
Cuántas veces habrás estado revisando tu tienda online de WordPress para ver si podías implementar alguna mejora que te ayudase a vender más, a vender mejor. Seguramente que muchas. ;)
E imagino que te habría gustado tener un as en la manga, algo así como un "truquito" fácil que te permitiese, en un periquete, destacar los productos que tienes a la venta y que decenas (¡o miles!) de ojos se fijasen en ellos.
Si este es tu caso, voy a contarte un secreto a voces. En este artículo te hablaré sobre los shortcodes de WooCommerce, los definiremos y aprenderemos a utilizarlos en nuestra web. Además, voy a explicarte qué shortcodes tiene WooCommerce por defecto y cómo los puedes usar de una forma fácil y rápida en tu site. ¡Empezamos la lección!
¿Qué es un shortcode en WordPress?
Un shortcode en WordPress es un código que se pone entre corchetes y se utiliza para incluir, de forma rápida y sencilla, porciones de código que añaden funcionalidades o "atajos".
Podemos decir entonces, que son atajos de programación que te vendrán muy bien conocer para gestionar tu página web. :)
Se pueden incluir en casi cualquier parte de tu web WordPress, como por ejemplo, en las entradas del blog, en secciones de tu site, en landing pages o, incluso, en widgets de texto.
Se añaden en el editor de tu Wordpress y puedes hacerlo en el formato HMTL o en el editor visual, con estos formatos que recapitulo a continuación: [shortcode]
En ocasiones el shortcode puede tener una etiqueta de abertura y de cierre, de este estilo: [shortcode] [/shortcode]
Y en muchos casos también puede tener parámetros (también llamados "argumentos"), que se muestran de esta forma: [shortcode unparametro="una cosa" otroparametro="otra cosa, más cosas"]
¿Para qué se utilizan? Estos parámetros permiten especificar configuraciones y funcionamiento del shortcode, lo veremos a continuación en algún shortcode de WooCommerce que los incluye. :)
Lo bueno de esta palabra que ponemos entre corchetes es que con solo ponerla en el editor de WordPress, luego cuando un visitante de tu web la está viendo, como por arte de magia se convierte en otro contenido.
Una imagen, un texto, un producto, un post, un bucle... cualquier cosa.
Muchos temas y plugins de WordPress ya incluyen shortcodes para facilitarnos su uso.
Tip: Si no sabes con seguridad si un plugin o tema tiene shortcodes, consulta la documentación del plugin o consulta con el desarrollador. ;)
Como no podía ser de otra forma, WooCommerce también tiene unos shortcodes por defecto, que te van a permitir mostrar visualizaciones o páginas especiales en diferentes partes de tu tienda online. ¡Veamos qué shortcodes en WooCommerce podemos implementar!
Shortcodes de Woocommerce
Woocommerce trae “de fábrica” una serie de shortcodes, que podemos clasificar en varias categorías, atentos ahora para utilizar los que más te convengan en tu tienda online:
Shortcodes de páginas de Woocommerce
Tenemos 4 shortcodes, que corresponden con las 4 páginas que crea Woocommerce por defecto cuando lo instalamos en nuestra web.
1. Carrito: [woocommerce_cart]
Se usa, como es lógico, en la página del carrito (cesta de la compra) y muestra el contenido del carrito además de la interfaz para cupones y otros elementos del carrito.
También incluye un enlace al inicio de la tienda. Este shortcode no tiene parámetros.
Añadir al carrito:
Con add_to_cart mostrará el precio de un producto junto a un botón de añadir al carrito, un producto por su ID.
[add_to_cart id="ID_del_producto"]
Podemos ver aquí un ejemplo: [add_to_cart id="121"]
URL de añadir al carrito
Mostrará la URL en el botón de añadir al carrito de un único producto por ID.
[add_to_cart_url id="ID_del_producto"]
2. Proceso de Pago: [woocommerce_checkout]
Es el shortcode del proceso de pago y se usa en la página de pago. Tampoco tiene parámetros.
3. Seguimiento del pedido: [woocommerce_order_tracking]
Permite al usuario ver los detalles de seguimiento del pedido. Para ello el cliente tiene que introducir los datos del pedido (ID del pedido y el email que utilizó en el pedido).
4. Mi cuenta: [woocommerce_my_account]
Página de “Mi cuenta” donde el cliente puede consultar y modificar sus datos, ademaś de ver su historial de pedidos.
Shortcodes de productos
Si bien es cierto que en la página “Tienda” de nuestra web ya se muestran los productos, en ocasiones, podemos querer mostrar únicamente algunos productos en otros apartados (páginas o entradas de nuestro WordPress).
