
¡Hoy vamos a conocer al detalle Leaflet para WordPress! La actual tendencia en las búsquedas orgánicas de Google para favorecer aquellos resultados que se encuentren en las cercanías del usuario obliga a incorporar en nuestros sitios web suficiente información para ubicarnos geográficamente.
Parte de esta información puede mostrarse como texto en la página web, pero también se puede incorporar bajo la forma de códigos de texto, como los metadatos estructurados de Schema, pero también de forma visual y, preferiblemente, interactiva, como son los mapas geográficos o callejeros.
Sin embargo, mientras que los metadatos Schema proporcionan información estructurada a los rastreadores (“crawlers”) de los buscadores para que “entiendan” qué significa cada dato, un mapa geográfico interactivo ofrece un servicio de localización rápida, eficaz y útil al usuario.
Si el usuario puede orientarse y localizar dónde nos encontramos o dónde debe dirigirse, desde su propio dispositivo móvil, aumentamos las posibilidades de que el usuario se interese por nuestros productos o servicios.
En este artículo, vamos a ver cómo incorporar un servicio de mapas interactivo en tu página web WordPress, sin necesidad de conocimientos técnicos o cartográficos avanzados, y con la versatilidad y potencia suficiente para que el usuario pueda navegar a través de él con soltura.
Índice de contenidos
- ¿Por qué insertar un mapa interactivo en tu web?
- Conceptos y términos de los mapas interactivos
- Proveedor de Servicios de Mapeado (“Map Tile Service”)
- API Key / App Key
- Latitud y Longitud
- GeoCoder
- Marcadores
- Zoom
- ¿Qué es Leaflet para WordPress?
- Instalación y configuración del plugin Leaflet para WordPress
- Parámetros de configuración del plugin Leaflet Map
- Cómo utilizar los shortcodes de Leaflet para WordPress
- Conclusión
¿Por qué insertar un mapa interactivo en tu web?

En la introducción hemos nombrado la principal ventaja de insertar un mapa interactivo; a saber, facilitar al usuario la localización de una ubicación geográfica.
Ahora bien, a partir de esta ventaja, ¿qué beneficios podemos obtener nosotros, como propietarios o gestores del sitio web, por aportar esta herramienta a los usuarios? Veámoslos a continuación...
- Los propietarios de un negocio local (es decir, un establecimiento físico) podrán ofrecer al usuario, además de la dirección de su establecimiento, su ubicación geográfica, para que la localicen y se puedan desplazar hasta allí sin más distracciones.
- Potenciar el SEO Local del sitio web, en combinación con la utilización de metadatos estructurados Schema, puesto que los mapas interactivos atraen y retienen a los usuarios locales que buscan nuestros productos o servicios en su área de influencia.
- Utilizar las herramientas del proveedor del servicio de mapas (como, por ejemplo, los marcadores) para ofrecer información adicional al usuario que aumenten las posibilidades de retenerlos y mantengan su interés y presencia en nuestro sitio web.
- Al ser interactivos, el usuario puede interactuar con ellos para encontrar la mejor ruta para llegar hasta el establecimiento o determinar, en caso de que dispongamos de varias ubicaciones geográficas alternativas, cuál de ellas le resulta.
- Se mejora la usabilidad del sitio web y, por extensión, la experiencia de usuario, al introducir un elemento visual, interactivo y dinámico en contraposición de la información textual y estática si solo proporcionáramos la dirección física del establecimiento o destino.
- Es fácil y económico.. Gracias a la disponibilidad de los servicios de mapas interactivos, no solo no es necesario realizar ninguna inversión (al menos, los servicios básicos de presentación y localización) para utilizarlos, sino que se puede añadir sin necesidad de personal técnico especializado.
A estas alturas, ya podemos tener más o menos claro que queremos añadir mapas de nuestro sitio web en WordPress, y entonces surge una nueva pregunta: ¿qué proveedor de servicios de mapeado podemos utilizar y cómo lo insertamos en nuestras páginas web?
Conceptos y términos de los mapas interactivos

Pero antes de responder a dicha pregunta, resulta conveniente disponer de algunos conocimientos básicos de los conceptos y términos que se utilizan para configurar y gestionar mapas interactivos.
De esta forma, evitamos confusiones o malentendidos que puedan resultar en un mapa que no resulte útil al usuario y, por consiguiente, perdamos la oportunidad de atraerlo y retenerlo.
