Me imagino que muchas veces te has topado con la siguiente duda: ¿cómo puedo quitar el Javascript que bloquea la visualización del contenido en WordPress?
Yo iría un poco más allá, ¿te has preguntado a qué puerta llama cada uno de los javascripts que se ejecutan en la cabecera de tu web? ...Toc, toc, aquí el javascript, vengo a aportar funcionalidades a tu web, pero para eso necesito hacer peticiones externas a otros servidores. ¡Y además como yo hay otros! :D
WordPress, JavaScript y PageSpeed, una combinación habitual en webs WordPress que no tiene por qué ser un problema y que en este artículo puedes ver cómo hacer que se lleven mejor.
¿Te suena esta frase?
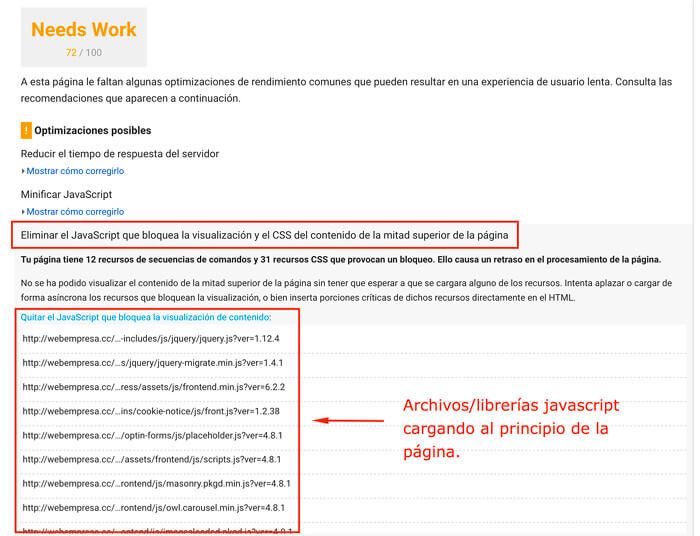
Eliminar o quitar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página.
Es una de las recomendaciones habituales de PageSpeed Insights en tareas de optimización, en este caso para WordPress, con el fin de mejorar los tiempos de carga, moviendo los archivos javascript que se encuentran en el head al final de tu página.
Lo ideal es que el JavaScript cargue al final de la página (footer) o que lo haga de forma asíncrona, para no bloquear o ralentizar la carga de otros elementos.
Hay varias soluciones que puedes aplicar, para evitar que la mayoría de librerías javascript carguen al principio de la página, aunque no siempre es recomendable que todos esos javascript se excluyan de esta posición por razones de funcionalidad, pero sí es bueno enviar todos los que sea posible al final de la misma.
Puedes hacerlo minificando y comprimiendo, eso reducirá su carga y con ello los tiempos de representación de la página.
Además, puedes "cachear" estos contenidos estáticos, si tienes acceso a dichos recursos, ya que, si son externos, no podrás gestionarlos todos, ni tampoco tan fácilmente.
Otra fórmula muy usada es optimizar mediante el uso de plugins como Autoptimize la carga de archivos de estilos y scripts y moverlos al pie de página (footer).
O la que me gusta a mí y que no requiere plugins, que es la inserción de una función en el archivo functions.php de tu tema, que permita mover esos scripts al footer
sin tener que sobrecargar la web con más plugins.
...pero eso te lo cuento más abajo.
WordPress, JavaScript y PageSpeed, ¿que problema tenéis?
Índice de contenidos
Un montón de javascript en tu página de inicio
¿No te lo crees?
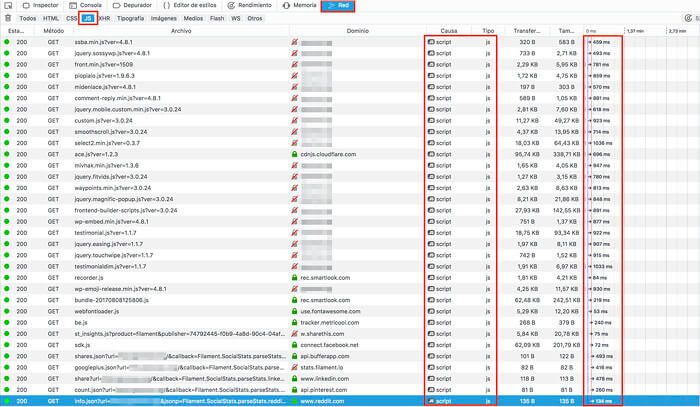
Es más común de lo que imaginas y si no, pregúntaselo al Inspector de Elementos de tu navegador, abre tu página WordPress, botón derecho "Inspeccionar elemento" y vete a Red, pestaña JS (javascript) y empieza a contar:
Haz clic en la imagen para ampliarla
No te centres solo en ver que tienes muchos javascript cargando, mira también si son leídos en tu propio Hosting (web) o si éstos se consultan externamente, que será lo más probable.
