Todo el que haya iniciado un proyecto web a través de WordPress sin tener muchos conocimientos de código web, habrá optado por descargar una plantilla o tema. Sin embargo, no creo que queráis que vuestra web sea idéntica a otras páginas.
Cambiar la tipografía de tu plantilla WordPress no es tan difícil, sobretodo con la completa guía que te voy a hacer. ¿Pero cómo hacerlo sin conocimientos previos de código?
Si le queréis dar más carácter y personalidad, no hay nada mejor que empezar por las tipografías; muchos dicen que son el alma de un diseño.
Vamos a ver, paso a paso, las opciones que tienes para realizar un “lavado de cara” a los títulos y textos de tu página web desde WordPress.
Plugins: fáciles y rápidos
Para los que no queráis complicaros mucho la vida, podéis acudir al plugin Easy Google Fonts.
El resto de plugins que he probado siempre requieren de algún tipo de conocimiento de código, o debes acabar accediendo al servidor de WordPress para terminar de configurarlos.
Con este plugin puedes acceder fácilmente al catálogo de fuentes de Google y seleccionar aquellas que más te gusten o encajen con tu web sin necesidad de saber código, únicamente tienes que acceder al menú del Administrador de WordPress en “Apariencia / Personalizar” y podrás cambiar las fuentes de los distintos elementos.
Te dejo con un vídeo en el que puedes ver cómo funciona:
En contra de este sistema te diría que el catálogo de fuentes es limitado y, además, únicamente podrás cambiar las fuentes de los títulos h1, h2, h3, etc. de forma genérica, por lo que todos los h1 de la web se configurarán con esa tipografía; algo que tal vez no te interese.
Servidores de tipografías: un inmenso catálogo a tu alcance
Sé que suena muy bien, pero lo malo de este servicio es que tiene un coste algo elevado que probablemente autónomos o pequeñas empresas no querrán asumir.
Sin embargo, para empresas con varias webs alojadas, o para estudios de diseño que crean muchos proyectos web, los servidores de tipografías más conocidos, como Adobe Typekit, fonts.com o typography.com, permiten acceder a un amplísimo catálogo de fuentes comerciales de forma fácil y rápida.
Para hacer uso de ellos debes pagar una suscripción mensual o anual, y con un simple plugin o un código JavaScript o CSS que el propio servidor te proporciona, se puede usar cualquiera de las tipografías disponibles; se cargan directamente a tu página web desde los servidores de cada proveedor, con lo cual te ahorras el tener que subirlas a tu propio servidor de forma manual.
Pero si lo que quieres es usar la fuente que te apetezca y sin pagar… atento a la siguiente opción.
Personalización absoluta y barata: cargar tus propias tipografías a WordPress
Esta es la opción para cambiar la tipografía de una plantilla WordPress que más libertad de personalización te ofrece sin tener que gastarte ni un duro o muy poco dinero por el camino.
Se trata de descargar la fuente que más te guste de Internet y cargarla tú mismo al servidor de WordPress. Personalmente me gusta usar myfonts.com porque tienen un catálogo de fuentes espectacular.
El único incordio de este método es que debes tomarte las molestias de subir los archivos y, además, deberás escribir código CSS para aplicar las tipografías en tu web.
Pero no te preocupes, te lo he puesto todo muy fácil para que puedas llevar a cabo la hazaña sin tener muchos conocimientos previos de CSS, o incluso sin que hayas accedido nunca antes al servidor de WordPress.
Vayamos paso por paso:
PASO 1. Elegir y descargar la tipografía
En este paso te recomiendo que tengas en cuenta dos cosas:
Lo más probable es que en los títulos de la web nunca llegues a usar los estilos de cursiva o negrita de la tipografía; además puedes añadir esas características a través del código CSS. Así que lo más inteligente es que te descargues la versión básica o “regular” de la fuente, ya que suele estar disponible de forma gratuita.
Para textos más largos es conveniente tener todos los estilos de la fuente y lo más probable es que entonces tengas que pagar por el pack. Elige sabiamente.