Teniendo clara esta terminología, podremos manejarnos con soltura en el proceso de instalar, configurar y gestionar un mapa interactivo dentro de nuestros sitios web.
Proveedor de Servicios de Mapeado (“Map Tile Service”).
Poner un mapa interactivo no consiste en simplemente “colocar” una imagen o fotografía del callejero o del lugar correspondiente, sino que requiere una infraestructura tecnológica importante para almacenar, identificar, gestionar y calcular en tiempo real la información cartográfica que se visualiza.
Un proveedor de servicios de mapeado dispone de toda esta infraestructura y ofrece servicios de acceso y utilización de sus mapas, bajo determinadas condiciones de uso, que pueden limitar la cantidad de información representada en el mapa o el número máximo de accesos a lo largo del tiempo.
API Key / App Key.
En líneas generales, los proveedores de servicios de mapeado requieren registrarse en sus sitios web y, para poder utilizar sus mapas dentro de un sitio web, requieren utilizar una “cadena de conexión” personalizada para dicha web, que deberá indicarse siempre que se acceda a sus servicios de mapeado.
Esta “cadena de conexión se suele denominar API Key o App Key (o variantes similares) y solo la puede proporcionar el proveedor.
Latitud y Longitud.
Estos dos conceptos se corresponden con la terminología habitual en cartografía, y nos permiten disponer de un sistema de coordenadas para localizar una ubicación geográfica a partir de dos números decimales.
Así, la longitud representa la posición dentro del eje Oeste-Este de la superficie terrestre. Mientras que la latitud la representa a lo largo del eje Norte-Sur. La combinación de ambos números identifica un único punto geográfico.
GeoCoder.
Utilizar latitud y longitud para representar sin ambigüedad un punto geográfico evita que haya confusiones o errores para identificarlo y localizarlo. Sin embargo, las personas no utilizamos latitudes y longitudes cuando mencionamos lugares físicos, sino direcciones.
Un GeoCoder proporciona un servicio de geocodificación, a través del cual obtenemos la latitud y la longitud correspondientes a una dirección o lugar físico determinados.
Marcadores.
Los marcadores se utilizan cuando queremos señalar una posición exacta dentro de un mapa, mediante un símbolo representativo (el marcador) que, al pinchar o pulsar sobre él, proporciona información adicional sobre ese punto.
En un mismo mapa se pueden combinar distintos tipos de marcadores (y, por tanto, con distintos símbolos para diferenciarlos entre ellos), con cualquier número de ellos (aunque debemos evitar que se amontonen demasiado, pues dificultarían la visualización del mapa).
Zoom.
Dependiendo del grado de detalle con que queramos mostrar el mapa, mostrará más o menos información visual al usuario, dentro de la escala o dimensiones con que se muestre en pantalla.
A través del zoom, el usuario puede “acercarse” al mapa, para conseguir información más detallada de las calles o lugares representados, o “alejarse” del mapa, para obtener una visión más amplia de esa zona geográfica.
¿Qué es Leaflet para WordPress?

Leaflet es una librería JavaScript de código abierto (“open-source”) para crear y utilizar mapas interactivos proporcionados por diversos proveedores de servicios de mapeado, como OpenStreetMap o el propio Google Maps.
A pesar de su aparente sencillez y fácil uso, es una de las librerías de este tipo más utilizadas, y sitios web reconocidos como Wikimedia, Foursquare, Pinterest, Washington Post o Flickr la utilizan para mostrar sus mapas interactivos.
Desde el punto de vista técnico, Leaflet ofrece un repertorio muy completo de funcionalidades, a través de una API relativamente sencilla e intuitiva, con herramientas y utilidades muy potentes, como marcadores, capas, zoom, animación o aceleración hardware.
Además, está diseñado teniendo en cuenta la tecnología de los dispositivos móviles, por lo que la interacción de los mapas responde a todos los gestos que utilizamos habitualmente sin necesidad de configuraciones o complementos adicionales.
En principio, debido a la filosofía de su diseño y construcción, la librería Leaflet debe utilizarse desde código JavaScript, con llamadas a funciones de su API. Es decir, que podemos creer que requiere una cualificación técnica especializada para utilizarlo en un sitio web.
