
¿Has notado que tu página web carga algo más lenta de lo que te gustaría y quieres aprender a mejorar la velocidad de tu WordPress?
Seguro que ya has probado algunos trucos y plugins como Optimizador.io de Webempresa, que sirve para optimizar el tamaño de tus imágenes y mejorar la velocidad de carga de tu web. Y si aún no es así, ¡te lo recomiendo!.
Sin embargo puedes hilar un poco más fino y dar un paso más, puedes empezar a cargar ahora tus imágenes en tu web solo si son necesarias.
Es decir, a través de Lazy Load se cargarán las imágenes de tu site solo cuando sean visibles para tus usuarios en la pantalla actual. Si hay imágenes que están ocultas bajo el scroll, únicamente se cargarán cuando se haga scroll. Esto te ayudará a mejorar la velocidad de carga de tu página.
Así que, toma nota, porque en este artículo vamos a ver cómo cargar esas imágenes de manera simple utilizando Lazy Load en WordPress.
¿Qué es Lazy Load?
Lazy load o carga diferida es un patrón de diseño que se usa en informática que consiste en retrasar la carga o inicialización de un elemento hasta el mismo momento de su utilización.
¿Cómo funciona Lazy Load?
En lugar de cargar todas las imágenes de la página actual, a través de Lazy Load se descargan solo las imágenes que son visibles en el área actual de la pantalla, reemplazando las imágenes que no son visibles con una imagen por defecto (usualmente de 1x1px).
Si el usuario hace scroll y hay imágenes que mostrar, las imágenes reales se cargarán y reemplazarán a la imagen por defecto.
Todo este proceso es transparente para tus usuarios
¿Qué beneficios tiene Lazy Load?
Es bien sabido que Google premia la velocidad de tu sitio, una de las cosas que más retarda la carga de una página web suelen ser las imágenes.
Para optimizar la carga de imágenes puedes utilizar herramientas de optimización de imágenes o incluso colocar tus imágenes en un CDN, sin embargo, en ambos casos las imágenes se cargarán ( incluso si no se muestran), afectando a la carga de tu sitio.
Para superar este inconveniente y cargar las imágenes en diferido puedes implementar Lazy Load en tu sitio web.
Lazy Load en WordPress
WordPress nos facilita el uso de Lazy Load así que te sugiero primero revisar si tu theme o plantilla tiene esta opción de Lazy Load.
En caso tu theme no lo incluya, puedes evaluar utilizar algún otro plugin; en el repositorio de WordPress encontrarás muchos con esta funcionalidad, sin embargo en este artículo nos vamos a centrar en el plugin BJ Lady Load.
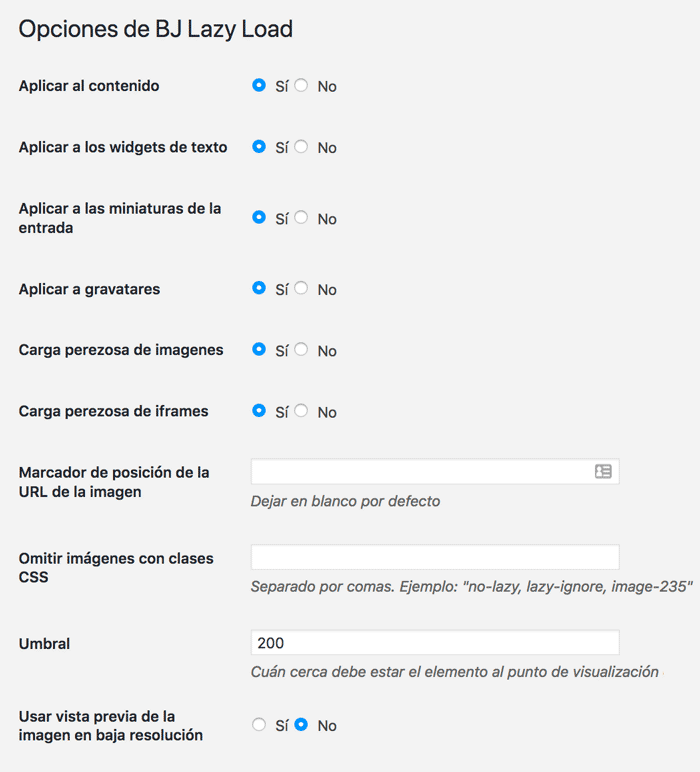
Tras descargar e instalar el plugin verás que tendrás una pantalla de configuración en: Ajustes > BJ Lady Load, tal y como se muestra en la siguiente imagen.