Lo detectas por ejemplo revisando la columna 0 ms que es la que muestra el tiempo de carga.
Recuerda que contra mayor es el tiempo en milisegundos, más tarda la petición externa y esto aumenta el tiempo de respuesta, y ahí encontrarás uno de los muchos motivos por los que tu web tarda más en cargar y el por qué PageSpeed te está pidiendo a gritos que por favor muevas esos javascript al final de la web.
Antes de avanzar echemos un vistazo a los tiempos de carga de la web con PageSpeed Insights antes de mover javascript al footer de la página.
Haz clic en la imagen para ampliarla
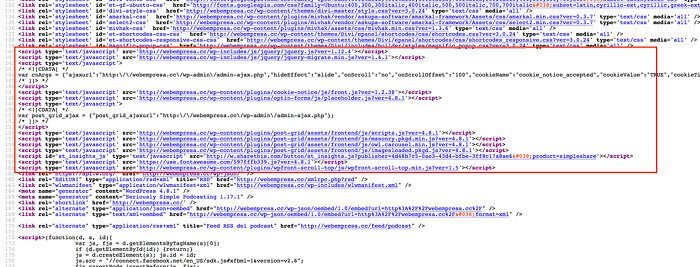
Si además revisas el código fuente de tu página (la portada por ejemplo), desde el navegador, Ver código fuente, observaras arriba, después de los <meta> y los link rel= que hay un buen puñado de llamadas a javascript.
Haz clic en la imagen para ampliarla
Es posible que encuentres llamadas a javascript repartidas en varios lugares de la página que consultes, si bien lo ideal sería que estuviesen todos al final (al menos todos los que sea posible mover).
Veamos cómo podemos hacer esto...
Una función al rescate
Más arriba te exponía diferentes formas utilizadas para minimizar la carga de ciertos archivos o para moverlos al pie de la página, y usar una función es la que se presenta a todas luces como la más apetecible, a pesar de que toque editar un archivo PHP y añadir código ¿quien dijo miedo?
Como siempre, recordarte que las copias de seguridad son el colchón sobre el que descansa tu tranquilidad.
¿Cómo añadir esta función en tu WordPress?
Es más sencillo hacerlo que explicarlo, pero estoy seguro que esta lista de pasos te va a ayudar a realizarlo de forma sencilla y rápida el proceso.
- Realiza una copia de seguridad de tu web.
- Accede a tu dashboard de WordPress.
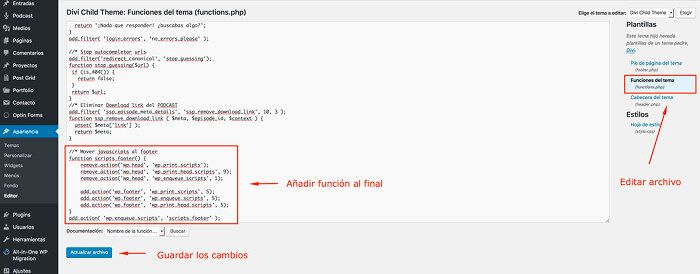
- Ve a Apariencia, Editor.
- Localiza en la parte derecha Funciones del Tema (functions.php).
- Clic para cargarlo en el editor central de esa pantalla.
- Baja hasta el final del archivo, crea un espacio para separar de la última función existente la nueva.
- Añade la función que cito a continuación:
//* Mover javascripts al footer
function scripts_footer() {
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
}
add_action( 'wp_enqueue_scripts', 'scripts_footer' );
- Guarda los cambios en Actualizar archivo.
- Limpia caché de tu navegador.
- Recarga la página para comprobar que la web sigue funcionando.
- Botón derecho de tu ratón, Ver código fuente.
- Verifica si ahora los javascript se han desplazado al final (footer).