PASO 2. Cargar los archivos de la tipografía a WordPress
Para los que nunca hayáis accedido a los archivos de WordPress debéis saber que necesitaréis descargar un programa FTP, como FileZilla, que os de acceso al servidor de WordPress y a todos los archivos que hay en él; incluyendo las carpetas de vuestro tema, el código de la web, etc. FileZilla es bueno, bonito y barato; concretamente gratuito y, además, muy fácil de usar.
Vamos a ello:
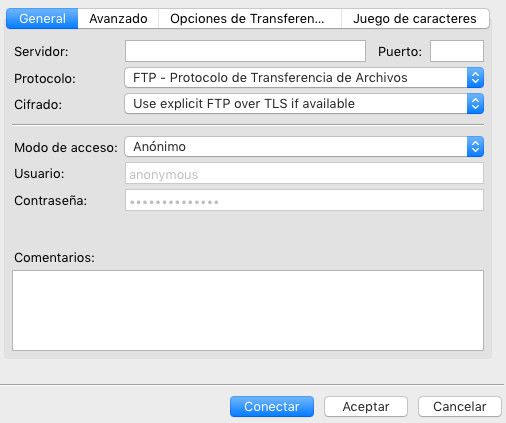
Lo único que necesitarás para acceder al servidor son estos datos - si no sabes cómo encontrarlos, piensa que generalmente te los facilita tu proveedor de hosting en el perfil de tu cuenta- :
- Nombre del dominio o subdominio
- Dirección FTP
- Nombre de usuario
- Contraseña de acceso
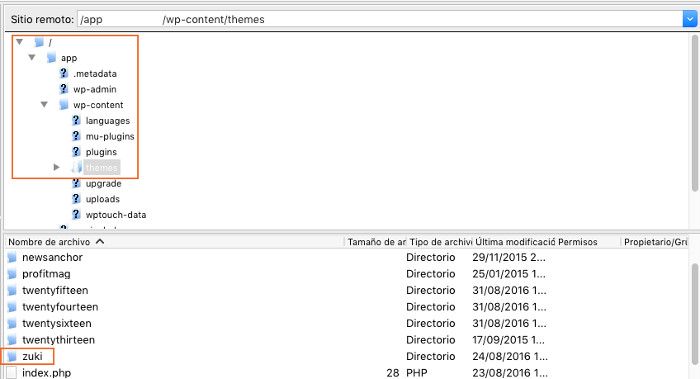
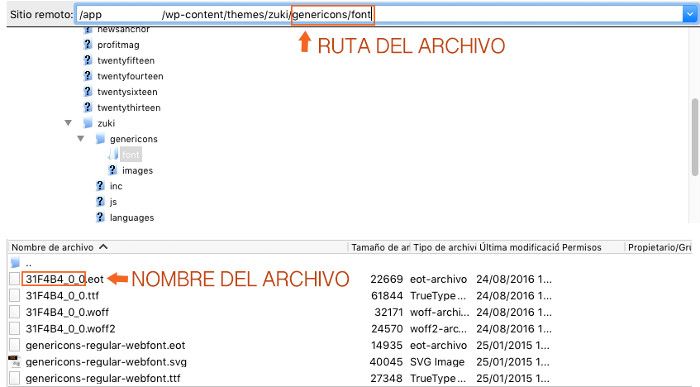
Una vez has podido conectar con el servidor, debes encontrar la carpeta principal en la que se guardan todos los archivos del tema o plantilla que hayas instalado en tu web. Para darte una pista, dicha carpeta suele estar dentro de la ruta “wp-content / themes” y, por lo general, lleva el nombre del tema que has instalado.
Cuando hayas accedido debes encontrar otra carpeta en la que se guardan las fuentes o tipografías que vienen predeterminadas con el tema. Es posible que el archivo se llame simplemente “fonts”, aunque cada diseñador organiza los ficheros a su manera y no puedo darte una hoja de ruta exacta.