Si bien esto es cierto para aprovechar sus características más avanzadas, disponemos de un plugin (como veremos en una sección posterior) que, mediante la utilización de un conjunto de shortcodes en WordPress dentro de las páginas web, permiten crear y utilizar mapas interactivos sin necesidad de desarrollar código JavaScript.
Características de Leaflet para WordPress
En su instalación básica, sin ningún complemento o plugin adicional, la librería Leaflet permite crear mapas interactivos utilizando las siguientes tecnologías:
- HTML, que es el lenguaje de etiquetado que define la organización y disposición interna de una página web. CSS, u hojas de estilo, que definen cómo se visualiza y muestra la información contenido en la página web.
- JavaScript, que es un lenguaje de programación con el que se accede a las funciones de Leaflet y se define el comportamiento de los mapas dentro de la página web.
Frente a otras librerías similares para mapas interactivos, Leaflet ofrece las siguientes ventajas:
- Completo repertorio de funcionalidades básicas, que cubren prácticamente todas las necesidades de la gran mayoría de sitios web.
- Documentación muy detallada, con ejemplos de uso de las funciones de la API que facilitan la curva de aprendizaje.
- API intuitiva, sencilla y versátil, que permite utilizar las funcionalidades más potentes con pocas líneas de programación.
- Soporte móvil integrado, de forma que no hace falta ningún desarrollo o tratamiento posterior de los mapas para su integración y utilización en dispositivos móviles.
- Disponibilidad de muchos complementos o plugins que amplían la funcionalidad de Leaflet sin desarrollos ni implantaciones adicionales.
- Compatible con todos los navegadores web modernos que soporten HTML5 y CSS3, así como versiones antiguas de éstos.
¿Por qué utilizar OpenStreetMap?
Leaflet permite utilizar diversos proveedores de servicios de mapeado; entre ellos, el conocido y extendido Google Maps. Además, también contempla un proveedor de licencia libre y gratuita, OpenStreetMap.
La pregunta que surge en este punto es que, teniendo disponible Google Maps, que también es “gratuito” (entre comillas porque la utilización de algunas funcionalidades sí que tienen coste) y con la ventaja añadida de que es uno de los más utilizados, ¿por qué utilizar otro proveedor, como OpenStreetMap?
Veamos a continuación algunas razones que pueden justificar el uso de OpenStreetMap frente a Google Maps: Para un servicio básico de mapeado, como visualización y localización de lugares o generación de rutas, OpenStreetMap ofrece prácticamente el mismo nivel funcional que Google Maps, suficiente para la mayoría de sitios web que quieren incluir mapas interactivos en sus páginas.
OpenStreetMap es una plataforma con licencia libre (“open licence”), cuyo contenido se amplía y mantiene con la aportación y colaboración de los propios usuarios (bajo la misma filosofía que la Wikipedia, por ejemplo).
Como consecuencia de esta idiosincrasia, su funcionamiento nunca estará regulado o influenciado por intereses comerciales o financieros.
Toda la información disponible en OpenStreetMap es de uso libre (al ser recopilada directamente por los usuarios y no por otros organismos); por tanto, se puede disponer o descargar libremente todos sus datos sin restricciones.
A diferencia de Google Maps, las condiciones de uso del servicio de OpenStreetMap nunca cambiarán, lo que garantiza que siempre dispondremos de las mismas características de servicio, sin limitaciones ni restricciones.
Finalmente, hay que tener en cuenta que cada proveedor de servicios de mapeado puede ofrecer servicios especializados de cartografía, que proveedores “generalistas” como Google Maps u OpenStreetMap no contemplan en su catálogo, lo que puede influir a la hora de elegir uno u otro, en función de lo que necesitemos hacer con el mapa interactivo.
Instalación y configuración del plugin Leaflet para WordPress
Como se ha mencionado anteriormente, Leaflet proporciona un interface de programación en JavaScript para utilizar dentro de las páginas web, independientemente de la tecnología o plataforma que utilicemos en nuestro sitio web.
Ahora bien, esto no significa que para utilizar Leaflet debamos escribir nuestras propias aplicaciones en JavaScript. Si ya tienes o vas a crear una web WordPress, dispones de un plugin, Leaflet Map, con el que podrás insertar mapas interactivos sin necesidad de codificar en JavaScript y directamente dentro del contenido de las páginas web, mediante shortcodes.
