Es más habitual de lo que imaginas el tener que lidiar con scripts (códigos) que te permitan añadir funcionalidades a WordPress, y que no siempre vienen empaquetados en un flamante plugin de los de Instalar y Activar.
Añade código a WordPress en header o footer del tema, algo que por lo general suele requerir tener que acceder a las carpetas del tema de tu web y editar determinados archivos para colocar esos scripts y que luego puedas completar otros procesos derivados de este.
En favor de los plugins que permiten añadir código en cabeceras y pies de temas diré que muchos usuarios vienen de sectores que no tienen nada que ver con la programación o maquetación de WordPress ¿porque tienen que pelearse con archivos .php si no es su foco?
Sigue leyendo y aprende que esto de añadir scripts en WordPress se puede hacer con un plugin ¡y además que funcionen!
Mi querido compañero #sysadmin Carlos, de Webempresa, me pide que os recuerde que no se pueden editar ciertos archivos del núcleo de WordPress o de temas desde el dashboard.
Por ello...
Pero mejor te comento el porqué de este aviso a continuación...
Casos de aplicación de scripts en WordPress
Son cientos las situaciones que me vienen a la cabeza en las que es necesario editar archivos del tema activo de WordPress para añadir códigos de diversa índole y de esta forma extender funcionalidades o conectar con servicios externos.
Te cito algunos de los casos típicos que justifican tener que editar archivos como header.php o footer.php para añadir scripts.
- Insertar un código de seguimiento de una campaña de Adwords.
- Insertar código de seguimiento para Google Analytics.
- Añadir código de validación de dominio de MailChimp, Acumbamail, Mailrelay, etc.
- Añadir código de validación de dominio de Google Analytics.
- Añadir CSS personalizado en cabecera o pies de página.
- Insertar el código de Facebook Pixel.
- Añadir código HTML o JavaScript.
- Y un largo etcétera...
Al final de lo que se trata es que puedas añadir código facilitado por ciertos servicios externos en tu web sin tener que pelearte con archivos de código del tema o del núcleo de WordPress (no te recomiendo modificar estos últimos, usa otras opciones) y sobre todo si lo tuyo no es el código.
El plugin Insert Headers and Footers
Insertar código en encabezados y pies de página es algo que puedes hacer con plugins como Insert Headers and Footers, desarrollado por los chicos de WPBeginner
(te recomiendo seguirlos en su web), que te permite insertar código sin tener que editar manualmente archivos de tu tema en uso.
Haz clic en la imagen para ir al enlace del plugin
Características del plugin:- Es muy rápido de instalar.
- Añadir scripts anidados en cabecera o pie de página.
- Puedes añadir código de encabezado y/o pie de página.
- Te permite insertar cualquier código o script, incluyendo HTML y Javascript.
Si por alguna razón no necesitas usar más este plugin, después de haberlo tenido un tiempo funcionando con algún script añadido en cabecera o pie de página, en el momento en que desactives el plugin o lo desinstales, el script dejará de estar operativo (el que hayas insertado en el plugin) sin necesidad de que tengas que eliminarlo manualmente del archivo del tema.
Instalación y uso del plugin
El plugin lo localizas en el dashboard, Plugins, Añadir nuevo, buscándolo por su nombre y haciendo clic en "Instalar" y "Activar".
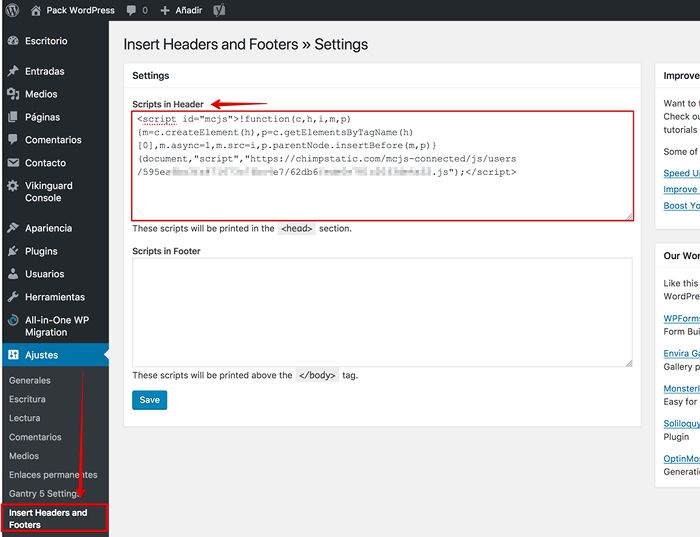
Después ve a Ajustes, Insert Headers and Footers y verás la pantalla de configuración y uso única del plugin donde puedes añadir códigos como el que te pongo en el ejemplo.