En la mayoría de los casos no será necesario cambiar la configuración que viene por defecto.
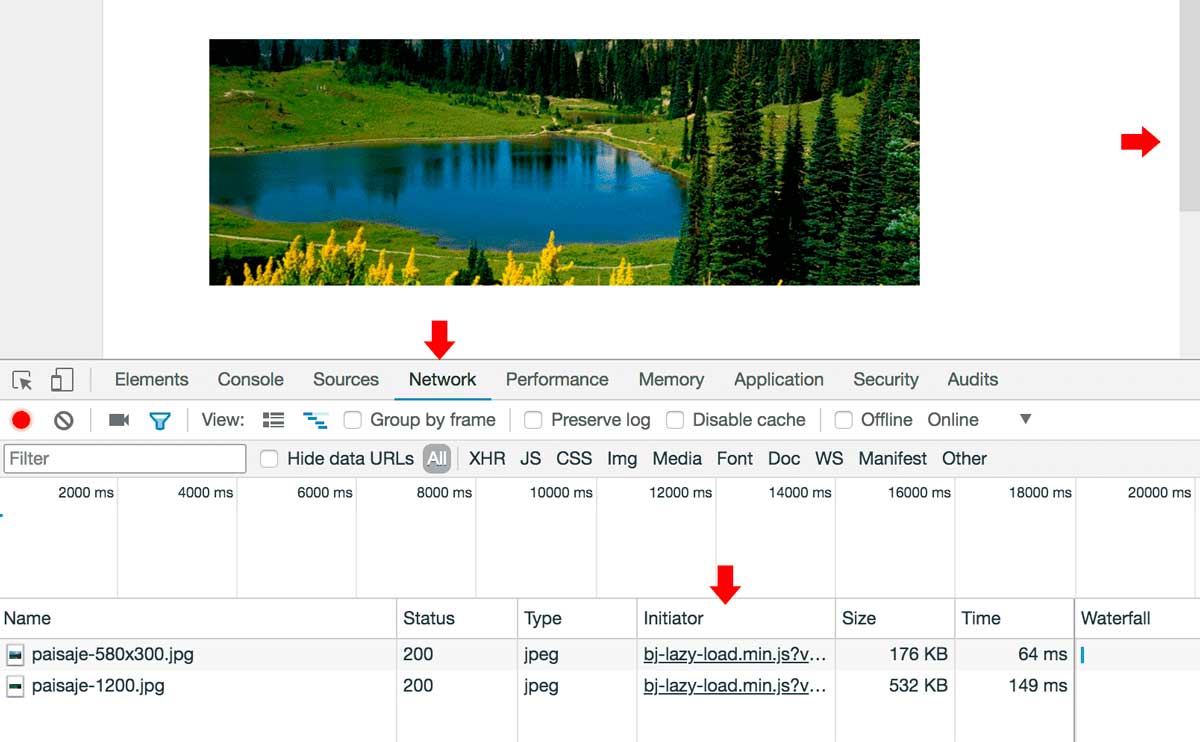
Para comprobar si realmente el plugin está funcionando, verifica al cargar una entrada con varias imágenes, que puedes usar el inspector de código de tu navegador para comprobar qué elementos está cargando.

Por ejemplo, en la imagen anterior, al abrir el inspector de código desde tu navegador (en Mac y Linux: Cmd + Opción + i, en Windows : Ctrl + Shift + i), veremos en el Tab de Network que las imágenes solo cargarán cuando se requiera, es decir, al desplazar el scroll serán cargadas a través del archivo javascript de Lazy Load.
Conclusión
Si tienes muchas imágenes en los artículos de tu sitio web, es una buena opción evaluar usar un plugin como Lazy Load en WordPress que te permita la carga diferida de imágenes.
Con esto estarás optimizando la carga de tu sitio web y Google te lo agradecerá.