En el siguiente vídeo, vamos a ver cómo se instala y configura este plugin, y cómo se utilizan los shortcodes para incrustar un mapa interactivo básico dentro de una página web:
Parámetros de configuración del plugin Leaflet Map
Tal como se muestra en el vídeo anterior, el proceso de instalación y configuración del plugin de Leaflet es muy sencillo, siendo la configuración por defecto válida para la mayoría de los sitios web, cuando solo precisen la funcionalidad básica de los mapas interactivos (como ubicar una localización o navegar a través del mapa).
Sin embargo, hay algunos parámetros de su configuración, relacionados con la conexión con el proveedor de servicios de mapeado, que no son evidentes a primera vista y pueden resultar confusos si optamos por usar otro proveedor que no sea OpenStreetMap.
Veamos a continuación cuáles son estos parámetros, qué significan y, si decidimos modificar alguno, qué consideraciones debemos tener en cuenta para que Leaflet pueda insertar correctamente el mapa interactivo:
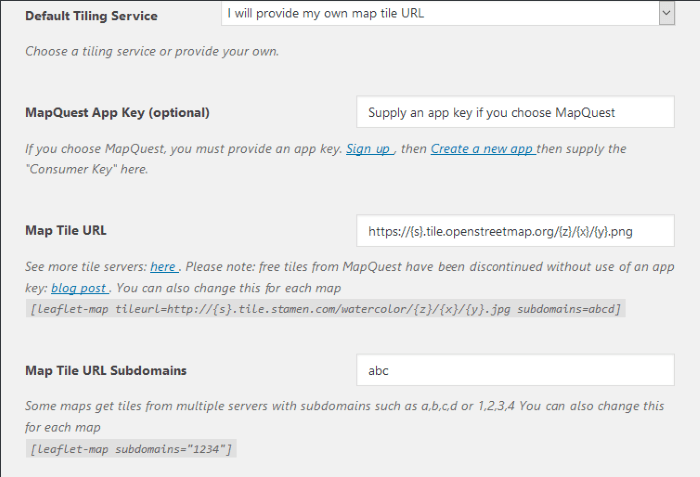
Configuración del proveedor de servicios de mapeado:

En este apartado, se selecciona y configura la conexión con el proveedor de servicios de mapeado en el parámetro “Default Tiling Service”.
Por defecto, el plugin utiliza OpenStreetMap y los parámetros “Map Tile URL” y “Map Tile URL Subdomains” contienen los datos de conexión con el servidor del proveedor (los que se muestran en la imagen anterior).
Podemos cambiar estos datos por los de otro servidor, consultando las cadenas de conexión en la dirección URL que aparece bajo el parámetro “Map Tile URL”.
El plugin nos permite seleccionar otro proveedor, MapQuest, pero en este caso es necesario registrarse en su sitio web y generar una Consumer Key, que deberemos copiar en el parámetro “MapQuest Key App”.
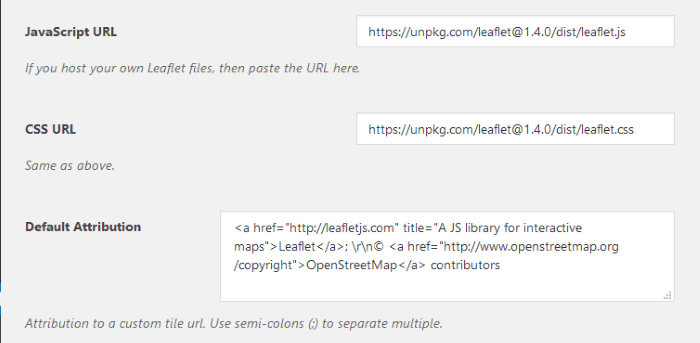
Conexión con la librería Leaflet.js

El plugin habilita la utilización de shortcodes en las páginas web para incrustar los mapas interactivos, pero no incorpora la librería Leaflet.js propiamente dicha ni las CSS de visualización del mapa.
Estos parámetros indican donde se encuentra dicha librería. Por defecto, contienen la dirección URL de la librería y la hoja de estilos CSS del sitio web del desarrollador de la librería.
Podemos optar por descargar esa librería en nuestro propio servidor web, para no tener que conectar con un servidor remoto y así evitar el consiguiente retraso que se produce mientras conecta y descarga desde ese servidor.