Haz clic en la imagen para ampliarla
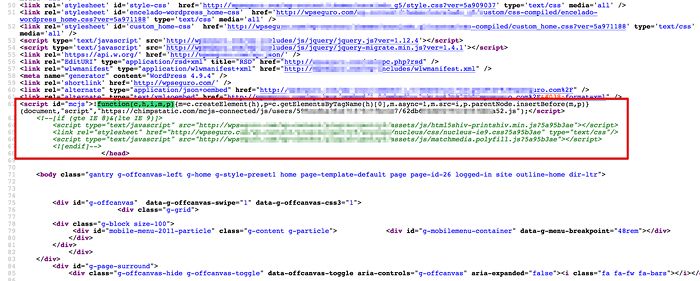
Una vez que insertas el script por ejemplo en "Header" (Cabecera) y guardas los cambios en el plugin, si vas a portada de tu web y con el botón derecho del ratón le dices "Ver código fuente de la página" en una pestaña nueva del navegador podrás ver el fuente de la web y encontrar el script insertado:
<script id="mcjs">!function(c,h,i,m,p){m=c.createElement(h),p=c.getElementsByTagName(h)[0],m.async=1,m.src=i,p.parentNode.insertBefore(m,p)}(document,"script","https://chimpstatic.com/mcjs-connected/js/users/595ea6ba3faXXXXXXXXXXXc4e7XXXXXXXXXXXXXXXXXXXX.js");</script>
Puedes hacer un Control+F y buscar por ejemplo la cadena function(c,h,i,m,p) para detectarlo rápidamente sin dejarte las pestañas mirando código :P
Haz clic en la imagen para ampliarla
Eso deja constancia de que el script añadido, una vez guardados los cambios en el plugin, pasa a estar operativo y localizable en el código fuente de la página.
¿Qué opina PageSpeed Insights de esto?
Comentando con Carlos (recuerda, mi querido compañero y sysadmin en Webempresa) me decía "¿seguro que es buena idea eso de poner scripts en el footer o header?" refiriéndose por ejemplo a instalaciones que usen Autoptimize o Magic Cache, por aquello de posibles problemas de carga o errores.
Para dejar claro que Insert Headers and Footers tiene un comportamiento aceptable una vez activado y añadido un script en header o footer, te muestro pruebas realizadas al respecto.
La web sobre la que he realizado PoC con el plugin y diversos scripts para header.php y footer.php, antes de instalar y activar "Insert Headers and Footers" y de añadir ningún script.
Haz clic en la imagen para ampliarla
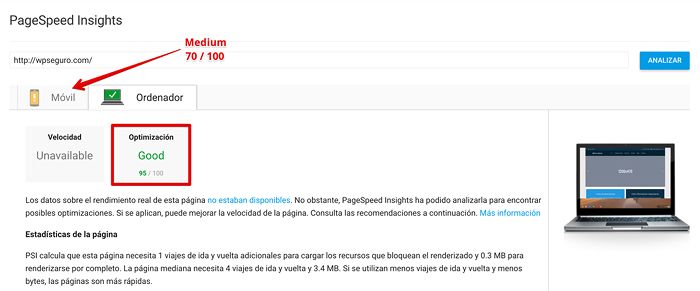
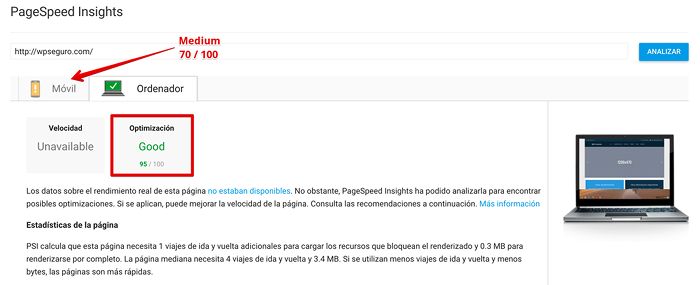
Instalo el plugin y le añado un script de validación de dominio de MailChimp (comentado más arriba) y reviso la carga posterior de la web con PageSpeed Insights a ver que dice al respecto...
Haz clic en la imagen para ampliarla
Básicamente salvo el pequeño cambio de puntuación en versión móvil que está menos optimizada, y con el script en "header" en ambas pruebas, el resultado para escritorio se mantiene en 95/100 por lo que no representa merma en la velocidad de carga ni en la optimización el que se haya insertado el script de MailChimp con el plugin Insert Headers and Footers.
Obviamente estas pruebas variarán en función de otros plugins que tengas instalados, principalmente de caching y minificación y del tema que utilices así como los elementos que cargues en portada.
Vídeo sobre el uso de Insert Headers and Footers
Quiero ilustrarte como prueba de concepto, el caso de activación de un dominio en MailChimp que a su vez facilita un script para control de validación y gestión de datos entre ambos sitios (bridge) y cómo añadir este script en una instalación de WordPress.
Es un proceso la mar de sencillo de aplicar y con él podrás validar servicios o añadir funcionalidades rápidamente en WordPress.
Conclusiones
No requieres tener conocimientos en programación con PHP, o saber cómo gestionar ciertos estilos CSS globales que quieras añadir en tu página ya que con plugins como el comentado en este artículo puedes hacerlo ¡sin despeinarte!
No olvides nunca hacer una copia de seguridad de tu web antes de meterle mano a archivos del núcleo de tu tema ¡no vayas a liarla y no tengas a quien recurrir!