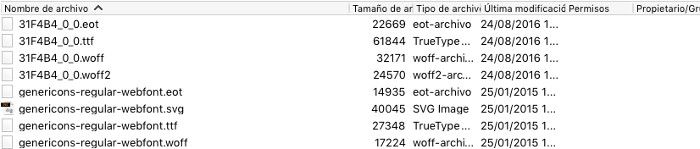
Para que te sea más sencillo encontrarla, piensa que dentro de ésta has de ver archivos con nombres terminados en .eot .ttf .woff o .svg. Estos tipos de archivo corresponden a los distintos formatos de tipografía que usa cada navegador web; un mismo formato no es compatible para todos los navegadores y por eso hay que instalarlos todos.
En esta misma carpeta es donde deberás colocar las fuentes que hayas descargado anteriormente. Únicamente has de pasar los archivos de tipo .eot .ttf .woff o .svg. Si no has encontrado ninguna carpeta con fuentes, puedes crear una tú mismo y colocarla donde quieras, aunque es aconsejable tenerlo todo en el mismo sitio.
Ahora que ya tienes los archivos de las tipografías subidos al servidor, solo te queda “explicarle” a tu plantilla o tema dónde se encuentran esos archivos para que pueda usarlos.
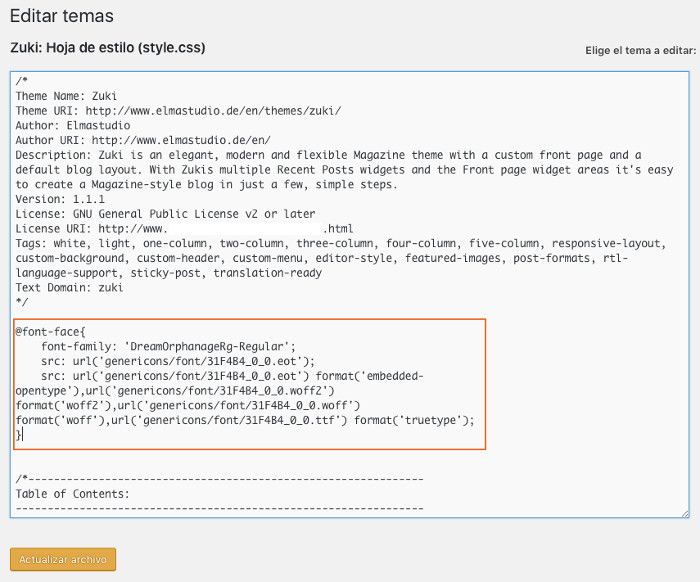
Para ello tendrás que acceder al archivo de estilos CSS original de tu tema, llamado “style.css” (a no ser que el diseñador tenga un sentido del humor extraño y haya puesto otro nombre). Puedes encontrarlo en el “Editor” que encontrarás en el menú “Apariencia” del administrador de WordPress.
Ahora vamos a añadir una nueva función de código al inicio del archivo CSS, colócala justo después de la información que verás sobre el tema y las licencias.
La función en cuestión se llama @font-face y servirá para indicarle a tu web dónde está el origen del archivo de la tipografía que vas a usar. Si has instalado más de una fuente, deberás hacer lo mismo para cada una de ellas por separado.
Te dejo una plantilla del código; puedes copiarla y pegarla cambiando los atributos en rojo:
@font-face{
font-family: 'nombre de la fuente';
src: url('ruta del archivo/ nombre del archivo.eot');
src: url('ruta del archivo/ nombre del archivo.eot') format('embedded-opentype'),url('ruta del archivo/ nombre del archivo.woff2') format('woff2'),url('ruta del archivo/ nombre del archivo .woff') format('woff'),url('ruta del archivo/ nombre del archivo .ttf') format('truetype');
}
Como ves, en rojo hay marcados los espacios en los que hay que indicar la ruta y el nombre de cada uno de los tipos de archivo: .eot .woff .woff2 y .ttf. Ambos datos los puedes ver en FileZilla:
Para verlo más claro, así es como quedaría el código con datos reales en base al ejemplo que te he puesto arriba:
@font-face{
font-family: 'DreamOrphanageRg-Regular';
src: url('genericons/font/31F4B4_0_0.eot');
src: url('genericons/font/31F4B4_0_0.eot') format('embedded-opentype'),url('genericons/font/31F4B4_0_0.woff2') format('woff2'),url('genericons/font/31F4B4_0_0.woff') format('woff'),url('genericons/font/31F4B4_0_0.ttf') format('truetype');
}
PASO 3. Establecer con CSS la tipografía de cada elemento de la web
Estamos ya en el último paso para cambiar la tipografía de una plantilla WordPress.