Sin embargo, si optamos por tener una copia de la librería en nuestro servidor, no debemos olvidar revisarlo periódicamente para comprobar que no haya nuevas versiones de la librería.
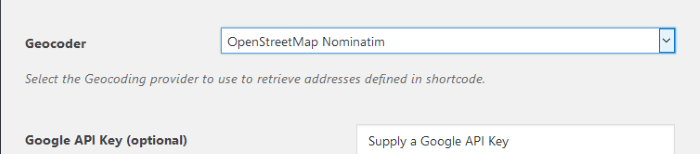
Configuración del GeoCoder

Como vimos, un GeoCoder permite obtener las coordenadas (latitud y longitud) de un punto geográfico a partir de su dirección y así poder localizarlo en el mapa interactivo.
Por defecto, el plugin utiliza el GeoCoder de OpenStreetMap, “Nominatim”, pero también podemos utilizar el de Google Maps (lo que puede ser necesario en las áreas geográficas más distantes y menos populosas).
En tal caso, deberemos registrarnos en la plataforma de Google Maps y crear un proyecto para obtener la API Key que copiaremos en el parámetro “Google API Key”. En principio, salvo que hagamos un uso bastante intenso de este servicio, no supondrá ningún coste para nosotros.
Cómo utilizar los shortcodes de Leaflet
Incrustar un mapa interactivo en una página web con Leaflet es tan fácil como escribir un shortcode y especificar el valor de los parámetros para que el mapa muestre el área geográfica y la información que nos interese.
La relación completa de shortcodes del plugin la podemos consultar en la página web del desarrollador Estos shortcodes son muy versátiles, con la posibilidad de utilizar muchos parámetros para aprovechar toda la potencia de la librería Leaflet y hacer prácticamente cualquier cosa que necesitemos.
A continuación vamos a ver algunos ejemplos de los usos más frecuentes de los shortcodes, junto con el mapa resultante.
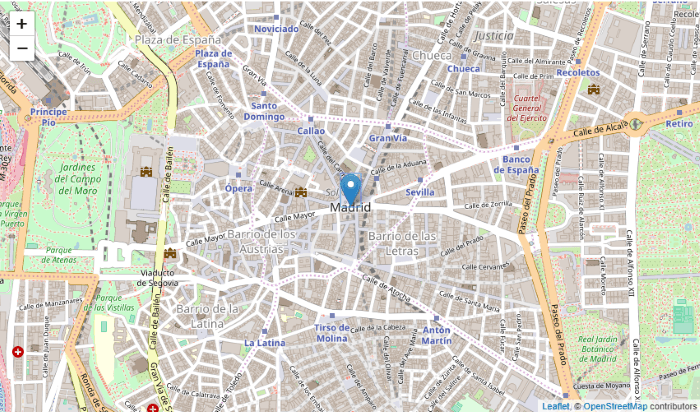
Mostrar el mapa de una ubicación a partir de su dirección:
[leaflet-map height=500 width=100% zoom=14 zoomcontrol=1 scrollwheel=1 address=”Madrid, Spain”] [leaflet-marker]

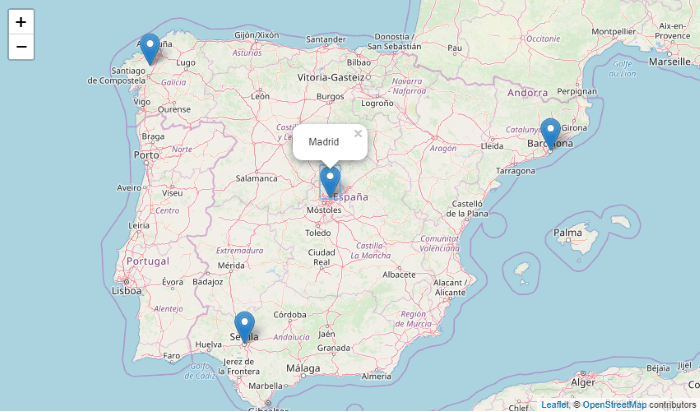
Colocar varios marcadores con leyendas informativas:
[leaflet-map height=500 width=100% zoomcontrol=1 scrollwheel=1 fitbounds] [leaflet-marker address="madrid, spain"]Madrid[/leaflet-marker] [leaflet-marker address="sevilla, spain"]Sevilla[/leaflet-marker] [leaflet-marker address="barcelona, spain"]Barcelona[/leaflet-marker] [leaflet-marker address="coruña, spain"]Coruña[/leaflet-marker]

