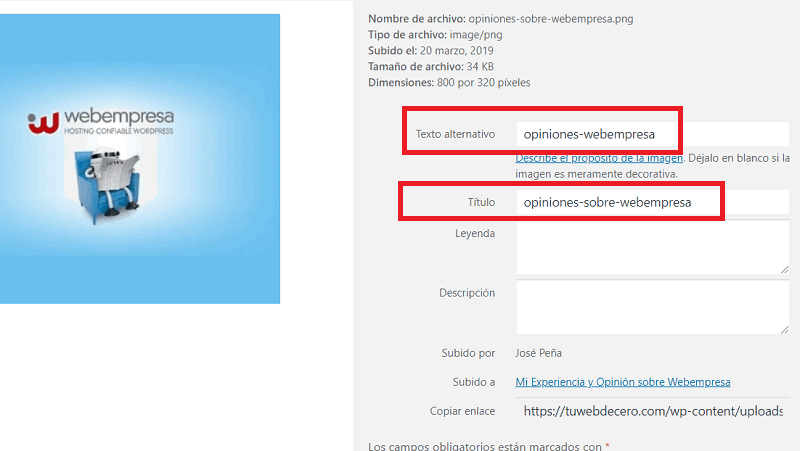
Los atributos, básicamente son etiquetas html que se incrustan cuando tú insertas una imagen en un sitio web. Si accedes a la opción medios podrás ver todas las imágenes subidas en tu web.
Si haces clic en alguna de ellas puedes ver diferentes campos a rellenar. Estos son los atributos Título y alt (texto alternativo).

Estos dos campos, por consejo de Google, siempre los tienes que rellenar y entre estos dos, sobre todo el atributo alt, pero antes voy a hablarte del atributo Title.
Atributo Título
El atributo Título es importante y por defecto se rellena con el nombre de archivo asignado a la imagen en su subida.
Es importante que cuando subas la imagen a tu WordPress no lo hagas con el nombre que trae por defecto cuando la descargas en tu ordenador. Ejemplo “12345.jpg”
Esto no es buena idea, debes asignar otro nombre más coherente y ya que vas a cambiarlo qué mejor que aprovechar para incluir un poco de SEO.
Si por ejemplo estás hablando en el artículo sobre cascos de moto, puede ser interesante que el nombre asignado incluya una palabra clave o una variante de la principal. Ejemplo: “cascos-motocicleta”
De esta manera, esta keyword puede poner su granito de arena ayudando con el SEO al posicionamiento de la imagen y del artículo en sí.
Si pones un nombre al archivo pensando un poco en el SEO estás logrando 2 cosas de golpe:
- La propia imagen tendrá más fuerza en el posicionamiento.
- El campo Título estará de esta manera autorrellenado de forma automática con el mismo nombre asignado en el archivo de imagen.
Atributo Alt (texto alternativo)
El atributo alt es más necesario que el título y aunque, hace unos años era un factor muy a tener en cuanta de cara al SEO, hoy en día sigue aportando un valor en él.
La diferencia con el título es clara ya que es recomendable que ambos sean rellenados, el texto alternativo es necesario no solo por cuestiones de posicionamiento, sobre todo por usabilidad.
¿Por qué? Porque el nombre que asignes a este campo será el que se muestre al usuario si por algún motivo tu navegador no muestre la imagen. Y por esta razón más necesaria todavía, el nombre asignado en el campo alt será lo que "oiga" una persona con discapacidad visual.
Por estos motivos, es indispensable que rellenes este campo. Ahora bien, ya que vas a rellenarlo aprovecha las ventajas que te traerá usarlo de forma inteligente si lo usas con vistas al SEO. Para el ejemplo anterior sobre cascos de moto el atributo alt podría ser: “cascos-moto).
Cómo aprovechar los atributos de cara al SEO
Te recomiendo que rellenes ambos campos aunque sea más importante el alt.
El Título se muestra en el código que lee Google, si en él indicas la palabra clave o palabra relacionada con la temática que estás tratando estarás dando a Google más pistas del tema del que hablas.
Ejemplo: imagina que Google accede y rastrea un artículo de tu web sobre las mejores playas de Andalucía, donde dentro del texto has incluido una imagen de la playa de Cádiz.