Para mostrar diferentes vistas de productos, usaremos los siguientes shortcodes:
1. Producto: [product]
Podemos indicar el producto que queremos mostrar tanto por su "id" como por su "sku" (código de referencia).
[product sku="ref.abc"] - Producto con la referencia ref.abc
[product id=”ID”] - Donde ID es el identificador del producto.
[product sku="SKU"] - Donde SKU es el código que hemos indicado al crear el producto
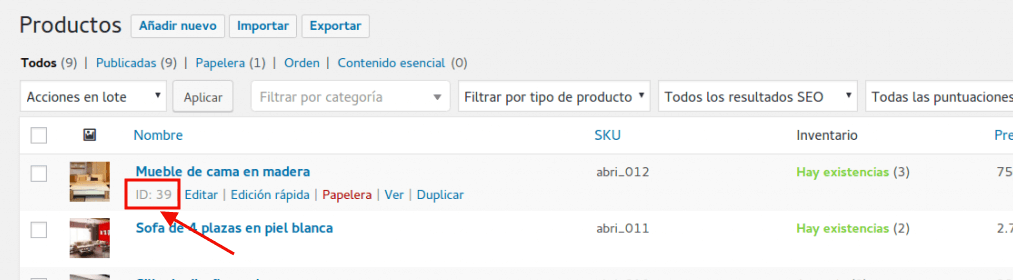
Tip: Para saber el ID de un producto, puedes verlo en el listado de productos, al pasar el ratón sobre el producto, mostrará el ID:

2. Varios productos
También puedes querer mostrar un listado de productos, no solo uno. Para ello WooCommerce tiene varios shortcodes y parámetros. Primero te voy a explicar los parámetros que puedes usar y más adelante, veremos los shortcodes y qué parámetros admiten.
Parámetros de shortcodes en Woocommerce
Los siguientes parámetros (atributos) se usan en los shortcodes para mostrar varios productos:
- limit -> El número de productos a mostrar, por defecto muestra todos (-1).
- columns -> Número de columnas en las que se mostrarán los productos, por defecto 4.
- orderby -> Ordena los productos mostrados por la opción indicada. Puedes pasar una o varias opciones, separadas por espacios. Las opciones disponibles son:
► date -> La fecha en la que se publicó/creó el producto.
► id -> El ID del producto (lo vimos anteriormente, ¿recuerdas?)
► menu_order -> El orden en el menú, si está configurado (el número más bajo se muestra antes).
popularity -> Número de compras. Los más o menos vendidos.
► rand -> Muestra los productos por un orden aleatorio (cuidado, puede no funcionar si usas caché en tu web y mostrará el orden guardado en caché).
► rating -> La puntuación/valoración media del producto. ► title ->El título del productos. Es el modo por defecto de ordenar en el orderby (vamos, si no pones otras opciones). - skus -> SKUs de los productos, separados por comas.
- category -> Listado de slugs de categoría, separados por comas.
- order -> Indicamos si queremos que la ordenación sea ascendente (ASC) o descendentes (DESC), usando las opciones del atributo orderby. Por defecto es ascendente, ASC.
- class -> Añade un contenedor de clase HTML de forma que puedas modificar la apariencia usando CSS personalizado.
- on_sale -> Saca los productos en oferta (con descuento). No se debe usar conjuntamente con los parámetros best_selling ni top_rated.
- best_selling -> Muestra los productos más vendidos. No se debe usar conjuntamente ni con on_sale ni con top_rated.
- top_rated -> Saca los productos más valorados. No se debe usar a la vez que on_sale ni best_selling.
También tenemos los parámetros (atributos) de contenido del producto, que son los siguientes:
- attribute -> Saca los productos usando el slug de atributo indicado.
- terms -> Podemos sacar separados por comas de los términos de atributos a utilizar con attribute.
- terms_operator -> Operador para comparar términos de atributos. Las opciones que tienes disponibles son:
- visibility -> Sacará los productos basados en la visibilidad seleccionada. Las opciones que tienes disponibles son:
- category -> Nos sacará los productos de dicha categoría, usando el slug específico de esa categoría.
- cat_operator -> Operador para comparar términos de categorías. Las opciones disponibles son
► AND -> Mostrará productos que pertenezcan a todas las categorías seleccionadas.
► IN -> Mostrará productos de la categoría seleccionada. Este es el valor por defecto de cat_operator.
► NOT IN -> Mostrará productos que no estén en la categoría seleccionada. Sería un “excepto”, en plan: mostrar todos los productos excepto los de esta categoría.