Llegados a este punto ya tenemos las tipografías cargadas al servidor y lo único que nos queda es indicar, mediante código CSS, qué títulos, textos o elementos de nuestra web queremos que aparezcan con esas tipografías.
Para los que nunca hayáis tocado CSS, o no tenéis mucha experiencia con el lenguaje, os dejo un breve resumen de cómo hacerlo:
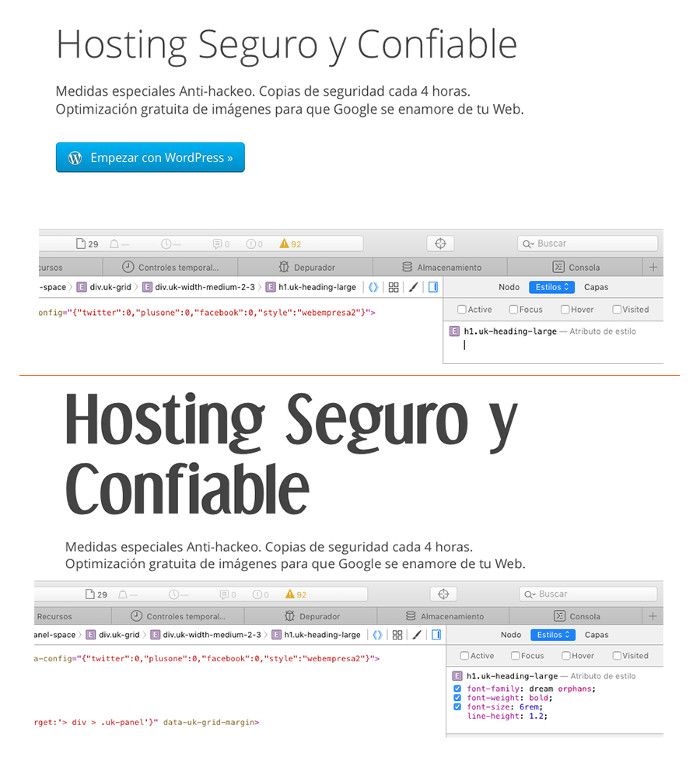
- Desde tu navegador, haz clic derecho en los títulos o textos a los que quieres aplicar las nuevas tipografías y selecciona la opción “Inspeccionar elemento”.
Ahora deberás anotar el nombre o atributo del elemento html que has seleccionado. Para que te resulte más sencillo echa un vistazo a estas imágenes:
- Ahora dirígete al Editor CSS de WordPress y escribe en él las nuevas reglas de estilo. Te dejo una plantilla básica con los cambios esenciales que deberás aplicar a cada elemento, título o texto que quieras modificar:
Tanto encima del elemento que selecciones, como en la parte derecha del Inspector, te aparecerá el atributo de dicho elemento; es decir, su “código”, por decirlo de algún modo, para ser reconocido y que debes usar para especificar las nuevas reglas de CSS que le vas a aplicar.
En el caso que hemos puesto como ejemplo, vemos que el atributo es “h1.uk-heading-large”.
Atributo{
font-family: nombre de la fuente;
font-size: tamaño de la fuente en unidad de medida rem o px;
font-weight: estilo de la fuente ‘normal’ o ‘bold’;
line-height: interlineado;
}
Así quedaría el código con valores reales:
h1.uk-heading-large{
font-family: dream orphans;
font-weight: bold;
font-size: 6rem;
line-height: 1.2;
}
Puedes ver el resultado final en esta imagen:
¡Y voilà! Ya tienes tipografía nueva.
Espero que esta guía para cambiar la tipografía de una plantilla WordPress te sea de ayuda a la hora de darle el “toque” final y personal a tu página web.
Recuerda que los detalles marcan la diferencia, ¡no los subestimes!