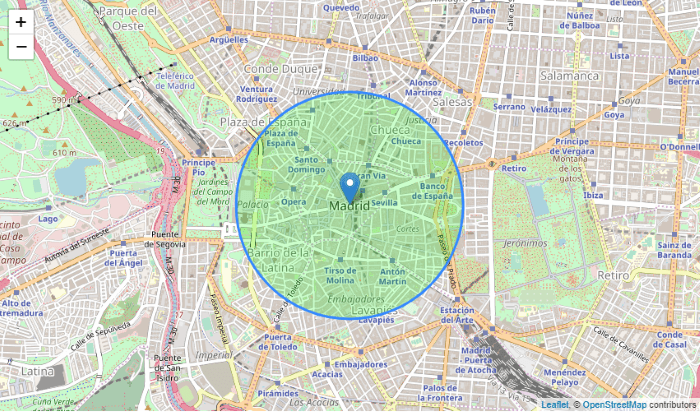
Sombrear una zona geográfica para indicar nuestra área de influencia:
[leaflet-map height=500 width=100% zoom=14 zoomcontrol=1 scrollwheel=1 address=”Madrid, Spain”] [leaflet-circle radius=1000 opacity=1.0 fill=true fillColor="#00FF00"] [leaflet-marker]Nuestra área de influencia[/leaflet-marker]

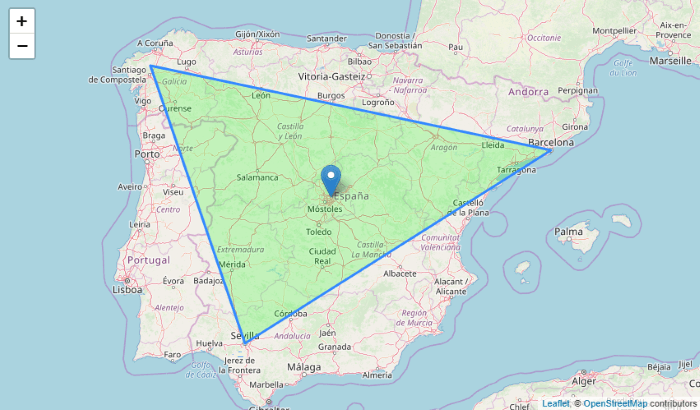
[leaflet-map height=500 width=100% zoomcontrol=1 scrollwheel=1 address=”Madrid, Spain” fitbounds] [leaflet-line addresses="sevilla; barcelona; coruña; sevilla" opacity=1.0 fill=true fillColor="#00FF00"] [leaflet-marker]Nuestra área de influencia[/leaflet-marker]

Conclusiones
Añadir mapas interactivos a un sitio web aporta beneficios desde el punto de vista de posicionamiento orgánico al mejorar la experiencia de usuario y aportar información adicional a los usuarios que consigan atraerlo a nuestro catálogo de productos o servicios, especialmente en el caso de búsquedas locales.
La incorporación de mapas interactivos en un sitio web en WordPress requiere, por un lado, de un proveedor de servicios de mapeado, que proporciona la información cartográfica del mapa, y de un software o aplicación que permita conectar con ese proveedor y mostrar dicha información.
La librería Leaflet, desarrollada en JavaScript, proporciona un interface de programación (API) para conectar y comunicarse con varios proveedores de servicios de mapa, como Google Maps u OpenStreetMap, e integrarlo en páginas web desarrollados con HTML, CSS y JavaScript.
Para sitios web en WordPress, hay disponible un plugin que, sin necesidad de codificar nada en HTML/CSS ni en JavaScript, permite la inclusión de mapas interactivos utilizando shortcodes con diversos parámetros que definen y configuran la información que se visualiza en el mapa interactivo.
Además de su facilidad de uso, que no limita su potencia y versatilidad, una de las principales características de Leaflet es su compatibilidad con dispositivos móviles, de forma que todos los mapas interactivos se integran y adaptan al interface de usuario de estos dispositivos sin necesidad de operaciones ni complementos adicionales.