Cuando llega a la imagen lee que ésta no tiene Título y el atributo alt está vacío o se ha nombrado con un número como por ejemplo “1342”. ¿No sería mejor que Google encontrara un título de esa imagen y sobre todo, que se encontrara con el atributo alt con un nombre como “playa-cadiz”?
Si haces esto no solo estarás ganando en usabilidad al ofrecer un texto para las personas con problemas visuales, además estarás completando los campos recomendados por Google y aprovechando esos caracteres para incluir una palabra clave potente que ayude otro poquito al SEO.
OJO: el campo alt está pensado para que el nombre que le des a los atributos refleje lo que muestra la imagen de la manera más fiel posible.
Si sabes algo de SEO y crees que poniendo en todos los campos alt de todas las imágenes la palabra principal vas a subir más en Google te estás equivocando.
Antes sí, pero eso ya no funciona. Google es más listo que antes. Estamos en el 2019 y eso ya pasó a la historia aunque sigue funcionando forzar en cierta medida los anchor text en las imágenes. Siempre sin abusar.
Lectura recomendada:
Optimizar imágenes para SEO ¡La guía definitiva!.
¿Cómo ver los textos alt que tienen mis imágenes?
Si ya tienes un tiempo con tu web y nunca te has preocupado de trabajar los atributos de las imágenes en WordPress no te preocupes, porque tiene solución.
Lo primero que tienes que hacer es descubrir qué imágenes no tienen texto alt. Este será el que Google ve cuando rastrea una imagen sin texto alternativo alt=”” y el que tú puedes detectar de manera muy sencilla.
Igualmente las imágenes sin título se reflejan así: Title=””
Para ver cómo se muestran los diferentes atributos en tu WordPress con vistas, rellenar o modificar se puede hacer de muchas formas.
Usando el Inspeccionador de Elementor de Chrome o Firefox
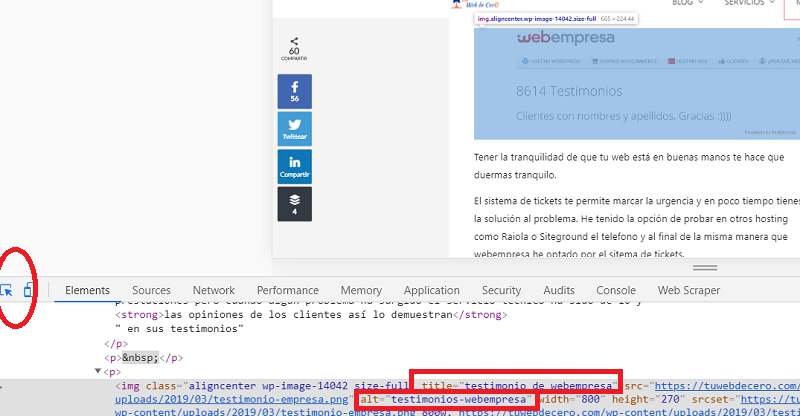
El inspeccionador de elementos de Chrome o Firefox es una forma manual de ver los atributos que tiene una imagen en concreto. Para ello sitúate en un artículo, por ejemplo, y haz clic en el botón derecho “inspeccionar”.
Haz clic en la flechita de la esquina superior izquierda y sitúate encima de la imagen.
Ya puedes ver el título y alt asignados a esa imagen.

El siguiente paso es tan fácil como ir a ese artículo a editar la imagen o buscarla en la opción de medios en WordPress y poner un nombre adecuado a ambos atributos.
Usando Herramientas
Existen muchas herramientas para detectar si existen imágenes en la web que no tienen el campo alt, por ejemplo.
- Webdeveloper es una extensión de Google Chrome muy buena tanto para diseño como para SEO pero, concretamente, la necesitamos en este caso para una sencilla función.
Si escoges la opción images “display alt atributes” muestra los nombres alt asignados de todas las imágenes de la página en la que te encuentres.
También puedes utilizar la opción “replace images with alt atributes”. Ésta muestra el texto en vez de la imagen para que puedas ver como lo vería una persona discapacitada y el mismo Google. - Otra extensión sencilla que muestra cuáles son las imágenes sin alt es SEO Meta in one click.