► AND -> Sacará los productos de todos los atributos seleccionados.
► IN -> Sacará los productos con el atributo seleccionado. Este es el valor por defecto de terms_operator.
► NOT IN -> Sacará los productos que no están entre los atributos seleccionados.
► visible -> Productos visibles en la tienda y resultados de búsqueda. Esta es la opción por defecto de visibility.
► catalog -> Productos visibles solo en la tienda, no en los resultados de búsqueda.
► search -> Productos visibles solo en los resultados de búsqueda, no en la tienda.
► hidden -> Productos ocultos tanto en la tienda como en las búsquedas, solo accesibles mediante su URL directa.
► featured - > Productos marcados como destacados.
¿Son bastantes, verdad? Puede parecer un poco lioso, pero no te preocupes, al final se le coge el tranquillo, además seguramente acabarás usando solo unos pocos.
Si tienes dudas, siempre puedes crear una página en borrador, e ir probando las diferentes combinaciones para ver cómo funcionan y qué muestran y cómo se ve. :)
Shortcodes para mostrar varios productos
Usaremos el shortcode [products] con los parámetros que necesitemos. Por ejemplo, para mostrar varios productos, por sus IDs o SKUs: [products ids="ID2, ID2, ID3"]
Puedes poner, separados por comas, los IDs de todos los productos que quieres mostrar: [products skus="ref1, ref2"]
De igual forma, puedes poner separados por comas, los SKU de los productos que quieras que se muestren.
3. Mostrar el listado de productos recientes (productos nuevos): [recent_products]
Se suele usar en la página de inicio de la tienda, para que tus visitantes puedan ver las novedades. Un ejemplo: mostrar los últimos productos de tu tienda en 2 columnas y 20 productos por página:[recent_products per_page=”20″ columns=”2″]
4. Mostrar un listado de productos destacados: [featured_products]
Como ya sabes, en WooCommerce podemos marcar productos destacados.
Por ejemplo pueden ser productos que te interese vender por cualquier motivo (realizar liquidación, vender más porque te dan más beneficios, están de moda, o son de temporada,etc. y quieres destacarlos sobre el resto). Ejemplo: [recent_products per_page=”12″ columns=”2″]
En Woocommerce 3.2 y superiores, se puede usar el shortcode de productos con el parámetro best_selling. Por ejemplo: [products best_selling]
5. Productos de oferta o con descuentos: [sale_products]
Con este shortcode puedes mostrar un listado de todos productos rebajados (con algún descuento aplicado). Ejemplo, queremos mostrar 20 productos en oferta ordenados por titulo en orden descendente y mostrado en 2 columnas: [sale_products per_page=”20″ orderby=”title” order=”desc” columns=”2″]
En Woocommerce 3.2 y superiores, se puede usar el shortcode de productos con el parámetro on_sale. Por ejemplo: [products on_sale]
6. Listado de los productos más vendidos: [best_selling_products]
En Woocommerce 3.2 y superiores, se puede utilizar el shortcode de productos con el parámetro best_selling. Por ejemplo: [products best_selling]
7. Listado de los productos mejor valorados: [top_rated_products]
En Woocommerce 3.2 y superiores, se puede usar el shortcode de productos con el parámetro top_rated. Por ejemplo: [products top_rated]
8. Mostrar productos relacionados con el actual: [related_products]
Se suele usar en la página de un producto, para mostrar otros productos relacionados con este que ponemos de ejemplo: [related_products limit="12"]
Este shortcode muestra 12 productos relacionados (evidentemente, si hay menos de 12, mostrará los que haya en ese caso).
Shortcodes de categorías de productos en Woocommerce
Productos de una categoría concreta: [product_category category="SLUG_DE_LA_CATEGORIA"]
Este shortcode te permite mostrar los productos de una categoría, indicando el slug de la misma. En el ejemplo siguiente nos mostraría todos los artículos de la categoría “camisetas”: [product_category category=”camisetas”]
Categorías de productos: [product_categories]
Muestra varias categorías de productos, según los paŕametros que indiquemos. El campo ‘number’ se utiliza para mostrar el número de productos y el campo ‘IDs’ indica al shortcode qué categorías debe mostrar.
Puedes poner el parámetro ‘parent’ a 0 para mostrar solo las categorías superiores. Los IDs de categoría se ponen separados por comas para mostrar varias. Pongamos un ejemplo:[product_categories number="12" parent="0"]
Como ves, muestra hasta 12 productos de las categorías superiores (no subcategorías).