Haz clic en la imagen para ampliarla
Revisando y analizando los resultados
Después de añadir la susodicha función es hora de evaluar si esto realmente tiene algún impacto positivo en tu web, ya que al fin y al cabo es para lo que estamos aquí.
Primero veamos cómo limpiar caché y cookies de navegador para que no haya nada que perturbe las métricas que quieres obtener.
¿Cómo limpiar la caché y cookies?
Si utilizas algún plugin de cache como WP Super Cache o W3 Total Cache puedes hacer uso de plugins como Clear Cache for Me para vaciar rápidamente la caché.
Algunos de estos plugins ya incluyen su propio botón o enlace para limpiar la caché, por ejemplo:
- W3 Total Cache (Solo con botón del widget de Escritorio).
- WP Super Cache (Solo con botón del widget de Escritorio).
- WP Fastest Cache (Solo con botón del widget de Escritorio).
- Comet Cache (Incorpora su propio limpiador de caché).
Las cookies en los navegadores se eliminan dependiendo del tipo de navegador:
- Firefox: historial, Limpiar el historial reciente, marcando la opción "Cookies".
- Chrome: menú Chrome, Borrar datos de navegación, marcando la opción "Cookies y otros datos de sitios y de complementos".
- Opera: menú Opera, Borrar datos de navegación, marcando la opción "Cookies y otros datos de sitio".
La mayoría de navegadores disponen de una función similar para eliminar las cookies almacenadas.
No debes confundir el eliminar las cookies con vaciar la caché del navegador, si bien que muchas de estas opciones se gestionan desde la misma funcionalidad que las cookies.
Realizando comprobación de carga
¿Ya tienes un poco más claro el tema de cómo quitar el Javascript que bloquea la visualización del contenido?
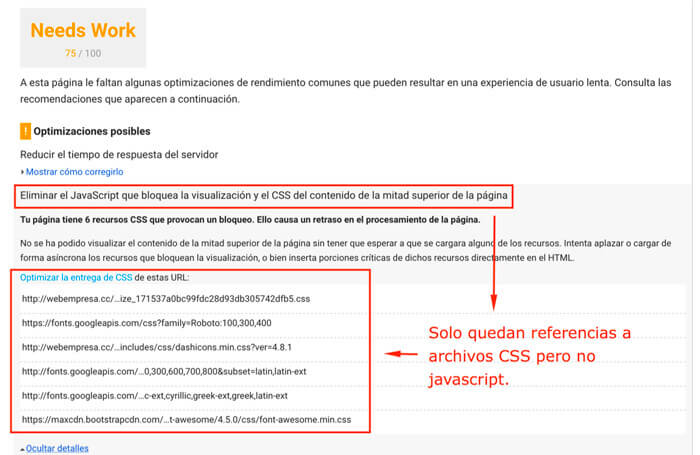
Entonces, ahora revisamos nuevamente los tiempos de carga de la web con PageSpeed Insights después de mover javascript al footer de la página y de paso observar los avisos o recomendaciones de la herramienta online, encontramos que ya no hay referencias a archivos javascript bloqueando.
Haz clic en la imagen para ampliarla
Caso práctico ilustrado en vídeo
En este vídeo te muestro como puedes añadir esta función en el archivo functions.php de tu WordPress de forma sencilla y sin que la paz se perturbe en tu web.
Conclusiones
Esto de quitar el Javascript que bloquea la visualización del contenido en WordPress, no es la pera molinera ¡cierto!
Pero a muchos les servirá como solución rápida para mejorar el karma con Google, que al final es el que más manda en este cotarro, y para los más dedicados, los que quieren afinar el lápiz y no están para monsergas, lo mejor es decantarse por herramientas como Autoptimize, que hacen esto mismo y más cosas con resultados bastante sorprendentes, ...aunque no es materia de este artículo ;)
Haz clic en la imagen para ir al enlace del plugin
Otro día hablamos de la carga asíncrona de archivos CSS y cómo configurar la ruta crítica de CSS para evitar el FOUC y que PageSpeed nos quiera un poco más.
Es posible que tras aplicar estas recomendaciones PageSpeed Insights siga quejándose, ¡no sufras! el es así, un incomprendido, y no siempre es fácil ni rápido contentarle, pero no desistas, porque al final, toqueteando aquí y allá podrás ir mejorando tu relación de amor-odio con esta herramienta del todopoderoso Google.