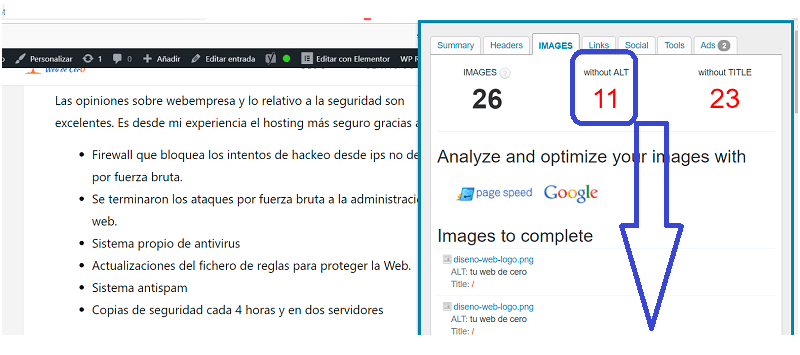
Existen muchas pero ésta ofrece la opción rápida. Si quieres revisar los campos alt que se te han olvidado completar, úsala. Instala la extensión y es tan fácil como que una vez tengas una página o entrada de tu WordPress abierta, hacer clic en la extensión en el apartado imágenes.
Esta de forma sencilla y visual te indica las imágenes que no tienen el atributo del texto alternativo. - Screaming Frog: Esta herramienta SEO es muy potente para tener tu WordPress a raya a nivel de SEO. Es gratuito hasta 500 urls y tiene la opción de ver los textos alt que tienes.
Simplemente analiza el dominio y en la pestaña “images” accede a “missing alt text” y ya podrás ir arreglando esos campos de cara al posicionamiento de tu web.

Plugins para rellenar los alt automáticamente
Imagina que has trabajado mal las imágenes de tu web y ésta cuenta con cientos de imágenes mal optimizadas.
Lo ideal es que te preocupes de completar estos atributos manualmente para que cada imagen de cada página o entrada tengan esos atributos acordes a la temática tratada, pero esto puede llegar a ser mucho trabajo. Como por falta de tiempo a veces no es posible, puedes utilizar plugins que hagan este arduo trabajo.
Lo cierto es que esto puede no ser una buena idea de cara al SEO, pero si tu sitio es pequeño y muy enfocado a una temática, una opción es usar un plugin que rellena él mismo atributo alt en toda la web.
No es lo ideal, como digo, pero es mejor que dejarlo en blanco y por lo menos el campo alt de esta manera se muestra con texto. Esto lo hacen algunos plugins de forma automática.
Vamos a ver 2 muy sencillos, solo los tienes que instalarlos desde el repositorio de WordPress, activarlos y ya te puedes despreocupar de esos campos vacíos.
PB SEO Friendly Images
Se trata de un plugin muy sencillo de manejar. Si lo instalas y activas automáticamente los atributos de las imágenes de tu web mostrarán el mismo nombre que el nombre de archivo con el que fue subido.
Éste pone el mismo nombre que tiene el nombre del archivo. Esto puede no ser lo adecuado si antes de subir las imágenes a tu web has dejado por defecto un nombre como 22223jh.jpg. Lo ideal es que se aproveche para incluir la keyword principal.
Pero como magia no se puede hacer por lo menos el atributo ya no está vacío y por ello el plugin hace una buena función.
Cuentas con la opción de clicar para que los atributos alt y título ya rellenos se anulen y se muestren con el mismo nombre común a todas las imágenes.

El problema es que algunos que tengas pueden empeorar y que el título y el alt puedan ser el mismo, cosa no recomendable, aunque esto es mejor que dejar los campos vacíos, como hemos dicho.