¿Cómo usar los shortcodes de WooCommerce
Ahora que conoces los shortcodes de WooCoommerce, su estructura y funcionamiento, vamos a lo importante: ¿cómo los puedes utilizar y dónde?
Puedes crear páginas o entradas en tu web, e incluir en ellas los shortcodes correspondientes a lo que quieras mostrar a tus usuarios, visitantes y compradores web.
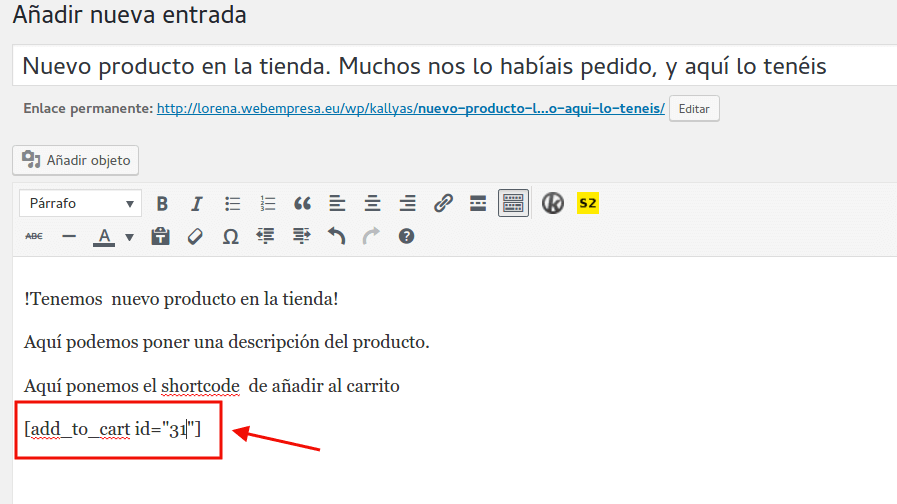
Por ejemplo, puedes crear una nueva entrada en el blog de tu web para presentar un nuevo producto, hablar de sus bondades, sus características y utilizar el shortcode de "añadir al carrito" para que los clientes puedan comprarlo desde ahí.
Simplemente, tendrías que poner el shortcode en el editor de WordPress.
También puedes usar shortcodes en widgets de texto. Es uno de los usos más extendidos. En este ejemplo, creamos un widget de texto, para mostrar un producto:

De esta forma, en el widget muestra el producto indicado y el usuario podrá comprarlo desde ahí directamente.
¡Bonus final!
Puedes instalar y usar el plugin WooCommerce Shortcodes que es gratuito y añade una serie de botones para añadir los shortcodes de WooCommerce de una forma más sencilla.
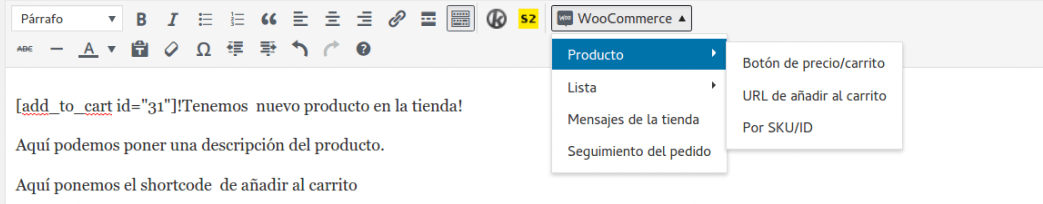
Después de instalar el plugin y activarlo, en el editor de WordPress, verás un nuevo botón “Woocommerce” en el que puedes seleccionar el shortcode a añadir:

Verás que están todos los shortcodes de WooCommerce y además, te permite, según el shortcode, configurarlo:

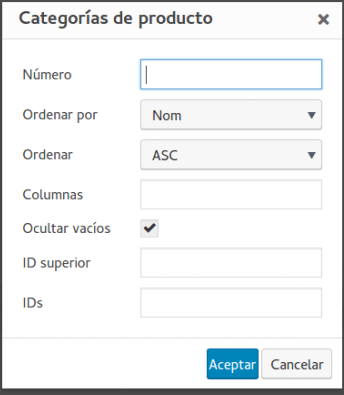
En este ejemplo, del shortcode de categorías, podemos configurar los mismos parámetros que viste antes. Te recomiendo este plugin, porque es más sencillo y ya te muestra las opciones (parámetros) configurables. :)
Conclusiones
Espero que con este mega artículo que te he traído, conozcas al dedillo toda la información que necesitas saber sobre los shortcodes en WooCommerce para utilizarlos correctamente en tu tienda online de WordPress.
¡Nos vemos en próximos post!