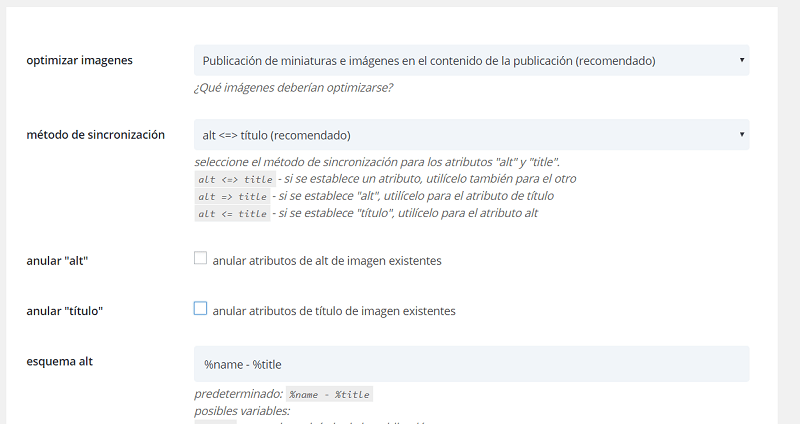
Auto Image Attributes From Filename With Bulk Updater

Otro plugin que hace la misma función pero con el que cuentas con algunas características interesantes:
- Eliminar guiones (-) del nombre de archivo.
- Eliminar guiones bajos (_) del nombre de archivo.
- Eliminar paradas completas (.) del nombre de archivo.
- Eliminar comas (,) del nombre de archivo.
- Eliminar todos los números (0-9) del nombre de archivo.
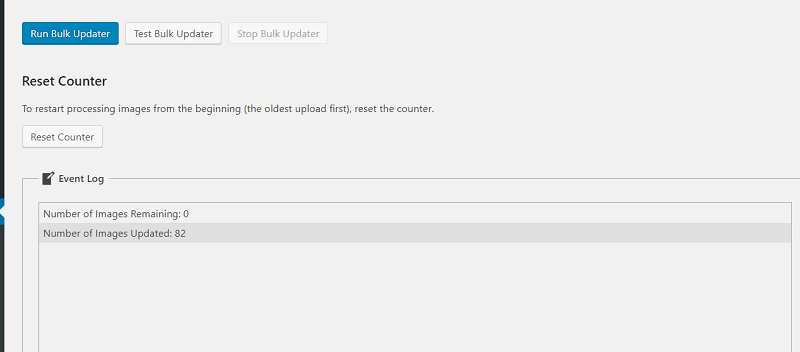
Para realizar el proceso hay que ejecutar el Bulk Updater. Para ello, haz clic en el botón y se establecerá un proceso automático imagen por imagen que irá rellenando con texto todos los atributos vacíos.
Consejos
- La imagen principal de la cabecera de cada página o imagen destacada del blog debe contener la keyword principal que queremos atacar. Para ello usa un alt más concreto y un título con una keyword similar.
- Utiliza palabras que también estén relacionadas con la keyword principal.
- Aplica un texto descriptivo al atributo alt que se base en el encabezado y contexto que rodea a la imagen: es interesante la keyword principal o semántica.
- Anchor text. No deja de ser un campo que podemos aprovechar para optimizar algo más el SEO. Aunque no tenga la fuerza de antes todo suma y puede ser interesante optimizar algunos post con más limitaciones.
- No abuses de las palabras clave en las imágenes o estarás haciendo keyword stuffing. Sobre todo si ya las has utilizado mucho en el contenido.
- Si trabajas manualmente los atributos no uses una imagen con los atributos y nombre de imagen ya definida para otras páginas o entradas que nada tienen que ver. Si usas plugins automáticos poco podrás hacer ante esto.
- Lo recomendable es indexar las imágenes ya que pueden derivar tráfico hacia tu web. Si no vas a tomarte la molestia de completar los campos de cada imagen, puede ser interesante en ocasiones no indexarlas.
- Los campos ”leyenda” y “descripción” son información adicional que no está de más implementar. Toda la información de valor añadido siempre es valiosa.
- Aprovecha tambiénpara darle un plus a tu WordPress con Optimizador.io, un plugin gratuito creado por el equipo de Webempresa, que te ayudará a optimizar las imágenes de tu web automáticamente.
Conclusión
Los atributos son esos campos designados en WordPress para tratar las imágenes que, aunque mucha gente no les da importancia o no los trata bien, tienen su valor en ayudarte a ganar posicionamiento en los buscadores.
Google te da unas opciones y rellenar atributos como el campo alt están dentro de ellas. Si te ocupas de optimizar las imágenes estarás ayudando a Google a entender mejor tu sitio y verá tu web con mejores ojos.